Hi! We love the ability to use bullets now with our text in Figma, but we are running into some issues with it right now.
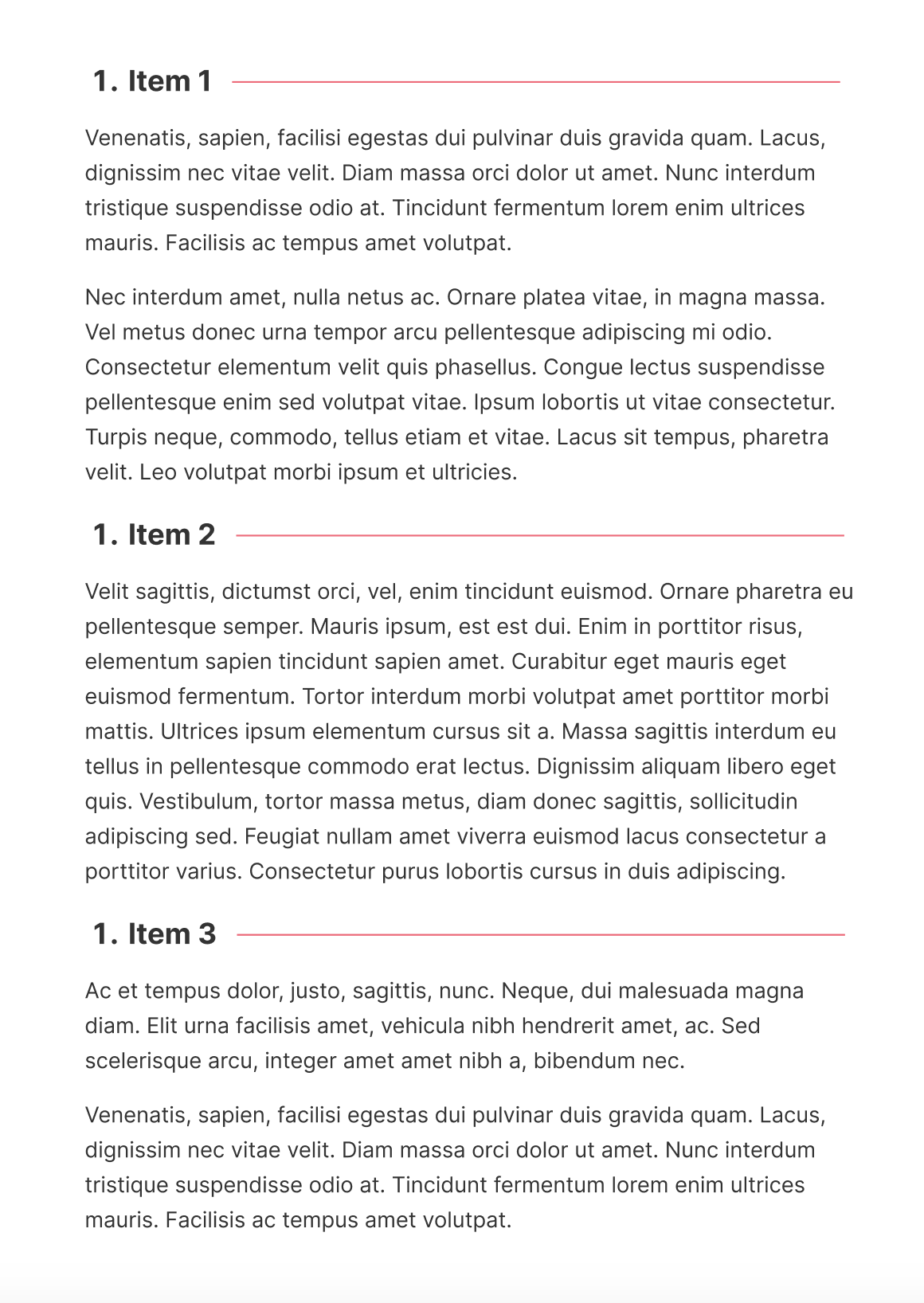
Often we have portions of text where we want a number in the header, but we do not want the body copy text to have a bullet in front of it. But unfortunately, the current numbered list option will only create a consecutive list if the copy right after it is part of the bulleted list. So we continually have only numbered lists with the #1.
Additionally, we now cannot use numbers accompanied by a period without a list being automatically created, even when we do not want it in a numbered list.
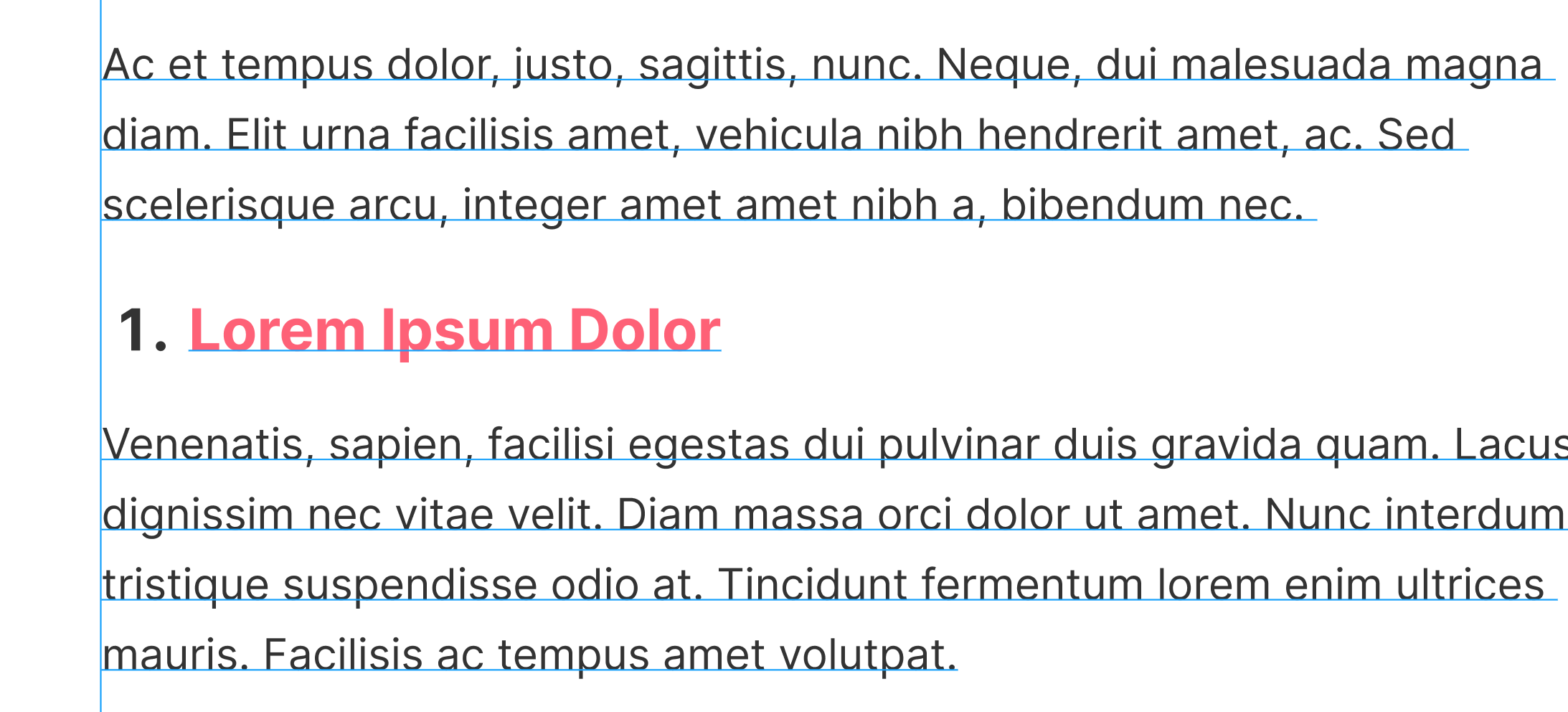
The second issue is that when we create a list within a body of text, and we want that list to be a separate color from the rest of the text, we are coming across the issue where the bullet will not match the list item color, but instead match the color of the body text, as seen in the image below.
Is there a way to customize the bullets to work around this? Right now we use Figma for not only prototypes, but for a lot of print out informational papers for clients, and with this issue, we cannot create those easily. We love Figma and hope we can find a work around for this soon!