Here is a thing about Figma, that is just blowing my mind. Maybe I miss something, idk, but I haven’t found a solution.
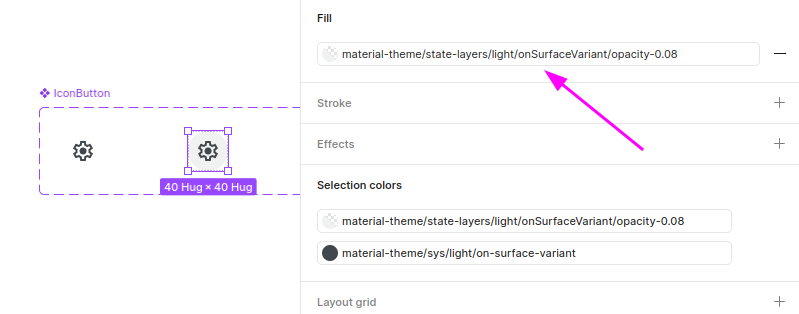
Imagine there’s a button (from Material Design 3 Kit) that has its “Fill” set precisely to:
"material-theme/state-layers/light/onSurfaceVariant/opacity-0.08"
for the “Hovered” variant:
However, you cannot copy it. You cannot even copy its name. If you click it, you get Styles Library open. Ctrl-C doesn’t work as well.
Now how can one reuse this style somewhere else? Say you need to apply the same style in a custom component.
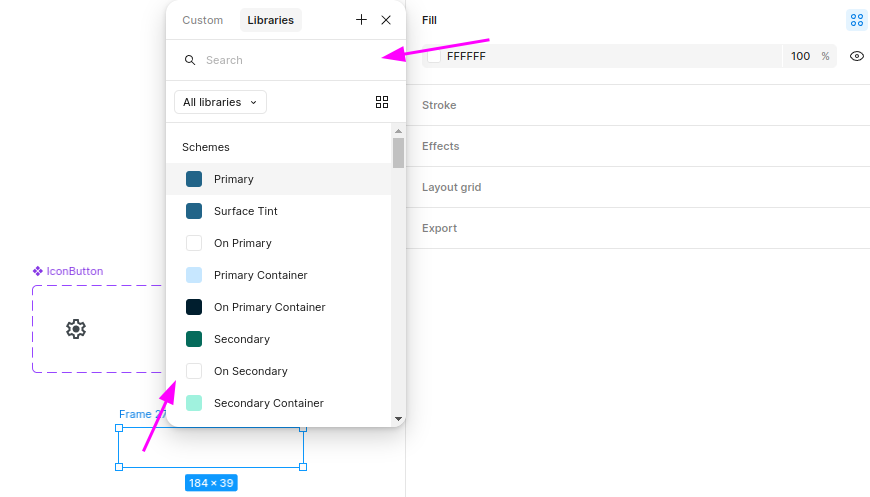
The only way I found so far is to use Styles Library:
but there are a few hundreds of styles! It’s insane trying to find a particular style like that. I’m sharing a screencast of how it works in real life:
Is there a solution to this? How/when do you plan to address this problem? Can you make the Style Browser more usable?