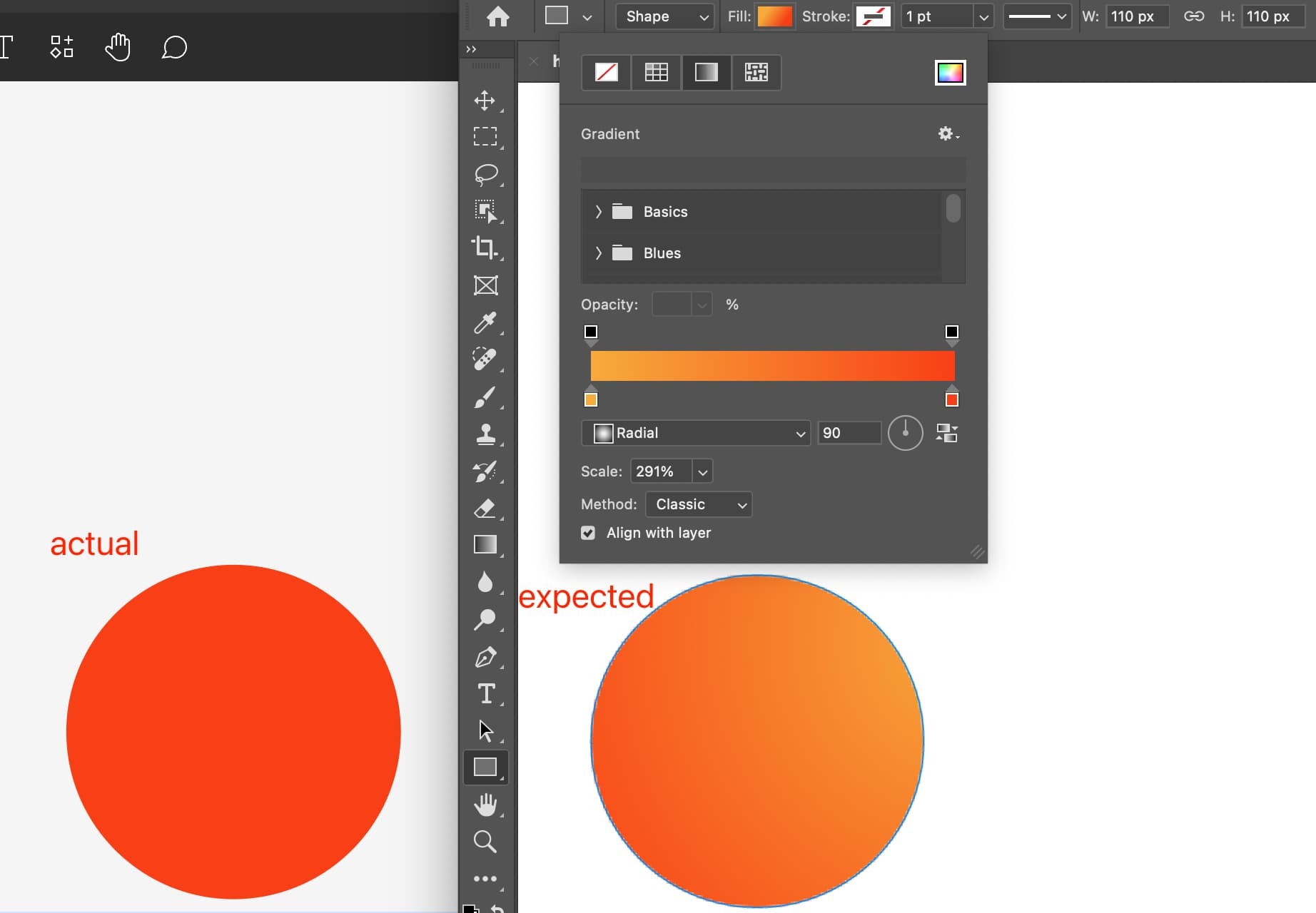
I want to get a function that is a conversion from Photoshop to Figma. I referred to the Transform API transform and used the following code to implement it, but I didn’t get the correct result.
const radians = (angle * Math.PI) / 180
const cos = Math.cos(radians) * scale
const sin = Math.sin(radians) * scale
const gradientTransform: Transform = [
[cos , sin, offset.x ],
[-sin, cos, offset.y],
]
how can I get the correct effect for the gradient radius and gradient direction?
below is json code
{
"top": 0,
"left": 0,
"bottom": 0,
"right": 0,
"blendMode": "normal",
"opacity": 1,
"clipping": false,
"transparencyProtected": false,
"hidden": false,
"name": "添加游记",
"id": 316,
"sectionDivider": {
"type": 1,
"key": "pass",
"subType": 0
},
"protected": {
"transparency": false,
"composite": false,
"position": false
},
"layerColor": "none",
"timestamp": 1723014867.722276,
"referencePoint": {
"x": 0,
"y": 0
},
"version": 80,
"opened": true,
"children": [
{
"top": 1314,
"left": 319,
"bottom": 1427,
"right": 432,
"blendMode": "normal",
"opacity": 1,
"clipping": false,
"transparencyProtected": false,
"hidden": false,
"name": "按钮渐变背景",
"vectorFill": {
"type": "solid",
"name": "Two Color",
"smoothness": 0,
"colorStops": [
{
"color": {
"r": 246.0000005364418,
"g": 171.19999587535858,
"b": 58.99999648332596
},
"location": 0,
"midpoint": 0.5
},
{
"color": {
"r": 248.62500607967377,
"g": 62.59130157530308,
"b": 21.75468385219574
},
"location": 1,
"midpoint": 0.5
}
],
"opacityStops": [
{
"opacity": 1,
"location": 0,
"midpoint": 0.5
},
{
"opacity": 1,
"location": 1,
"midpoint": 0.5
}
],
"style": "radial",
"angle": 90,
"scale": 2.919859640880525,
"offset": {
"x": 0.6470588036828727,
"y": -0.3012715328884816
}
},
"vectorMask": {
"paths": [
{
"open": false,
"operation": "combine",
"knots": [
{
"linked": true,
"points": [
345.62431275844574,
1425.000949382782,
375.99997222423553,
1425.000949382782,
406.37563169002533,
1425.000949382782
]
},
{
"linked": true,
"points": [
430.9999644756317,
1400.3766174316406,
430.9999644756317,
1370.0009388923645,
430.9999644756317,
1339.6252603530884
]
},
{
"linked": true,
"points": [
406.37563169002533,
1315.000928401947,
375.99997222423553,
1315.000928401947,
345.62431275844574,
1315.000928401947
]
},
{
"linked": true,
"points": [
320.99997997283936,
1339.6252603530884,
320.99997997283936,
1370.0009388923645,
320.99997997283936,
1400.3766174316406
]
}
],
"fillRule": "non-zero"
}
],
"invert": false,
"notLink": false,
"disable": false,
"fillStartsWithAllPixels": false
},
"vectorOrigination": {
"keyDescriptorList": [
{
"keyShapeInvalidated": true
}
]
},
"id": 318,
"blendClippendElements": true,
"blendInteriorElements": false,
"knockout": false,
"protected": {
"transparency": false,
"composite": false,
"position": false
},
"layerColor": "none",
"timestamp": 1723014867.722272,
"vectorStroke": {
"strokeEnabled": false,
"fillEnabled": true,
"lineWidth": {
"value": 1,
"units": "Points"
},
"lineDashOffset": {
"value": 0,
"units": "Points"
},
"miterLimit": 100,
"lineCapType": "butt",
"lineJoinType": "miter",
"lineAlignment": "center",
"scaleLock": false,
"strokeAdjust": false,
"lineDashSet": [
],
"blendMode": "normal",
"opacity": 1,
"content": {
"type": "color",
"color": {
"r": 255,
"g": 0,
"b": 0
}
},
"resolution": 72
},
"referencePoint": {
"x": 0.21875,
"y": 0.21875000000022737
},
"version": 130
}
]
}