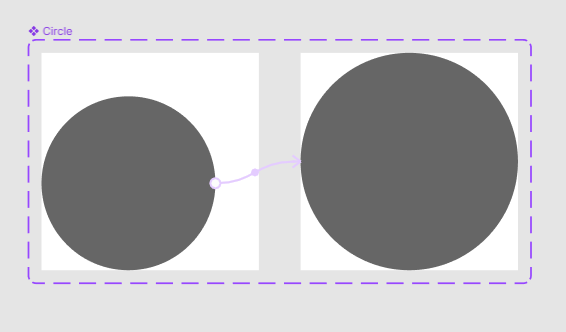
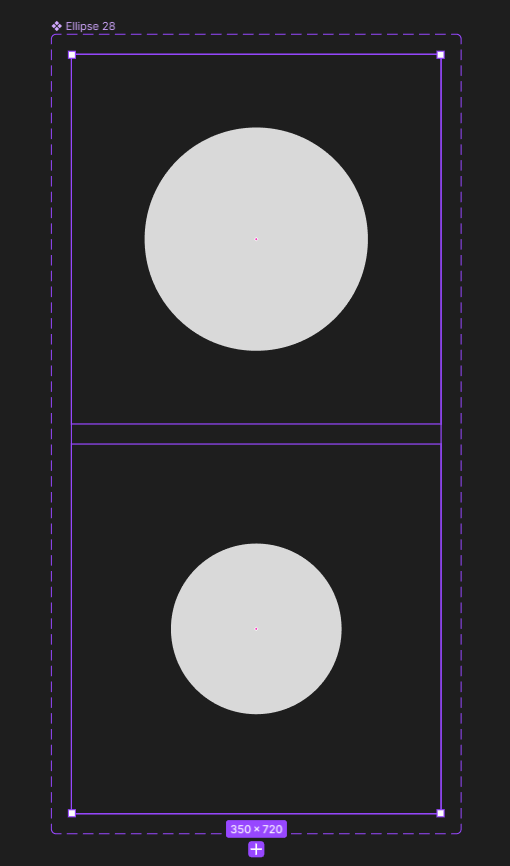
Hi, not sure how to figure this one out. I have a circle that I want to expand on hover, but when I increase the size in the direction I want, it does not go in that direction.
I know it’s possible as I’ve seen similar stuff and it’s a pretty basic interaction, such as expanding circles for heart/favourite micro-interactions.
Prototype current example: https://www.figma.com/proto/yFy1wCYfhMkC3lxOjz0HNN/Untitled?page-id=0%3A1&node-id=5%3A36 - In this example, I want the circle to finish inside of the rectangle container with the image.
Any help would be appreciated 🙂