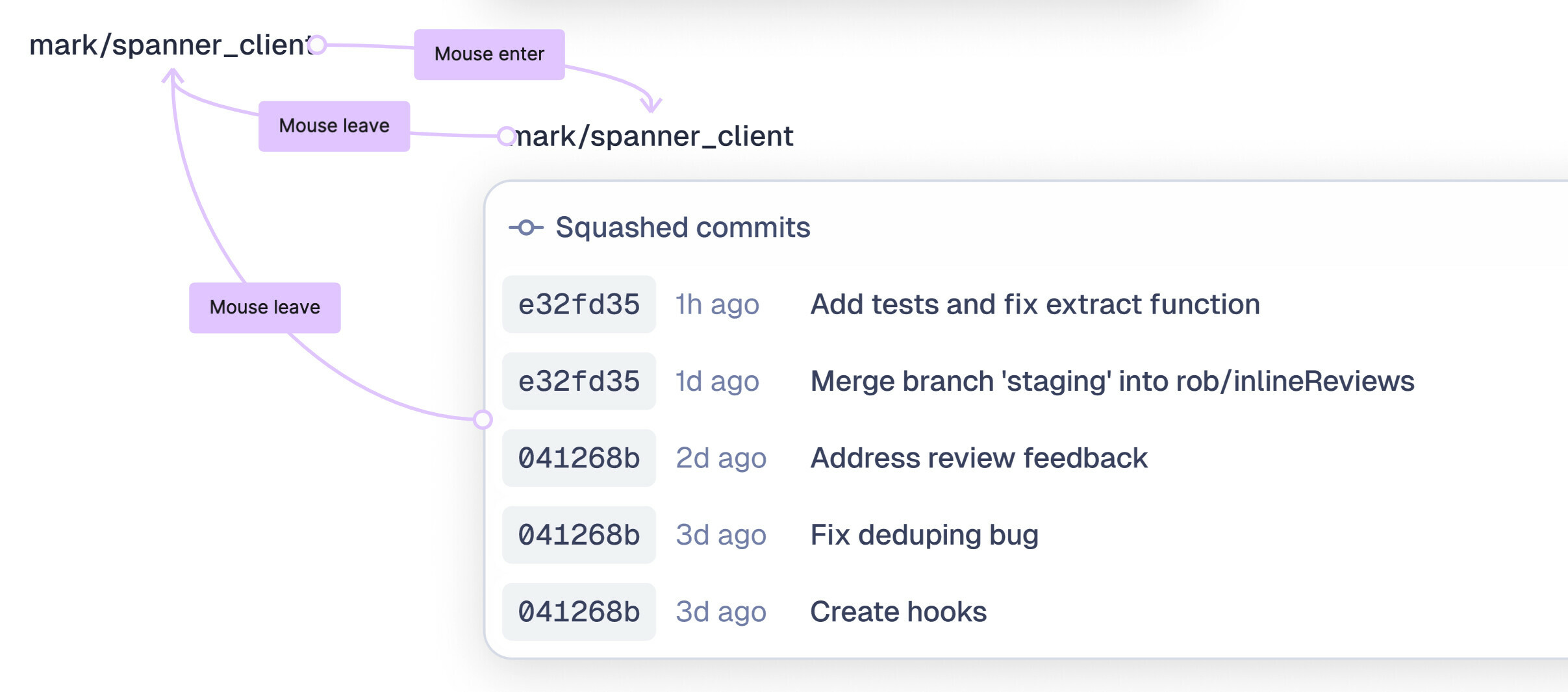
I want this component to operate like a gwern hoverlink – When I hover over the text, the popup should appear. If I move my mouse away from the text and the popup, it should hide again. BUT – if move my mouse over the popup it should continue to stay visible, until the mouse leaves the popup.
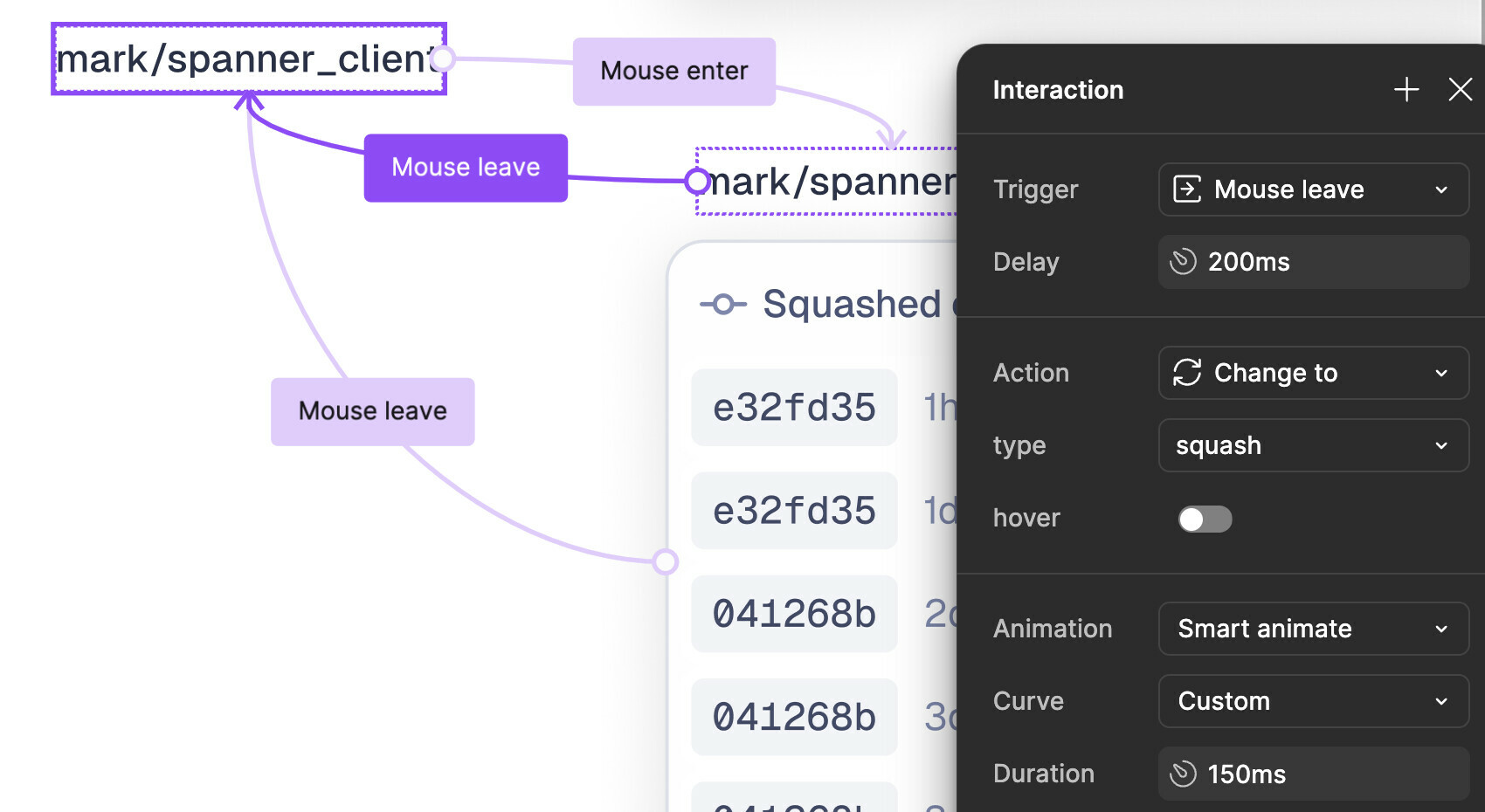
I actually think this used to work by simply adding a delay to the mouseLeave interaction on the text but this no longer works – the popup will hide even if my mouse is in it. A recent update (2-3 weeks ago) changed this behavior.
Any solutions?