I have a multi-branded design system and updated the variable structure but it hasn’t followed through on my designs.
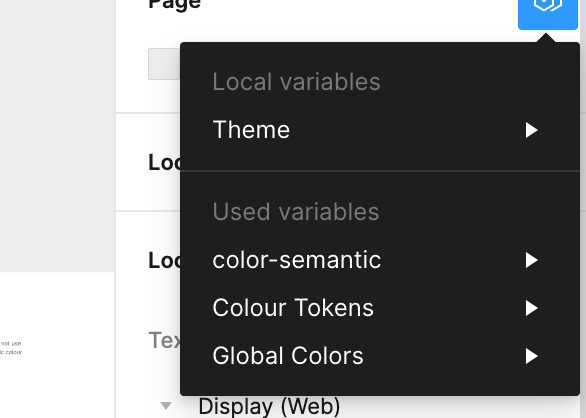
I now have ‘used’ collections showing at a page level and it’s really frustrating as I can’t target or find where these variables are applied. This Is creating a really bad experience for my client.

Anyone help?