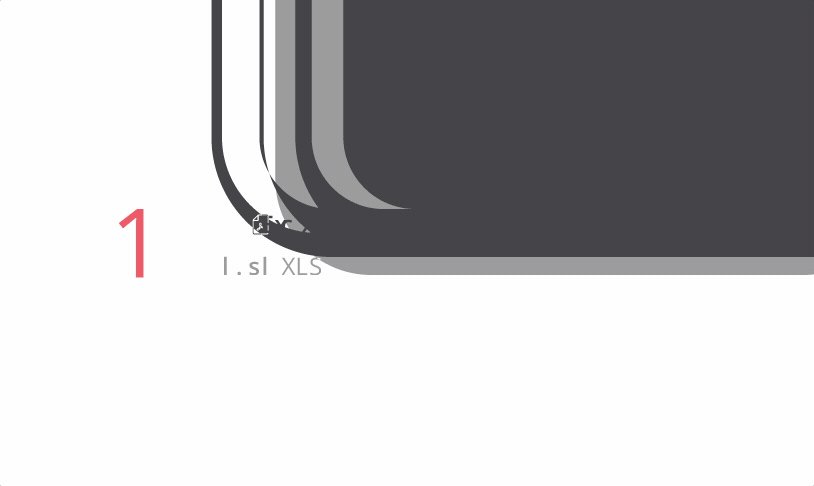
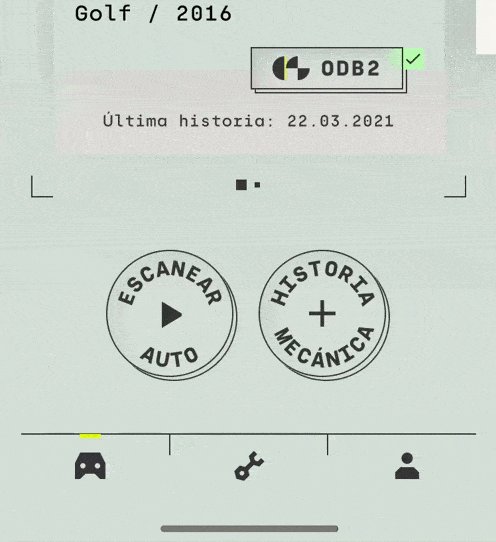
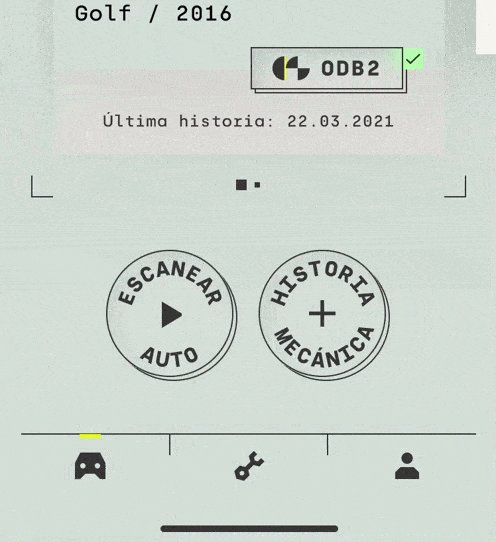
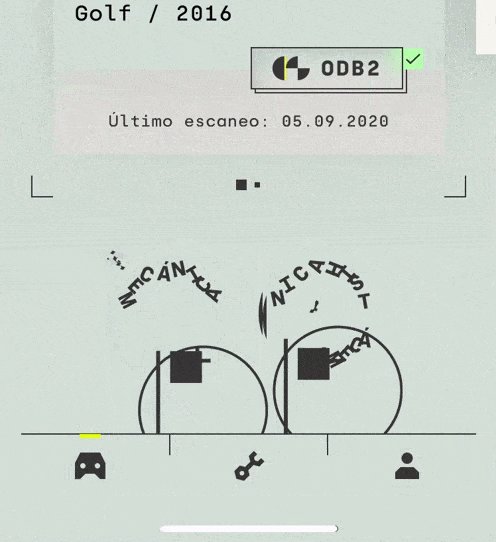
Hovers on interactive components are malfunctioning in the prototype and present modes in a few different ways:
- Rendering text oddly, letters are getting jumbled
- Filling in areas with color
- Seemingly disappearing from view
Seeing this on 2021-04-07T23:50:00Z