Hello community,
I’ve just creted my first Figma design and I get an unexpected behavior on a component.
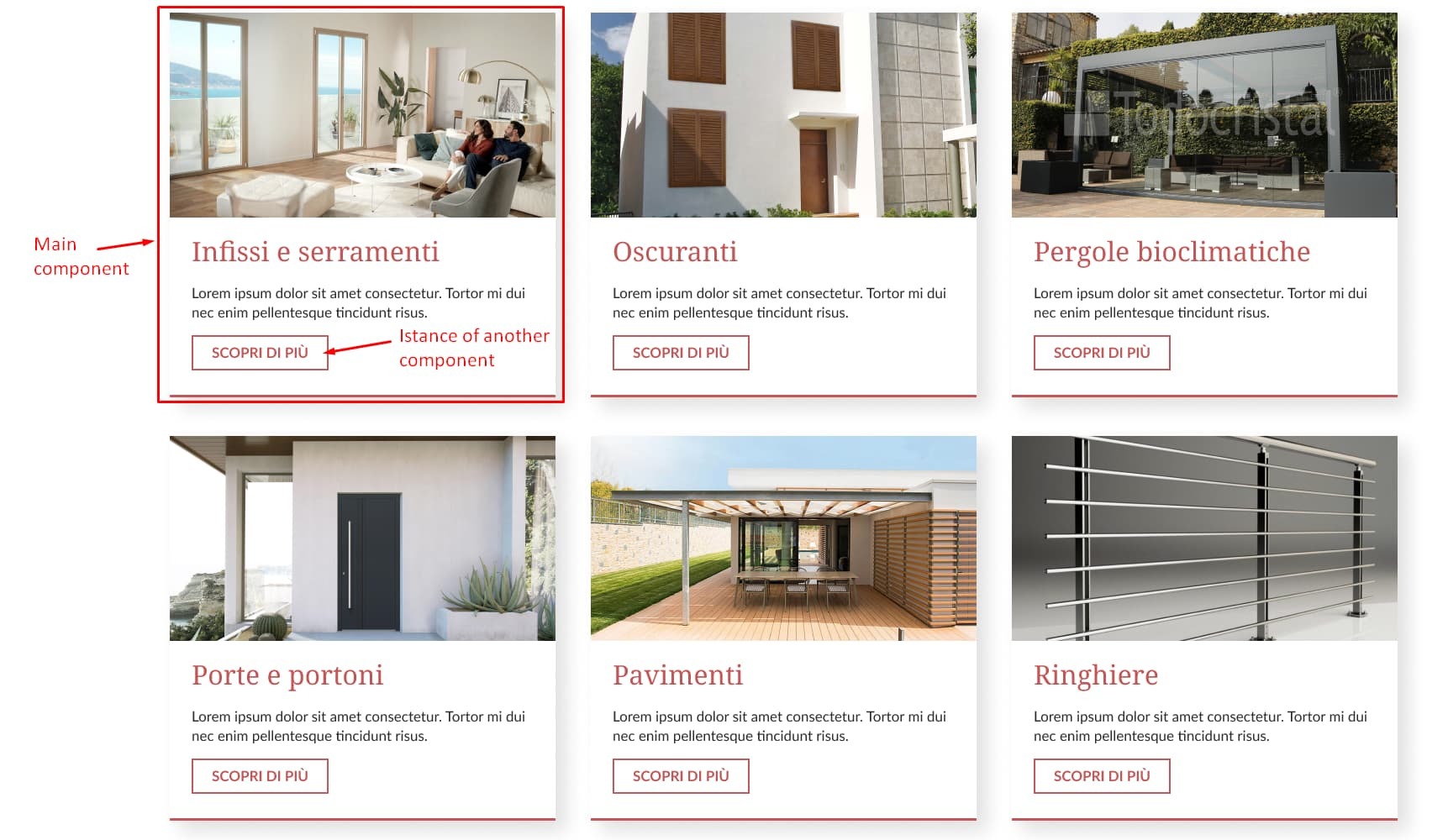
I’ve created a card component to showcase company services. The card layout is the following:
The “Scopri di più” button is an istance of another component and it’s set to revert its colors when hovered.
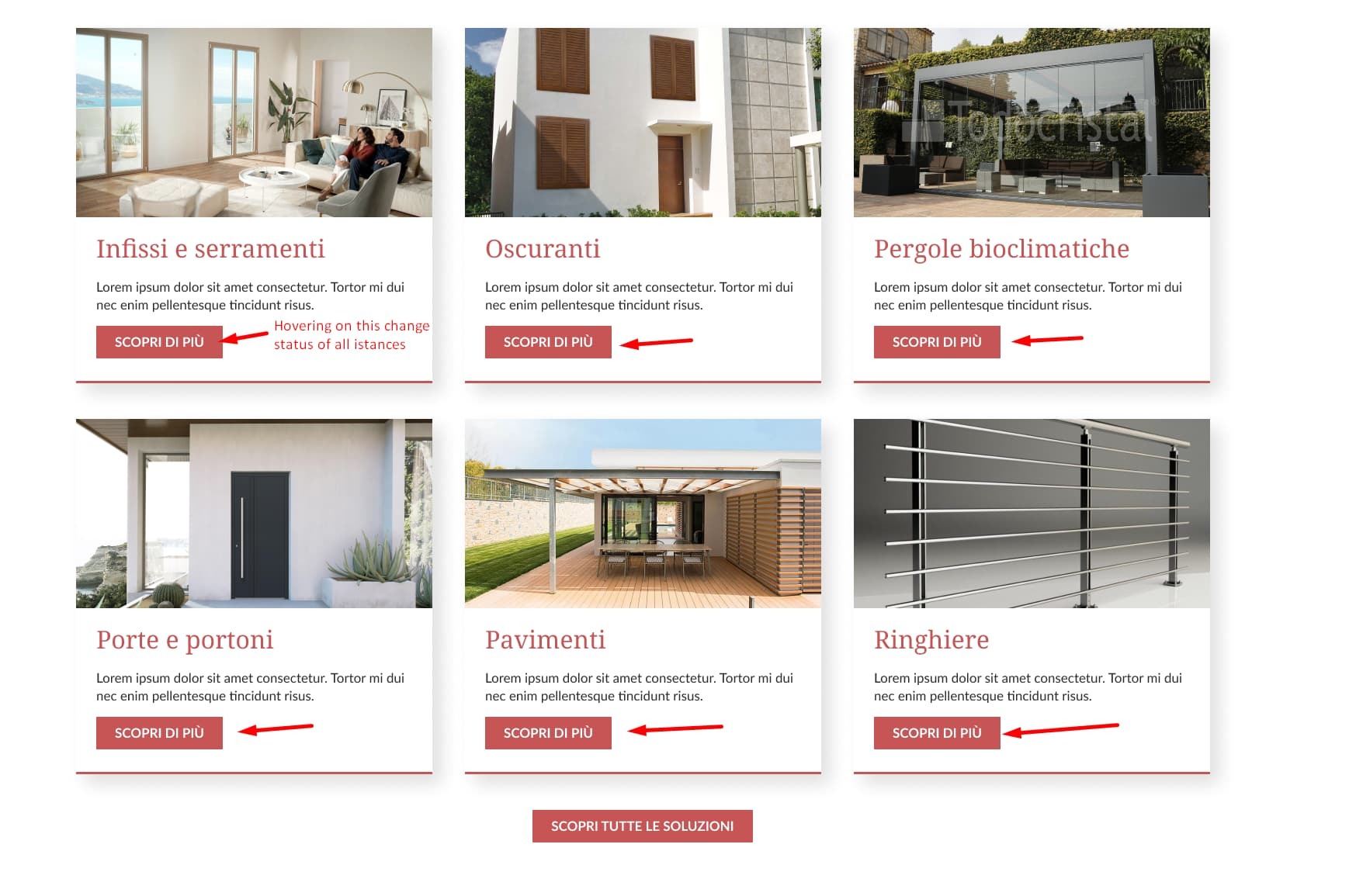
Problem is: when hovering on the “Scopri di più” button, all istances of the button within the same component and its istances are reverting to the hover state. This is not happening for the instances of the same button OUTSIDE the card components.
All interactions seems to be correctly set, so I can’t really understand how to solve.
Here’s the link to the Figma file: Figma file
Thank you for support.