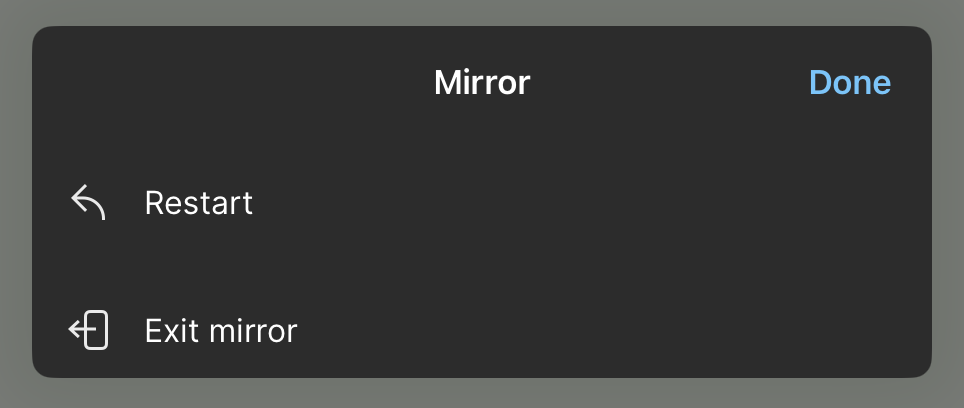
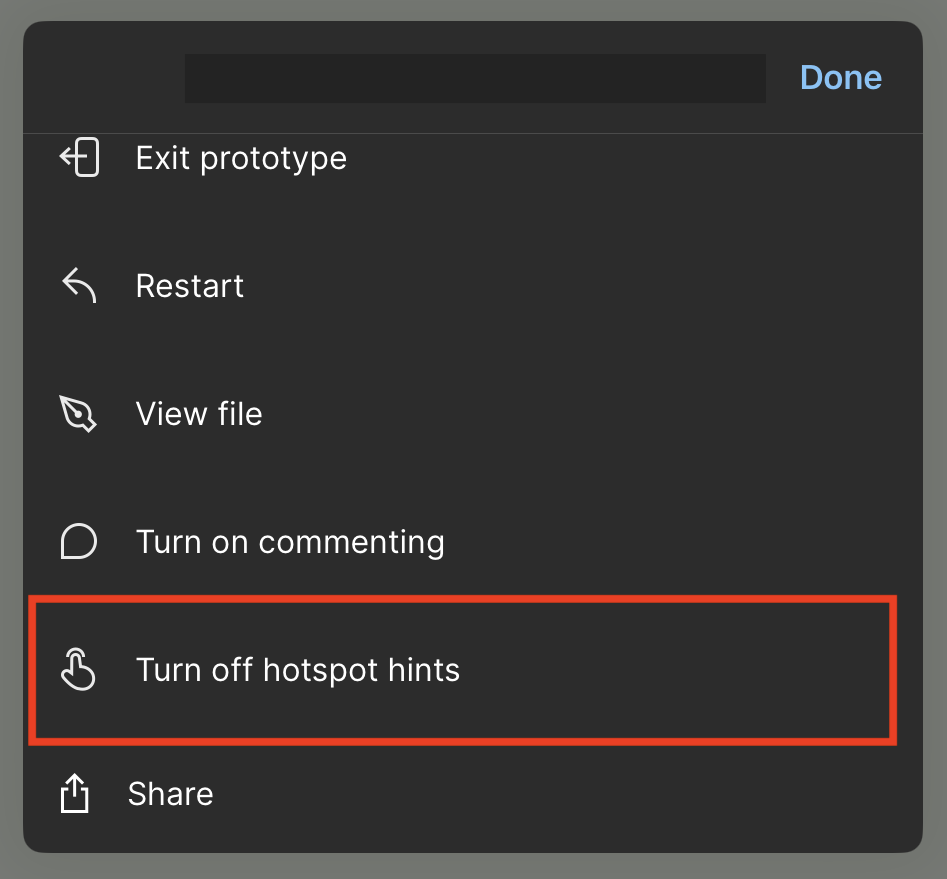
Although there is an option to “Show/hide hotspot hints on click” within the options menu in the web/desktop app prototype view, there is no such option in the mobile app.
As mentioned by everyone else who has requested this feature, this is critical for user testing with the mobile app.
This issue has been posted and ignored several times over several years, so I will continually reply to this thread to prevent it from expiring until it receives a reply from the Figma team:
1. November 28th, 2018: How do you disable hotspot hinting in the Figma mirror app?
2. February 18th, 2020: Remove Hotspots in Mirror App
3. July of 2021: How do you turn off touch hints in Figma Mirror?
4. August of 2021: Figma Mirror invisble hotspots
5. October of 2021: Remove hotspots from Figma Mirror
6. October of 2021: Prototyping in Figma Mirror: hiding hotspot hints
Please read the description of the request carefully instead of replying by saying that this feature exists in the desktop app. I am referring to the mobile app.
Thank you!