Hi, Figma team!
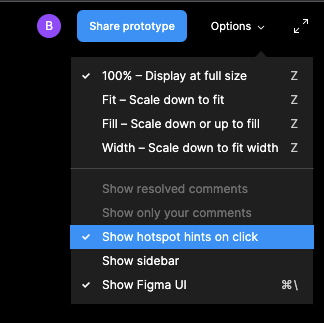
I’m a UX researcher and in our team we usually test designs on real users by giving them a prototype. However, there is a small problem (especially during the findability tests of one or another button/element) - when users tap on the wrong button/element, Figma prototypes show hotspot hints in mobile version, i.e. Figma Mirror by highlighting the clickable elements, which totally ruins the essence of the test.
So, it would be great if we, as designers and researchers, could optionally switch on/off this hotspot hint feature.
I really hope this small yet very significant change will be available soon 😉 Thank you in advance!