Since the release of the new Figma and the “removal” of the property tab its really difficult to find where you set each property, it took me 20 minof a lot of googling and tutorial watching to find the new placement.
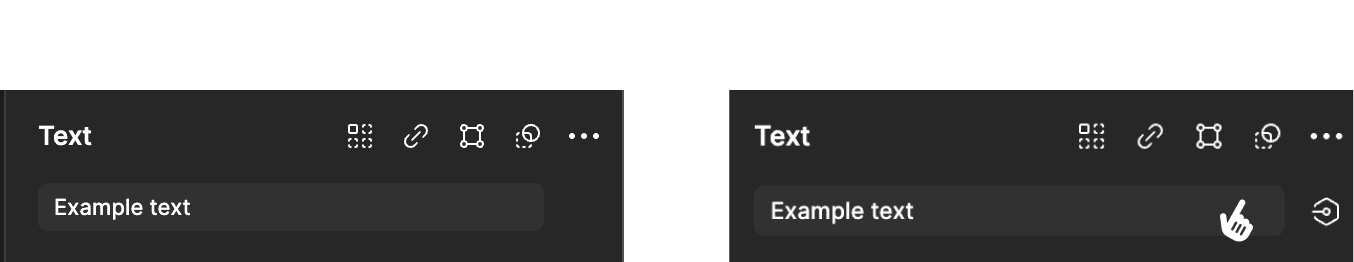
What makes it even more difficult is that the property button for e.g. a text input is an invisible button that only shows when you are hovering.
Is it possible to always show that button, so that the enduser doesn’t have to remember where on the screen each hidden button is?
Today it functions like this:
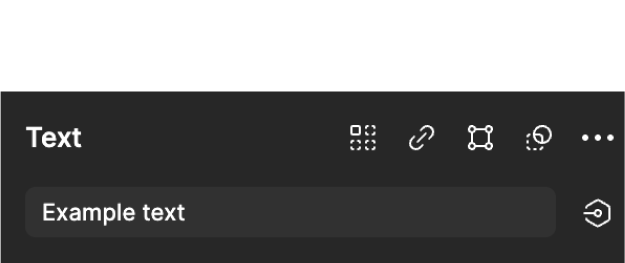
Couldn’t the standard state show the button?