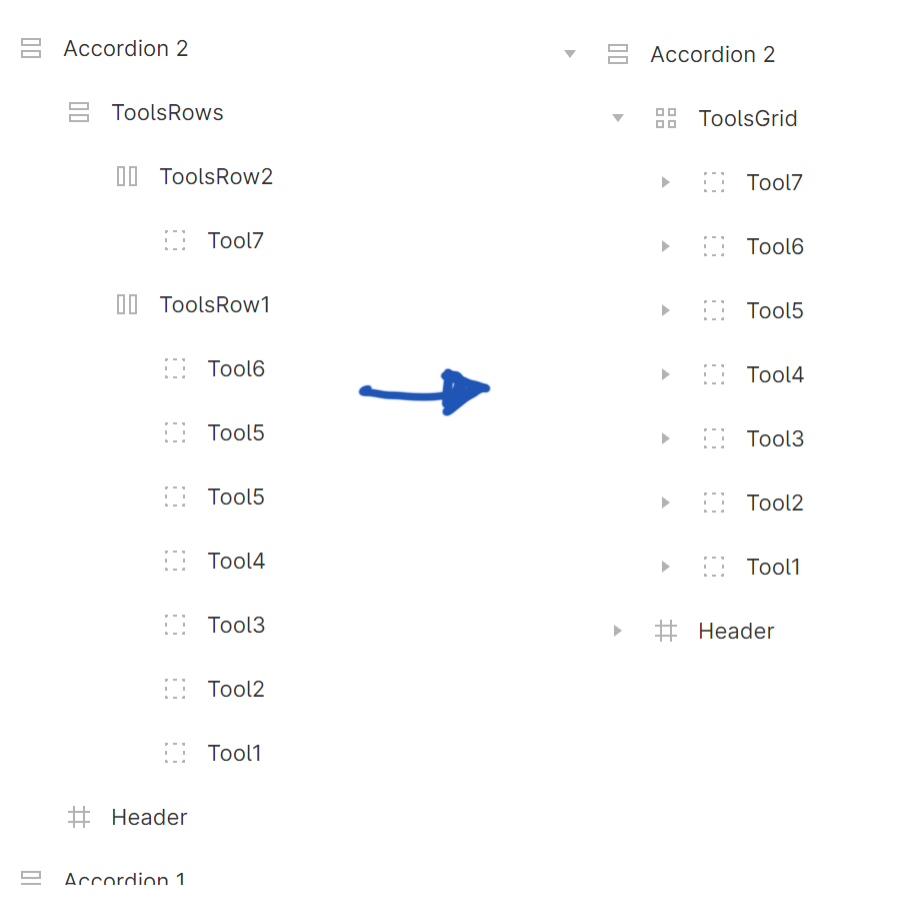
Ideally for a sidebar, I’d like to have the right side here instead of the left:
where copying and pasting a ‘Tool’ in the Layers panel wraps automatically wraps around to a new row instead of having to create a new row and paste it in.
Any suggestions? Layout Grids applied to the desktop don’t feel appropriate as responsiveness to different device widths isn’t a concern - but I would like the tools to overflow to the next line if the sidebar width is changed.