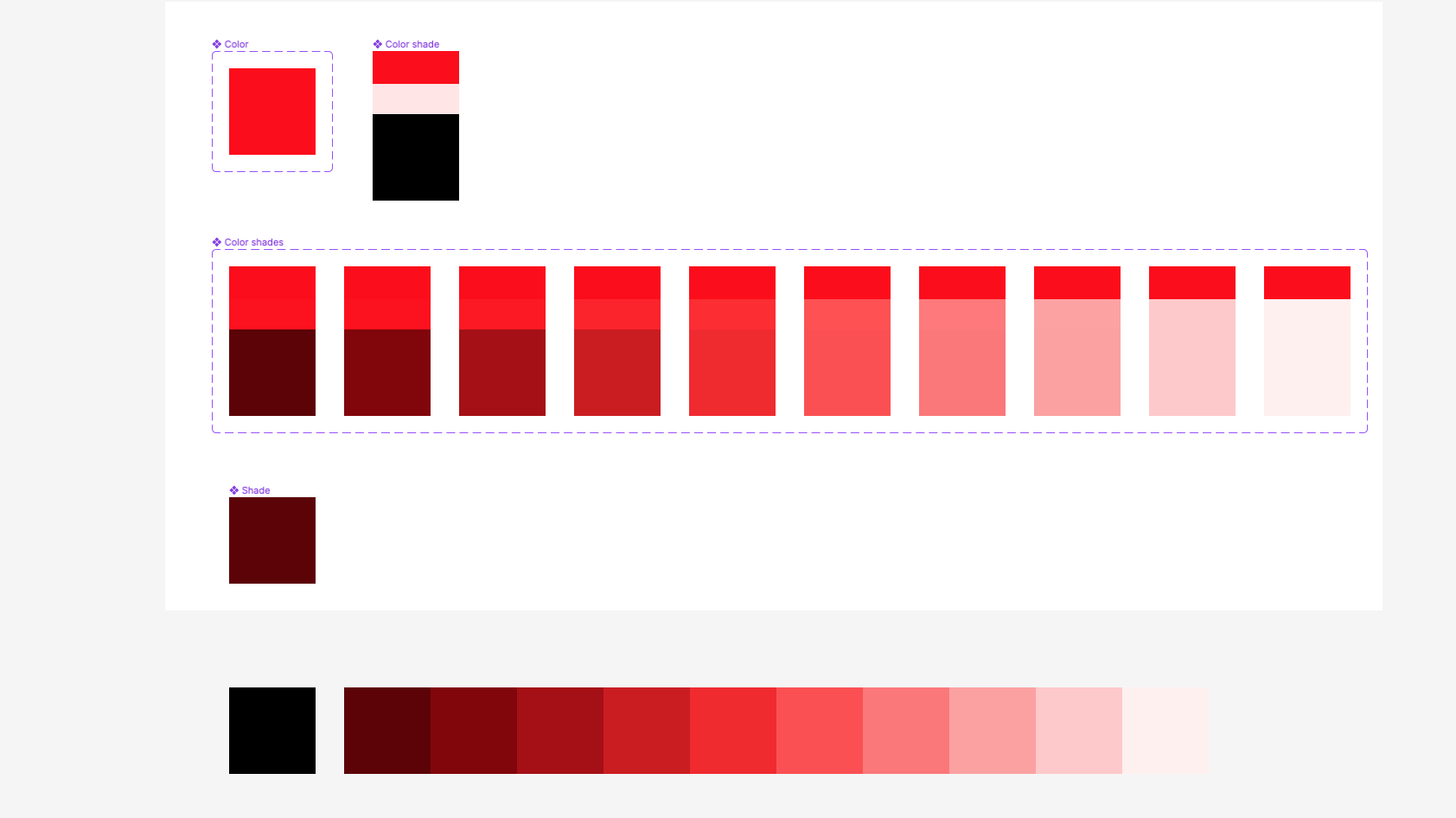
Hey, I have a color palette template in a Figma file that I would like to use to generate color styles in the project (Primary 100, Primary 200, etc.). The template looks like below - each shade is a mix of color with the appropriate transparency of white and black.
I would like to generate color styles in the project based on these complex layers (without the need to merge them one by one).
I can do it manually by selecting each color with the eyedropper, but I would like to automate this somehow.
Is there a way to do this quickly without losing the layer structure?