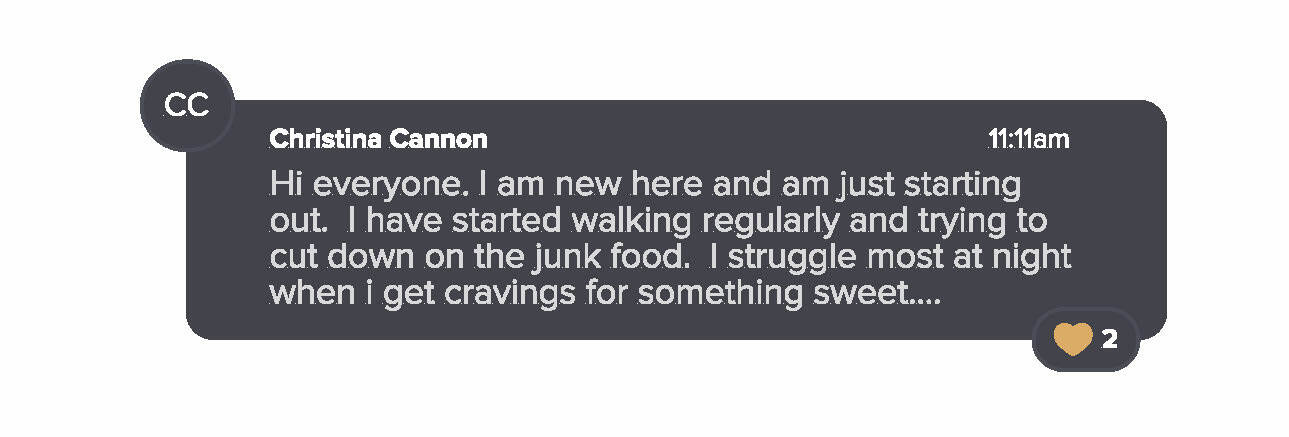
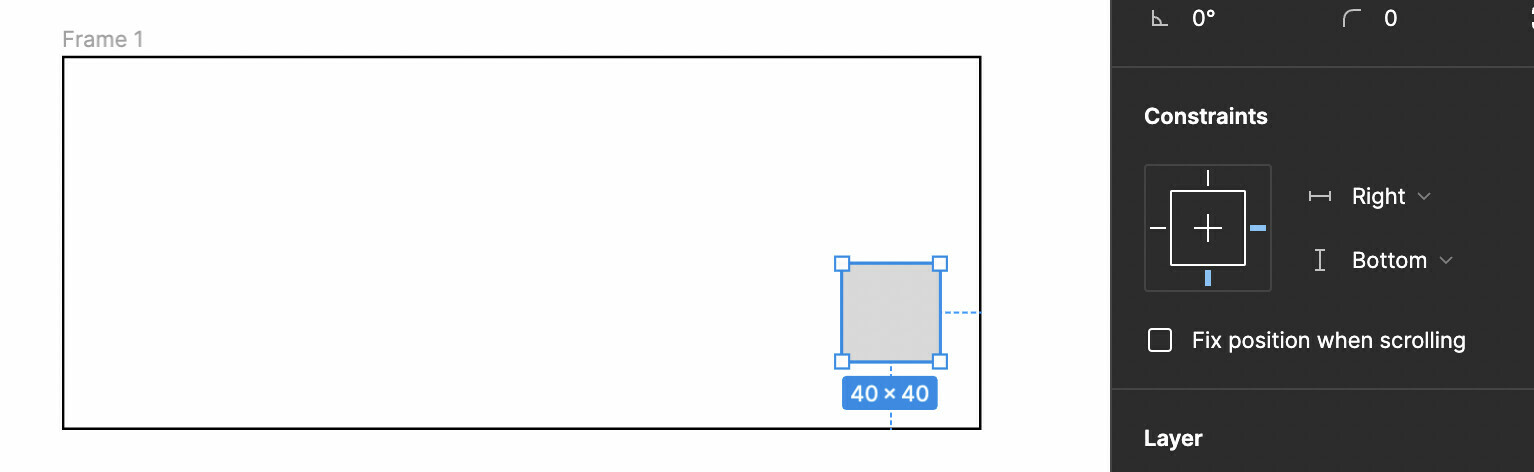
Hi all, does anyone know of a way to create the element shown below so that as the amount of text increases and the frame height increases, the heart would stay in the same relative spot straddling the bottom of the frame? I’m stumped, thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.