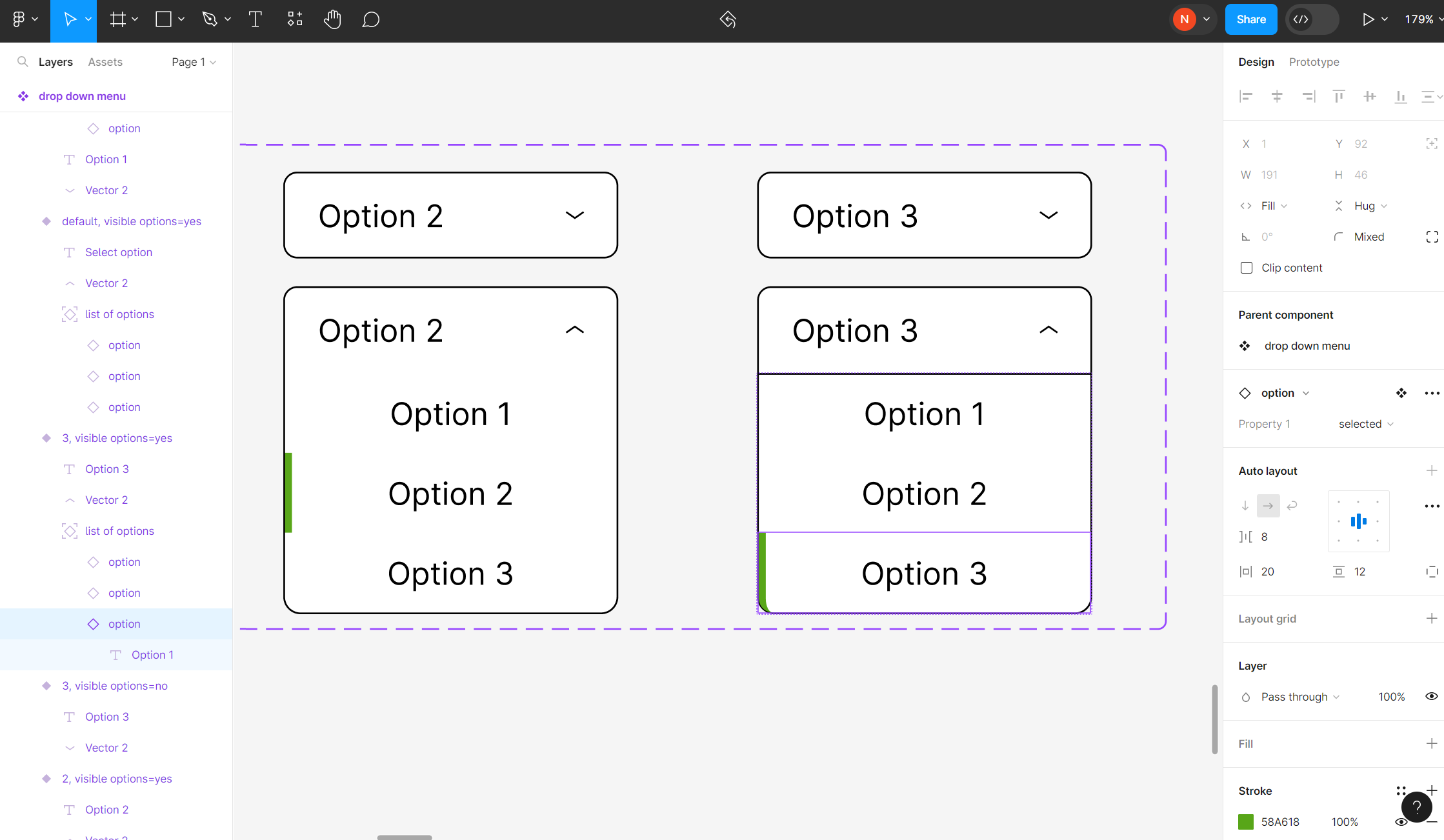
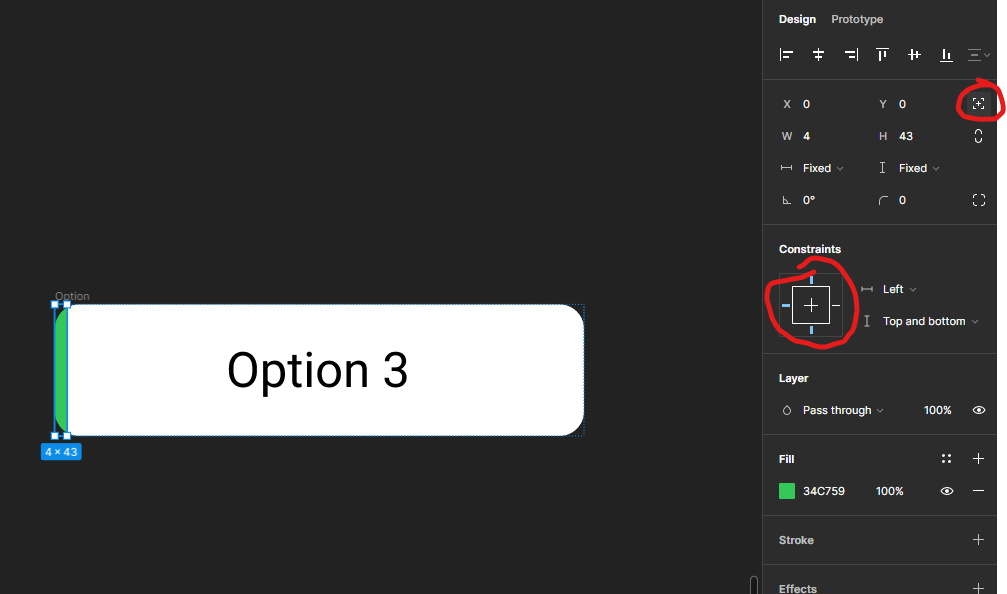
Is there another way to format the green stroke on the left edge of the “Option 3” box so that it is rectangular like the stroke on the “Option 2” box but still contained within the rounded black edge?
Solved
Formatting stroke
Best answer by Nicholas_Ramsubick
Hi Jordan,
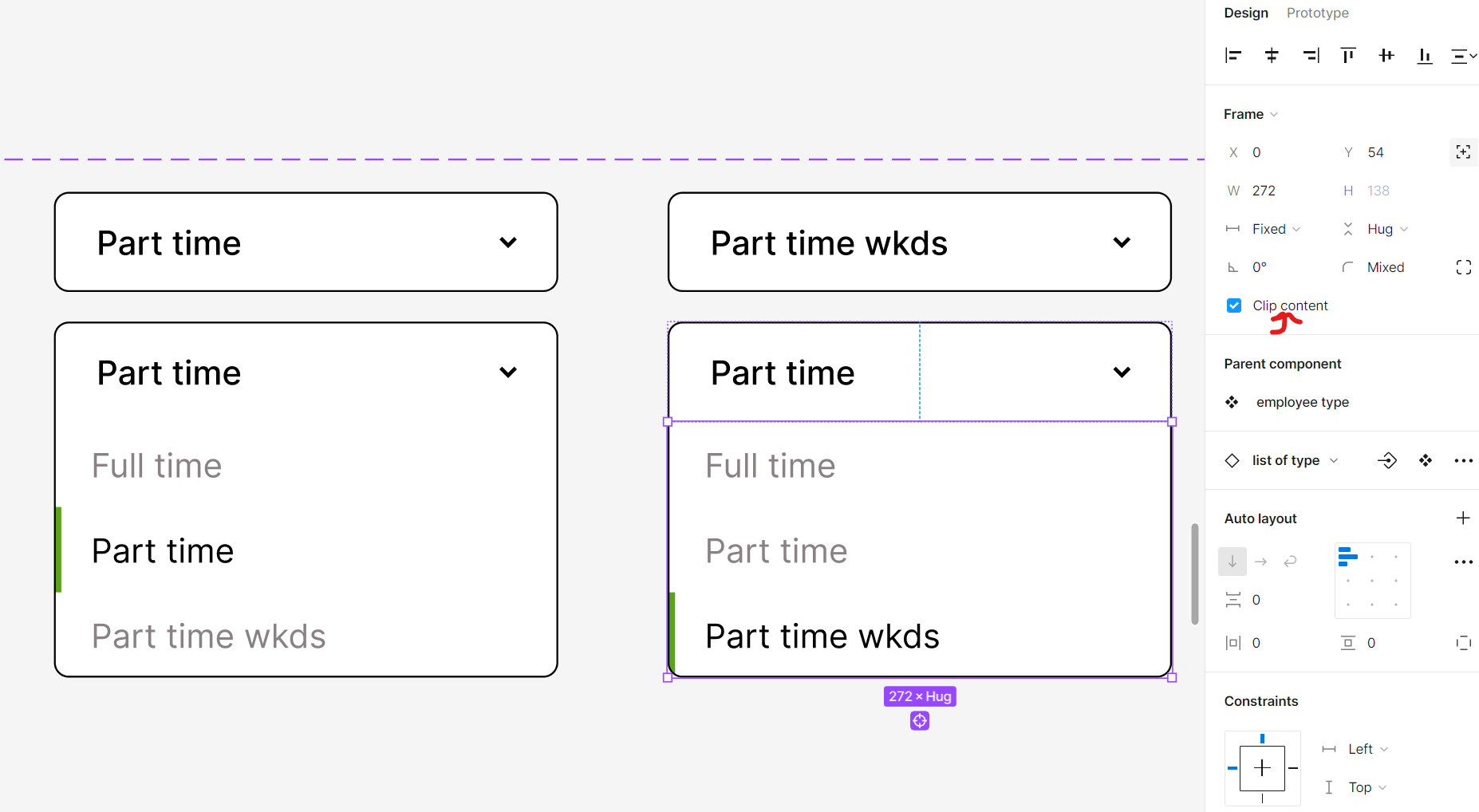
Thanks so much for your reply :)! I realized that what I needed to do was switch on “Clip Content” so that nothing leaves the boundaries of my container
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.