Figma uses the Lato font from the Google Fonts repository:
github.com
Hi @tank666
Is there a way to find where a font used in figma comes from ?
Is it googlefonts ? Or specific website or else ?
Figma indicates the source in the interface—Google Fonts. But, as you may have noticed, the versions of fonts that are available in Figma and Google Fonts may differ. Some may even be missing from both Figma and Google Fonts, but exist in the official repositories on GitHub.
So, in order to find the source(s), you need to check the font from Figma against fonts in other sources. I won’t describe how, but I get information about a font (name, version, ID, size, etc.) available in Figma, and then look for a matching font on GitHub.
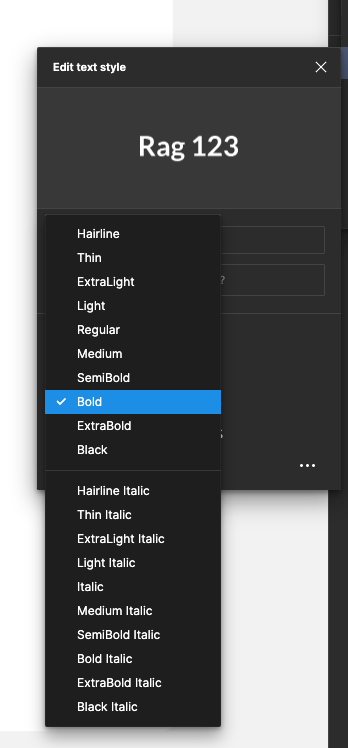
I have downloaded it from google library. I installed it but Figma shows SemiBold. In the installed font there is NO semibold. That’s the problem. It shows the wrong weights… and forces the font to act like semibold. But is does not exist.
So… you use the semibold in the design… but then it becomes a problem when the developer has to slice your design. Because you have used a weight that doesn’t excist. It shouldn’t show up in the dropdown. I thought there maybe was a way to only show the ‘true fonts’ or something like that. Only the installed fonts…