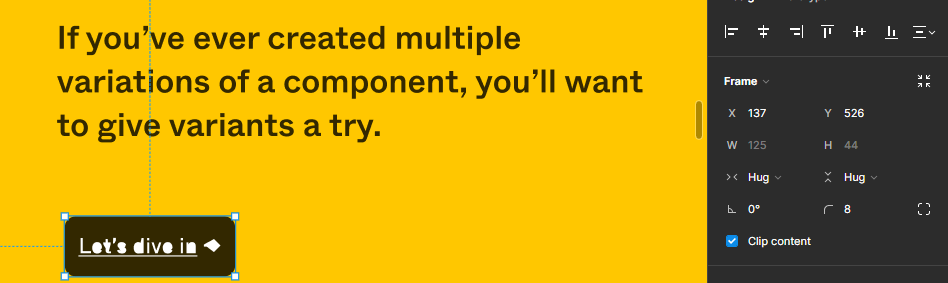
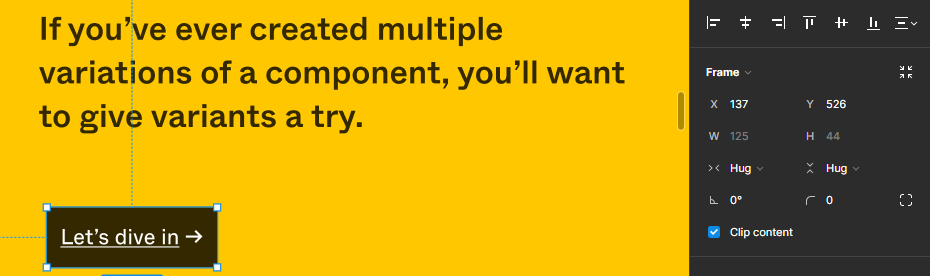
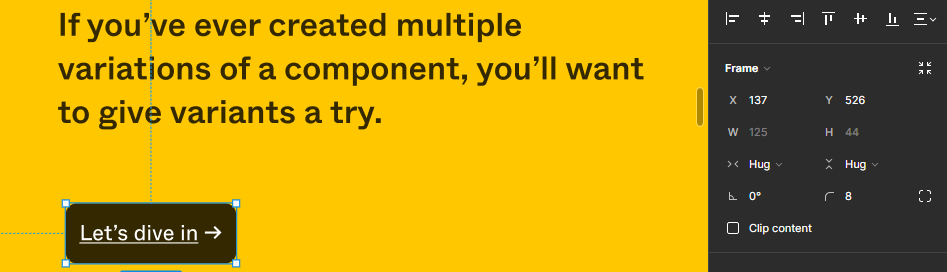
I am facing a terrible problem with the Chrome browser. My file text looks wired(below screenshots) in my Chrome browser. I tried but I couldn’t fix it. I checked it with another browser I don’t find anything like this. I don’t know why this happening. I need to know what is the problem and why this happening with the Chrome browser. Could you help me out how can I get rid of this problem?
Question
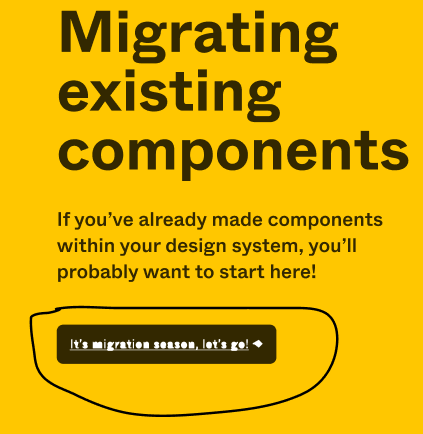
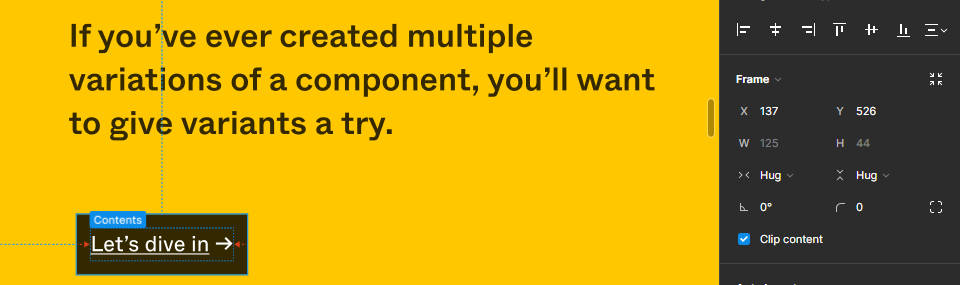
Fonts(buttons, auto layout and component files) looks extra stroke in my chrome browser
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.