- Describe the problem your experiencing and how your idea helps solve this
Background scrolls with other elements. When I set “Fix position when scrolling” it jump upper and overlap other elements.
- Goal
Make background static when other elements can be scrolled on top of it.
- Solution
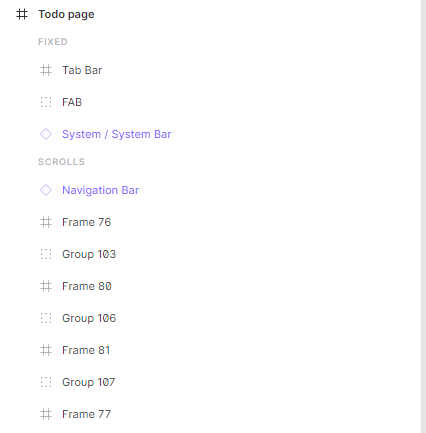
Add 3rd tab of scrolling type in the next order:
FIXED
…
SCROLLS
…
BACKGROUND or “BACK ELEMENTS” which is fixed but placed under the "SCROLLS’ layers.
Thanks!