Hi,
I have created a logo which has the following elements:
- Some letters created from a font with a thin style / weight
- Some letters created from the same font with a black / extrabold weight
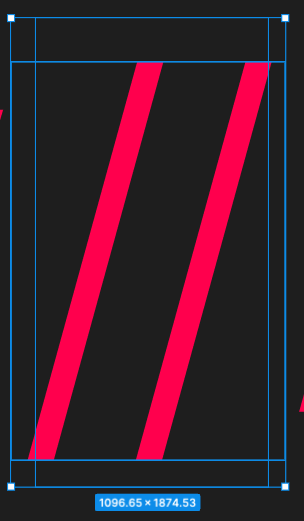
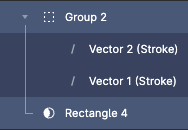
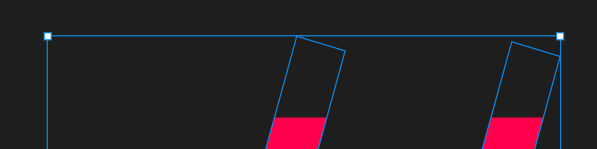
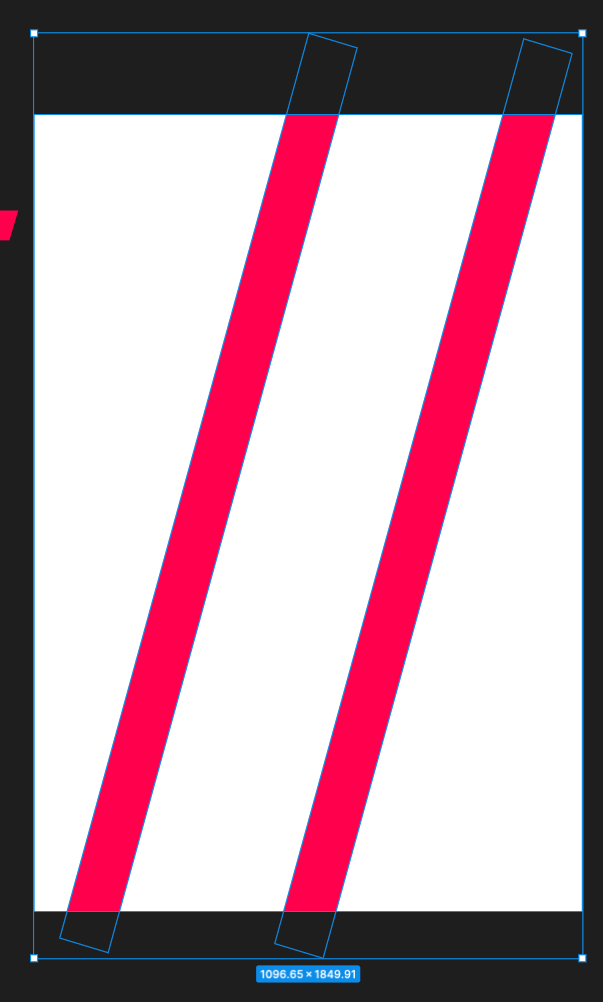
- In-between, two lines manually created using the pen tool. This element has a rectangle underneath is as a mask, so that I can control the shape and length of the manual lines:
My n00b question is how do I flatten this element so that I just end up with an outlined vector of the two lines exactly as they appear there?
Thanks!