Please search for existing topics before posting! Press 🔍 at the upper right to search.
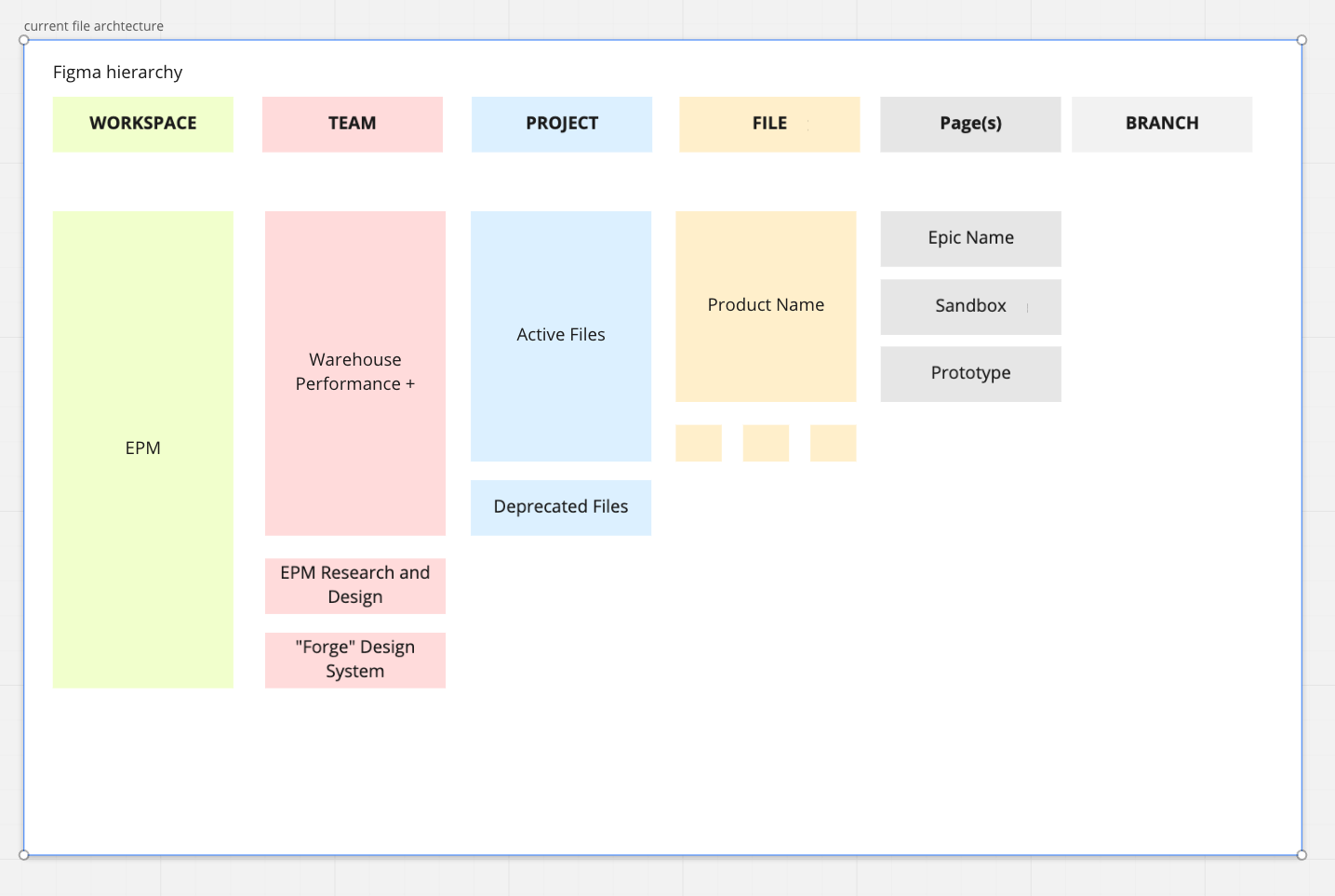
Hello, my name is Ernest Son, I am a Lead UX Designer with Honeywell. We are in the process of creating/revamping processes and structure for our Design group, and had a few questions. Our objectives are not unlike many other design teams: enable easy search/findability, file stability and performance, system scalability, consistency within our team (which will benefit other groups as well). Our current file structure is detailed on the attached file “current file architecture”.
Some background on our current structure:
-
“Active Files” basically houses all files, so it is difficult to navigate and find files
-
Files typically include “all things product related” (mood boards, research docs, ideation sessions, feature work, etc.)
-
We have one file “Demo” which houses all the main screens from most of the Active Files. Its main purpose is
-
to demonstrate the functionality of the entire “Warehouse Performance +” product suite in a (large) prototype.
-
To house a copy of all components created from Active Files. The team did this because they found that components behaved more reliably when they resided in the same file as the prototype
-
“Deprecated Files” contains legacy work, work that never saw the light of day, etc.
-
Currently, pages within the files are not regulated, but we are moving toward standardizing that
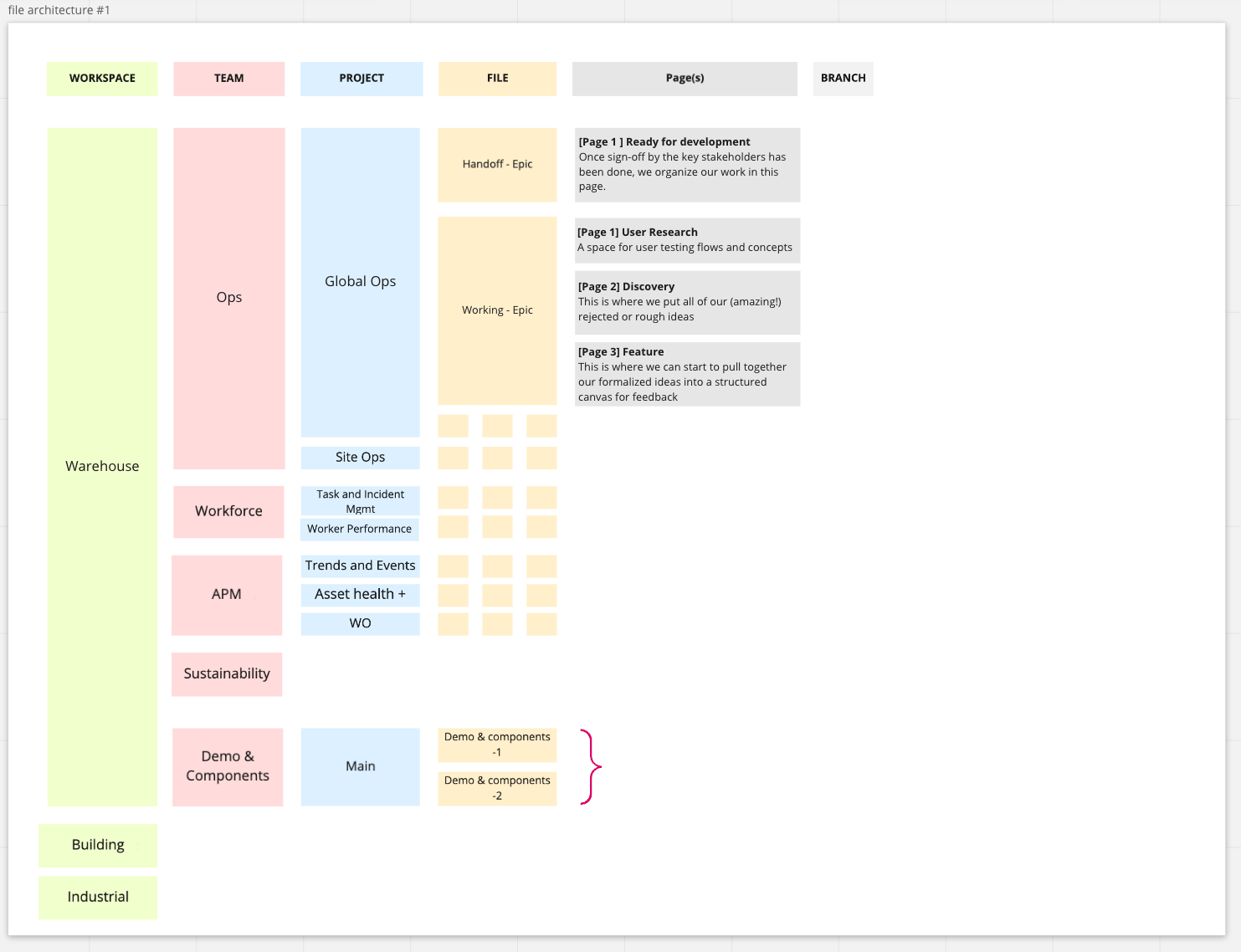
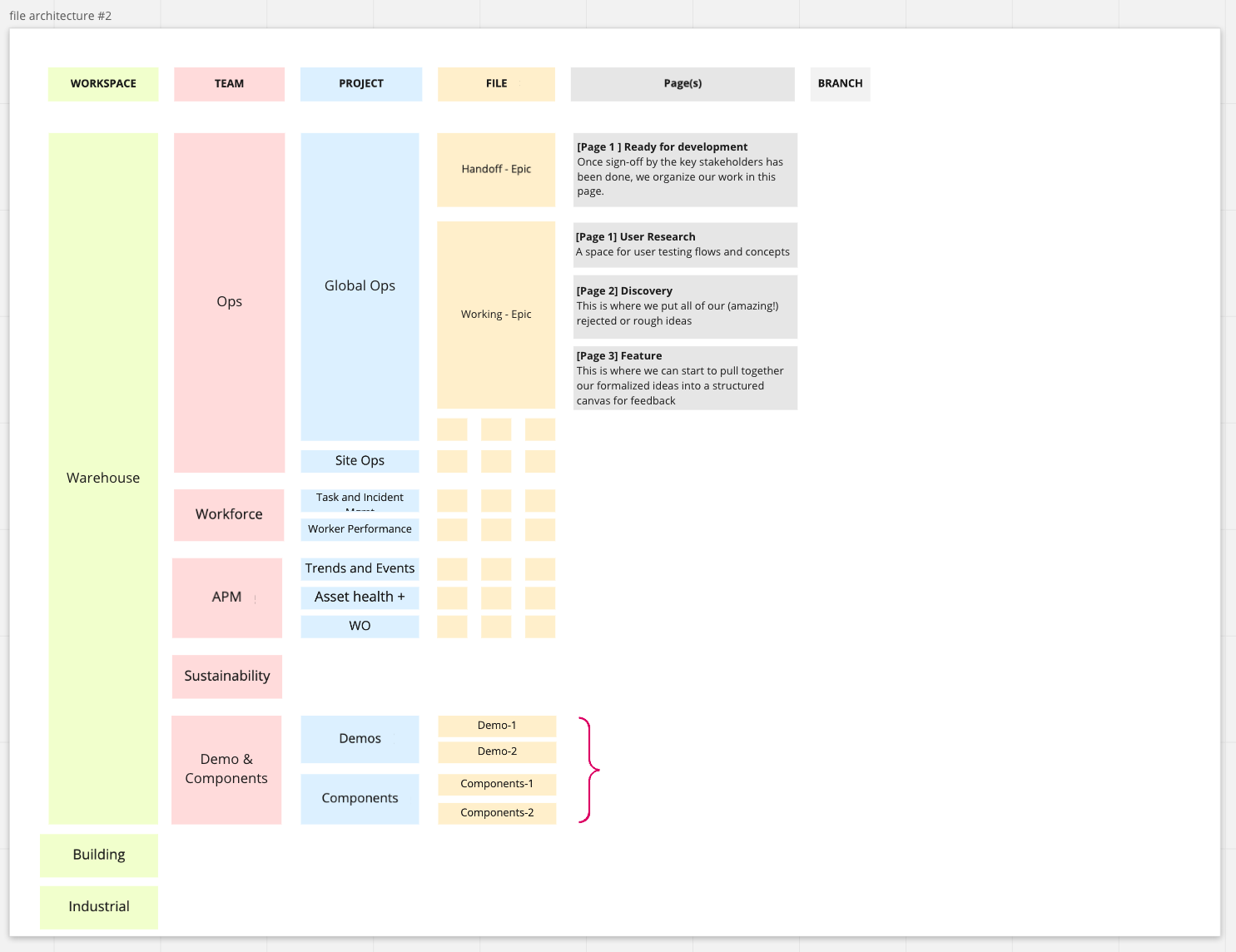
We have two approaches (detailed visually in attachments “file arch-1" and “file arch-2") that we wanted your feedback on: which one is better suited to meet our objectives? Is there a better layout we haven’t considered?
Some background on “file arch-1":
-
Files will fall into 2 categories: “working” and “handoff” (see the attached images for greater detail)
-
The “Demo” model remains intact
-
One large prototype that grabs screens from handoff files
-
A copy of all components created from Active Files.
- All working files would employ “demo & components-x" as a library(s)
Some background on “file arch-2":
-
Files will fall into 2 categories: “working” and “handoff” (see the attached images for greater detail)
-
The “demo” model is changed by
-
Large prototype lives in “Demo”
-
Components are moved, not copied, from working files when they are in complete-nearComplete form and pasted into “Components-{x}”
-
All working files would employ “Components-{x}" as a library
-
Demo would employ Components as a library
Any suggestions or feedback on these two approaches would be greatly appreciated!