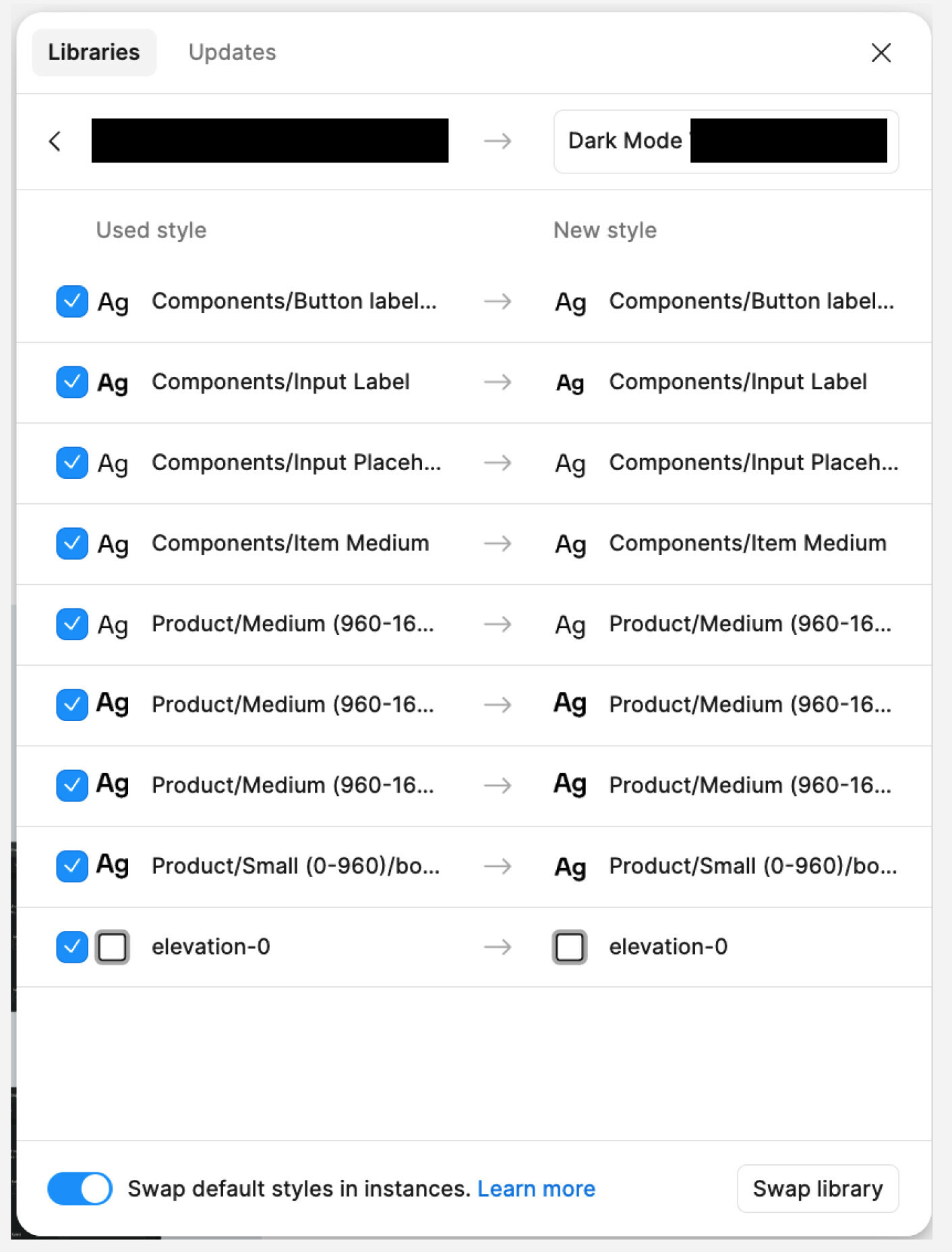
In the past, when you created Colour Styles and Text Styles, you could (along with identically named components) swap them out for each other by using the “Swap library” functionality in the Libraries panel. That functionality still works, and is great.
However, Variables don’t seem to swap over in the same manner, which makes some sense as they’re not detected by the “Swap library” panel currently. Is there any way you can switch out Variables in batch when swapping libraries so they update everything eg colour, padding margin, booleans etc, or am I unable to use Variables for anything outside of local styling for now?
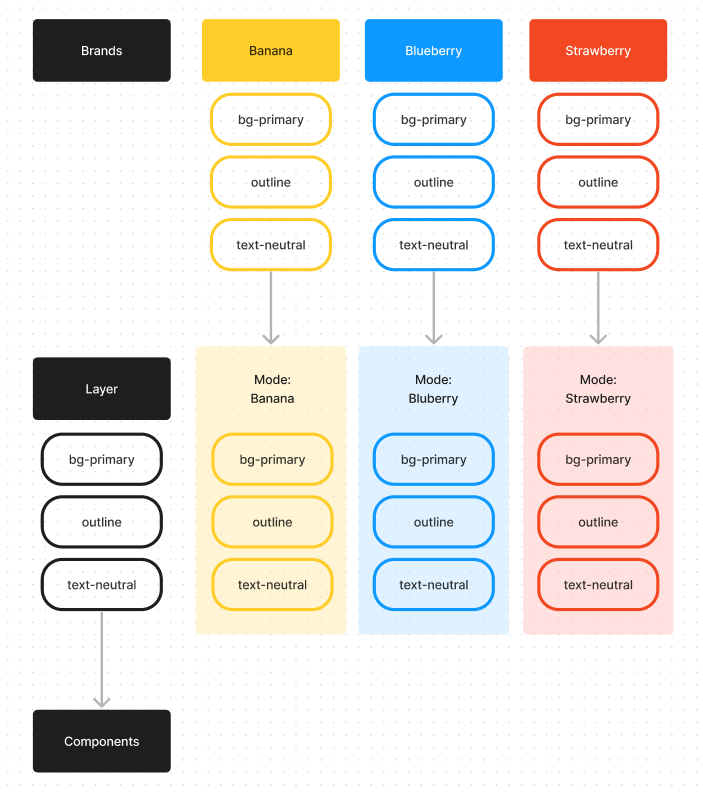
For context, I’m creating a design system for a white-label product that can swap the associated branding on the fly depending on the target client. Naturally, colours, fonts, logos etc need to be switched out, and they work fine with the older method of library definition, but Id like to be able to specify padding, margins and other similar properties as part of the branding libraries so that they update the associated components correctly.
Any help is appreciated and thanked in advance.