Hi Everyone,
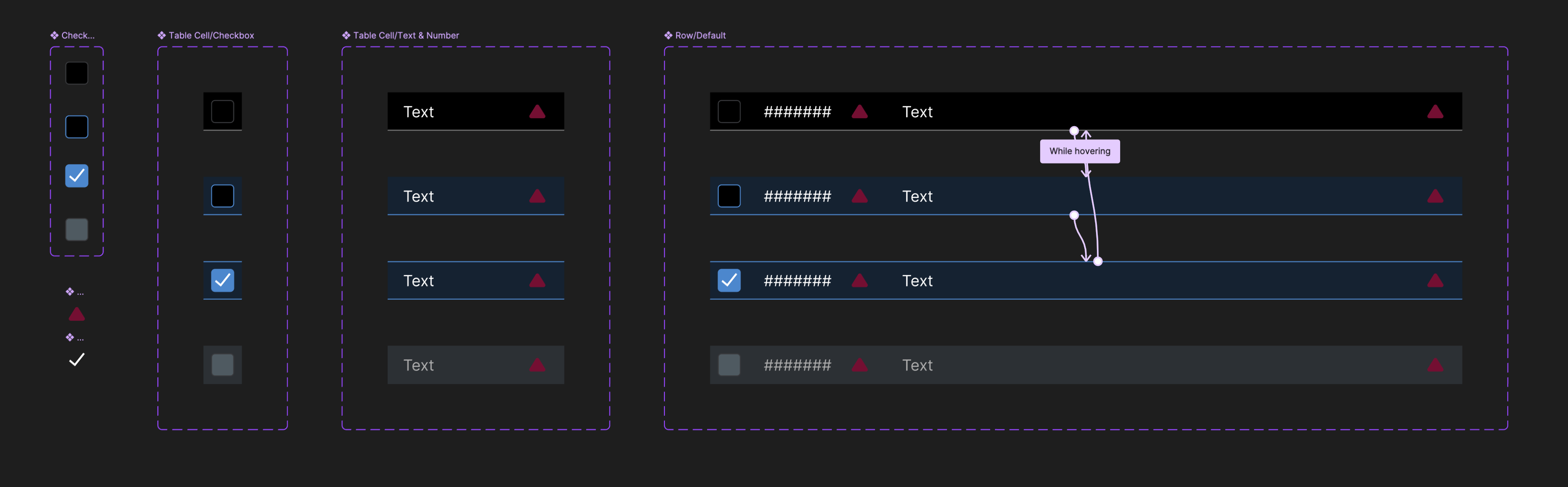
So I have been cooking my brain over how to make this component work for my client and I finally managed to get it to a state where the hover state for an entire row is activated.
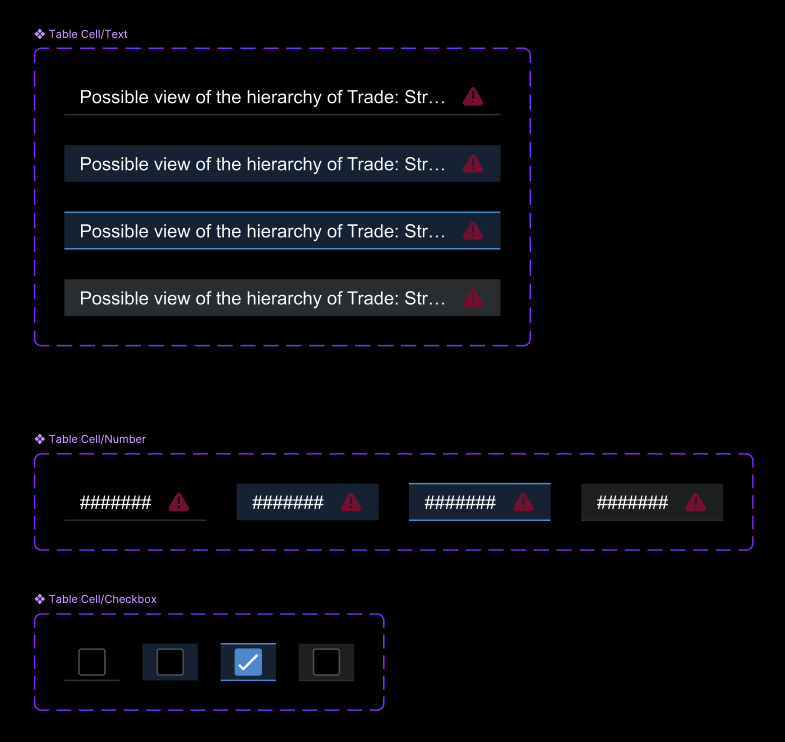
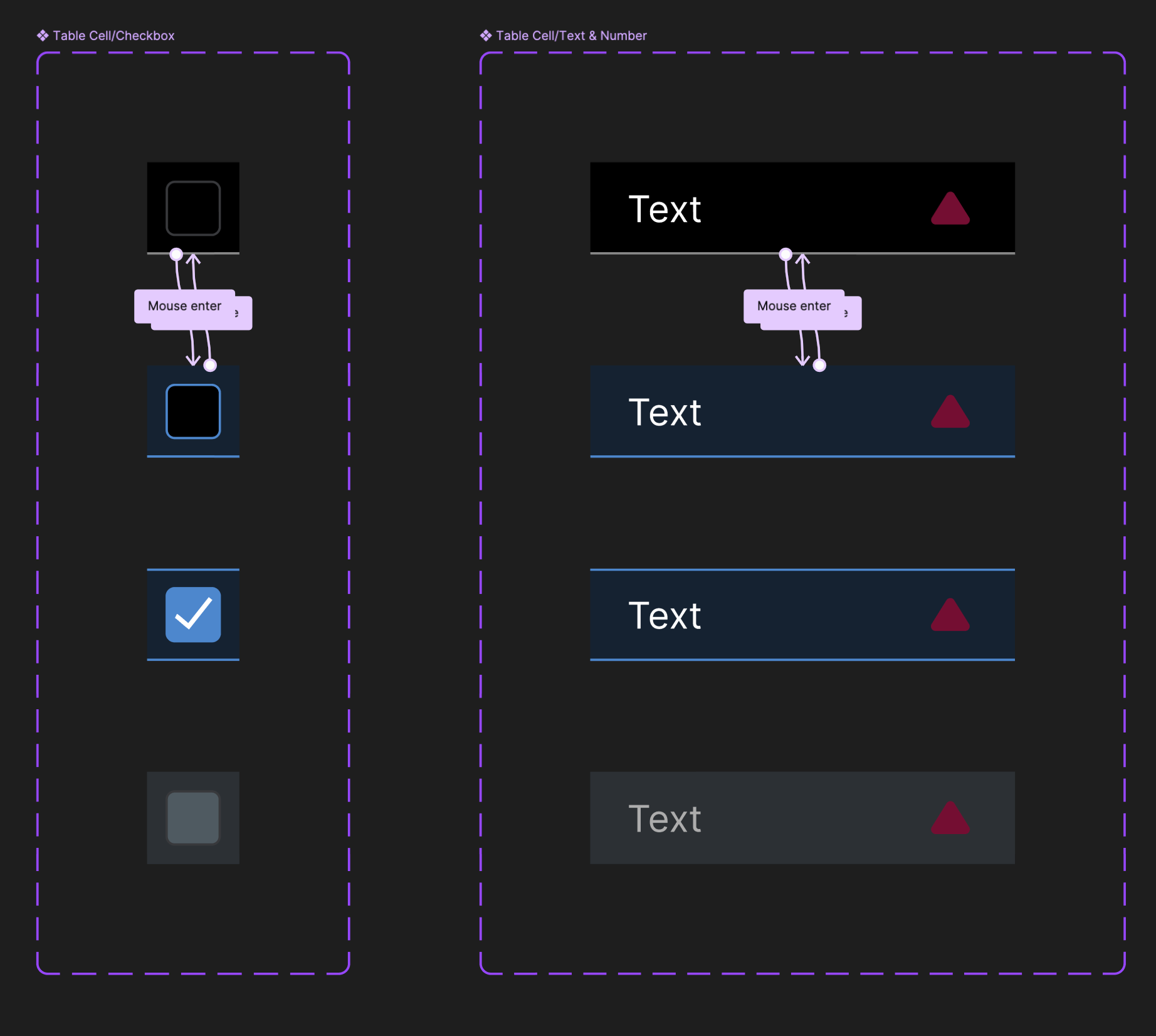
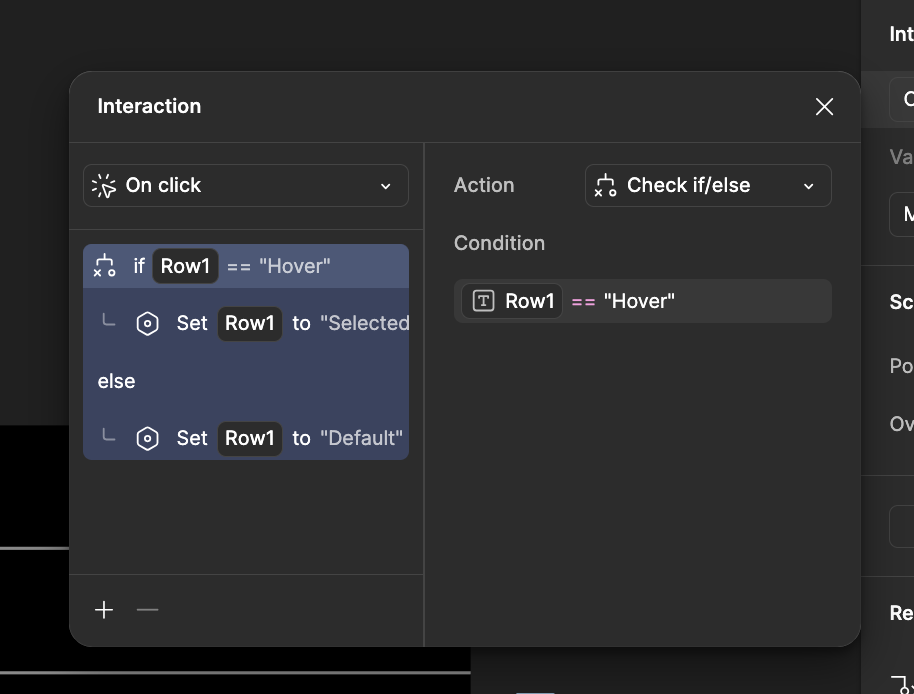
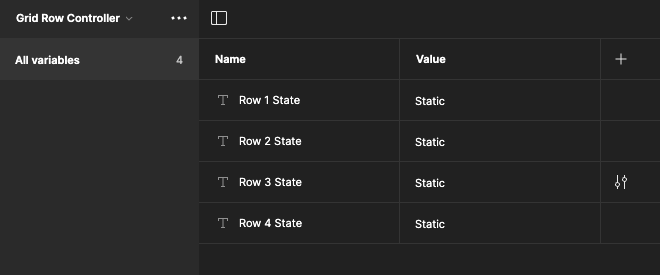
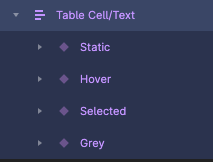
I managed this by aliasing a text variable that aligned with the variant states on my table cell atom components. (See image below)


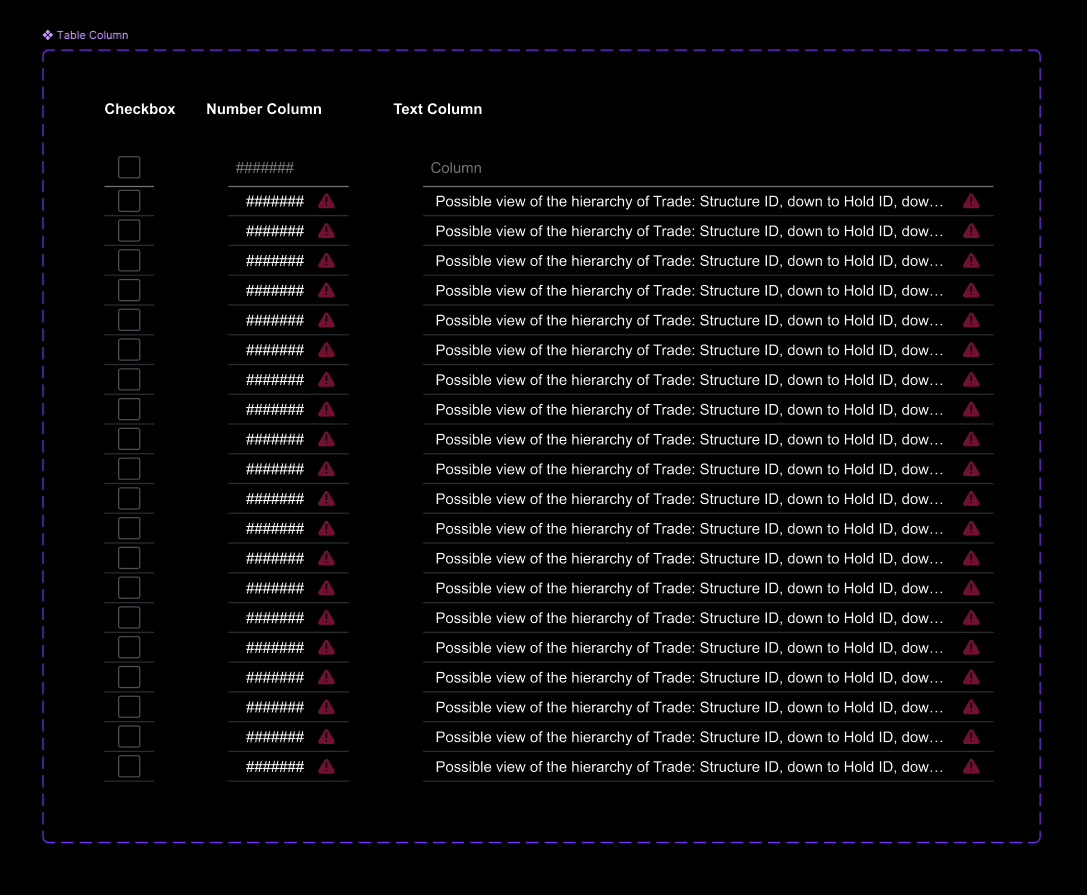
I then auto layout these atoms together to give me table columns with the ability to hide and show to give less/more rows as required.
The problem I am having is when I test this out in a prototype, the cell resets to the default value rather than keeping its text property override.
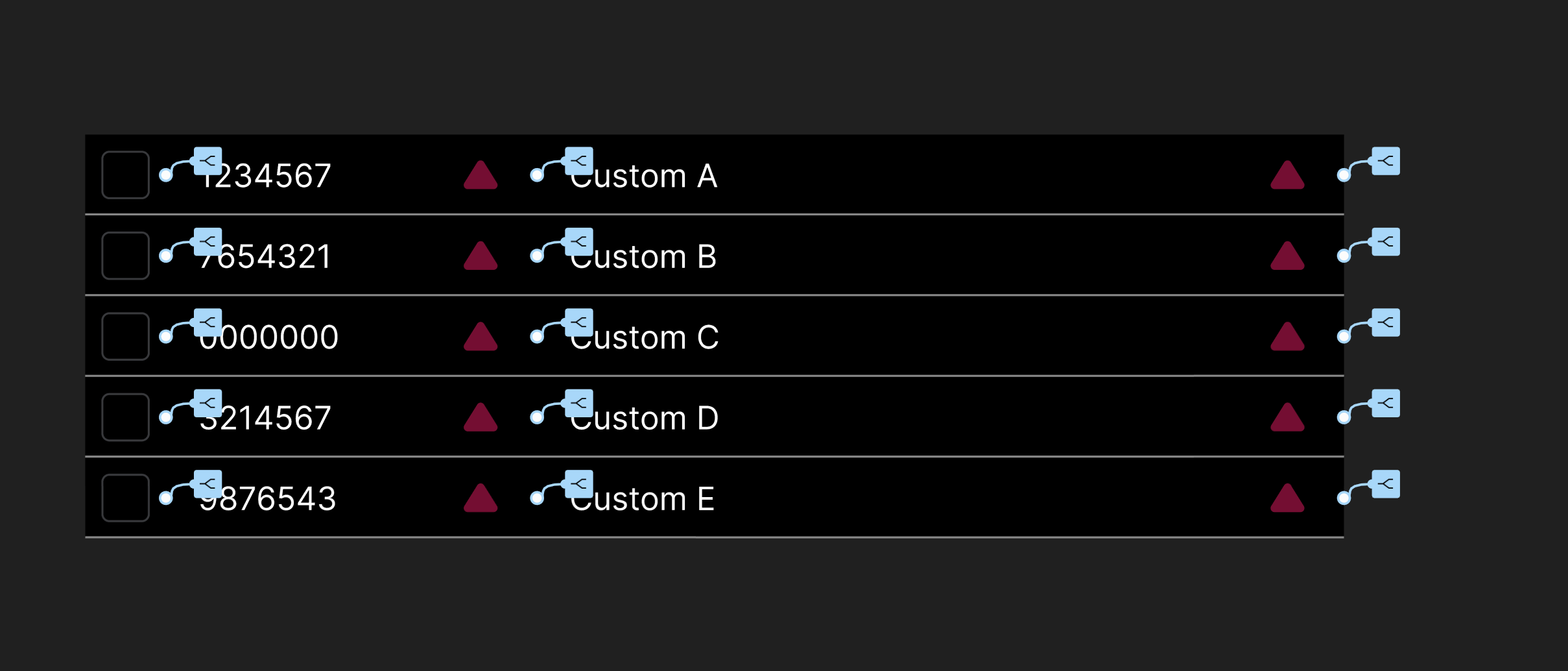
You can see from the video below that when I hover on the specific cell, it does keep the text property but when I hover on a different cell type (Number or Checkbox in the example) it resets to the default value.
Any and all help would be amazing.
Thanks in advance.