I have a particular usecase for a figma embed that I can’t get to work. Something like custom zoom levels (as suggested here Custom zoom for Figma / FigJam embeds - #2) would probably do the trick, but lacking that functionality, I’m wondering if there is another way to achieve this.
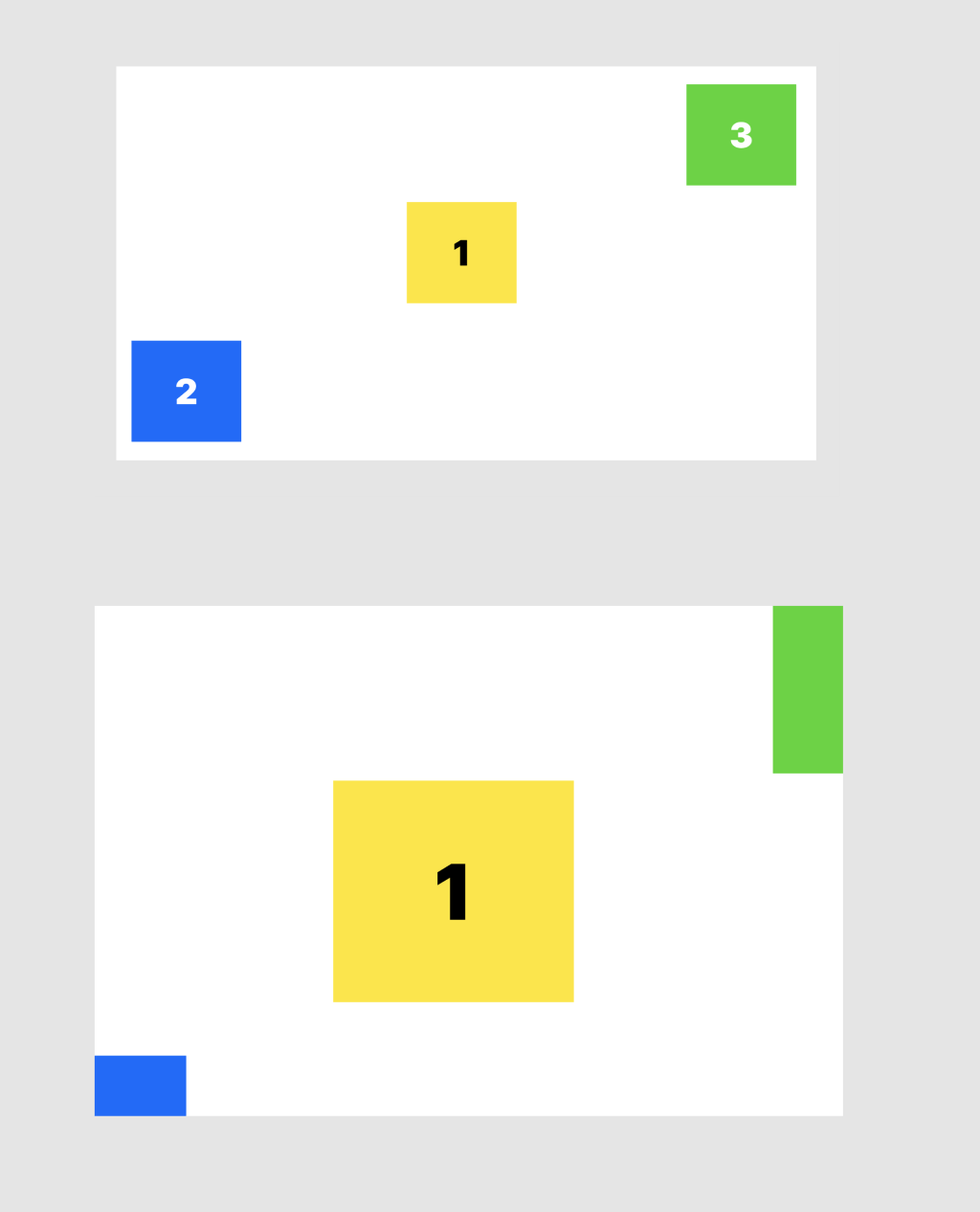
Figma loads the embed with the whole frame that’s specified via node-id parameter visible (zoom to fit behaviour). I have a frame (white background) I want to embed with 3 children (see top diagram)
But I would like to start the embed a) centred and zoomed on Child 1, with b) the others still visible and accessible by panning and zooming (see bottom diagram
)
I can achieve a) by setting child1 as the node-id parameter, but that means that all other content is cropped/omitted from the embed, which is not what I want.
Can the desired effect be achieved, e.g. with some clever nesting of frames?