-
Problem
Like many designers, I enjoy working at night. But Figma’s white interface just burns out the eyes. Yes, you can change the background of the canvas and hide the Layers and Properties panels and work that way, but it’s still better when the panels are visible to quickly control the order in the file and manage various properties. -
Solution
To solve the above problem, you need to add a native theme selection (System, Light or Dark). That way, depending on the operating system theme they choose or the theme they want to enforce, users will see what they want.
The Electron API has a nativeTheme module that has a themeSource property. Thanks to this, you can control the choice of theme.
nativeTheme | Electron
Dark Mode | Electron -
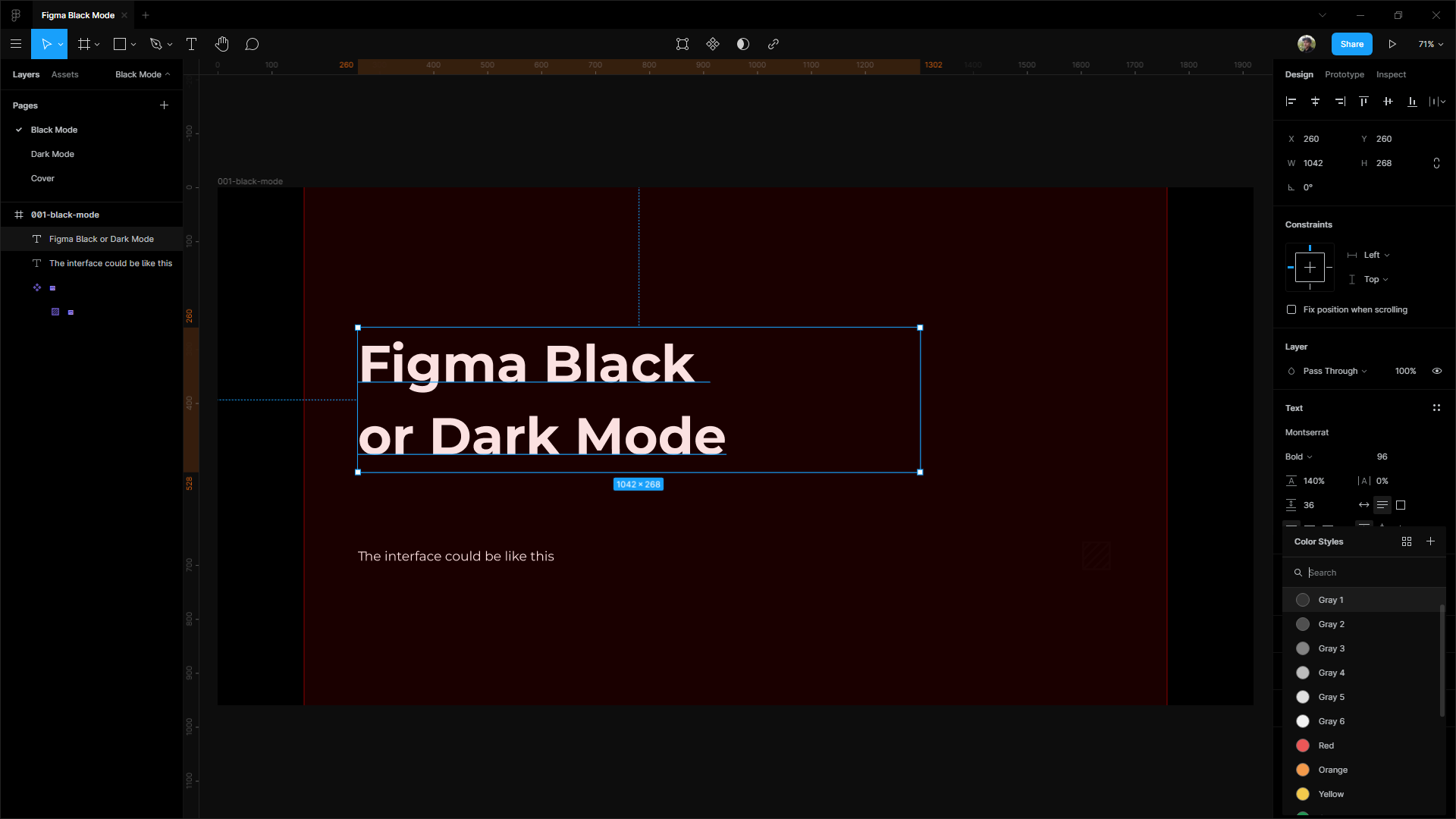
The interface could be like this
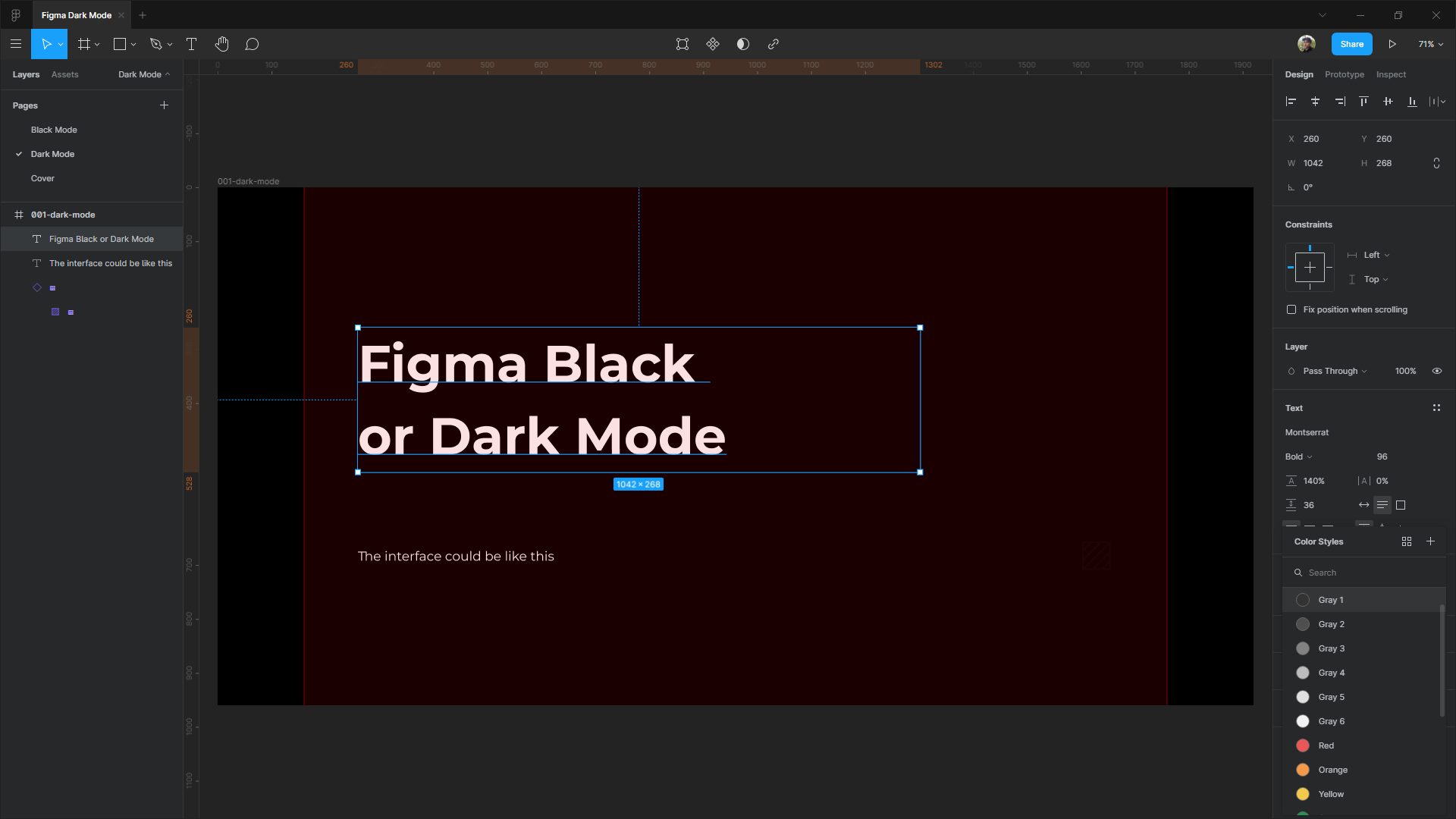
Or like this
@Figma, we need a dark theme.
Thank you!