Hi everyone,
I created icons that I’d like to import as an SVG into Canva. However, when I go to change the color, only the inside of the icon changes (partially) and not the actual strokes. I’ve looked on tutorials and in the community but have not found anything that specifically addresses this.
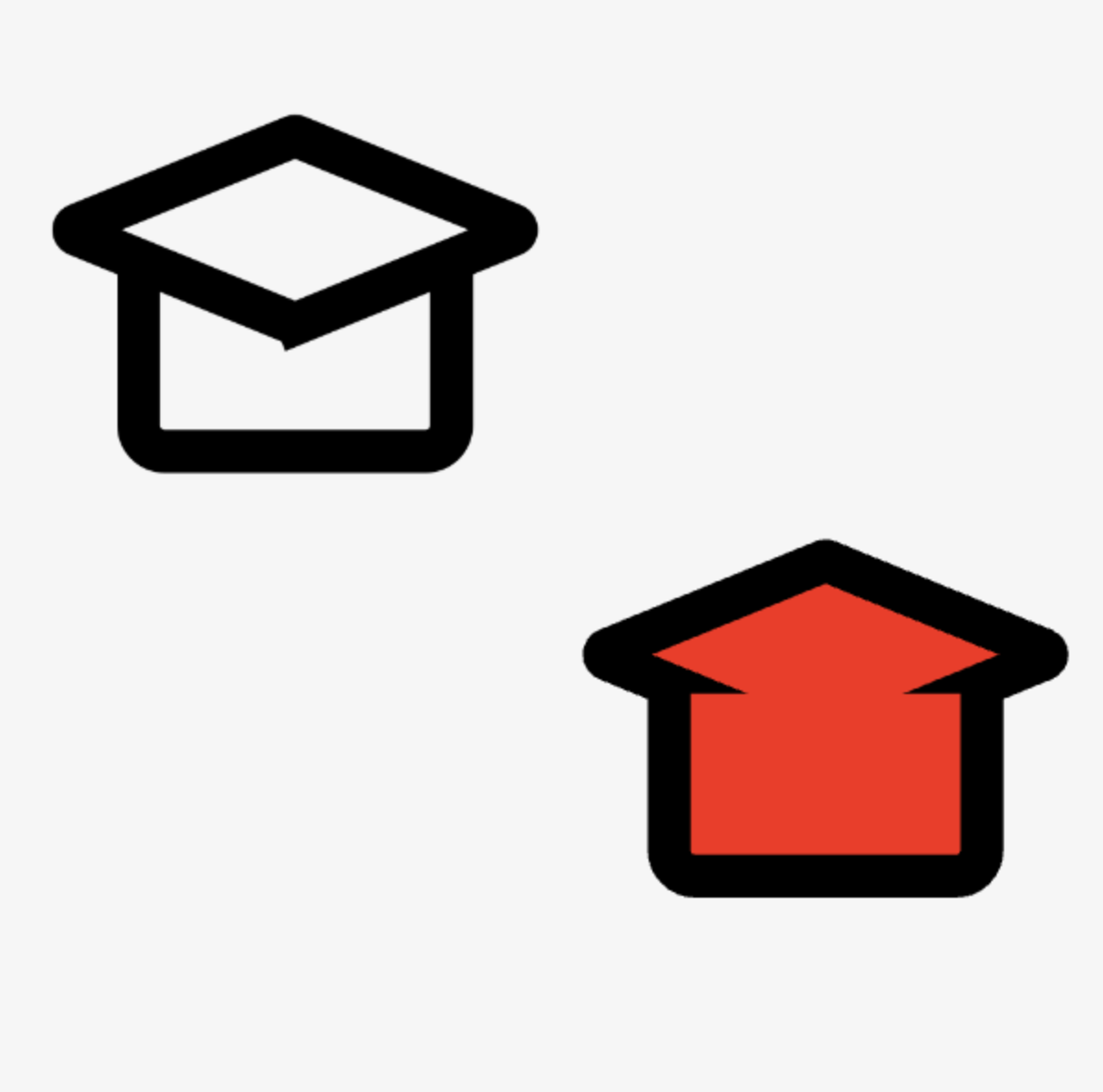
PS I am learning so I would love to know what I need to do to correct this. In the picture below, I simply want to be able to change the stroke color - not the inside but this is what happens.
Thank you!