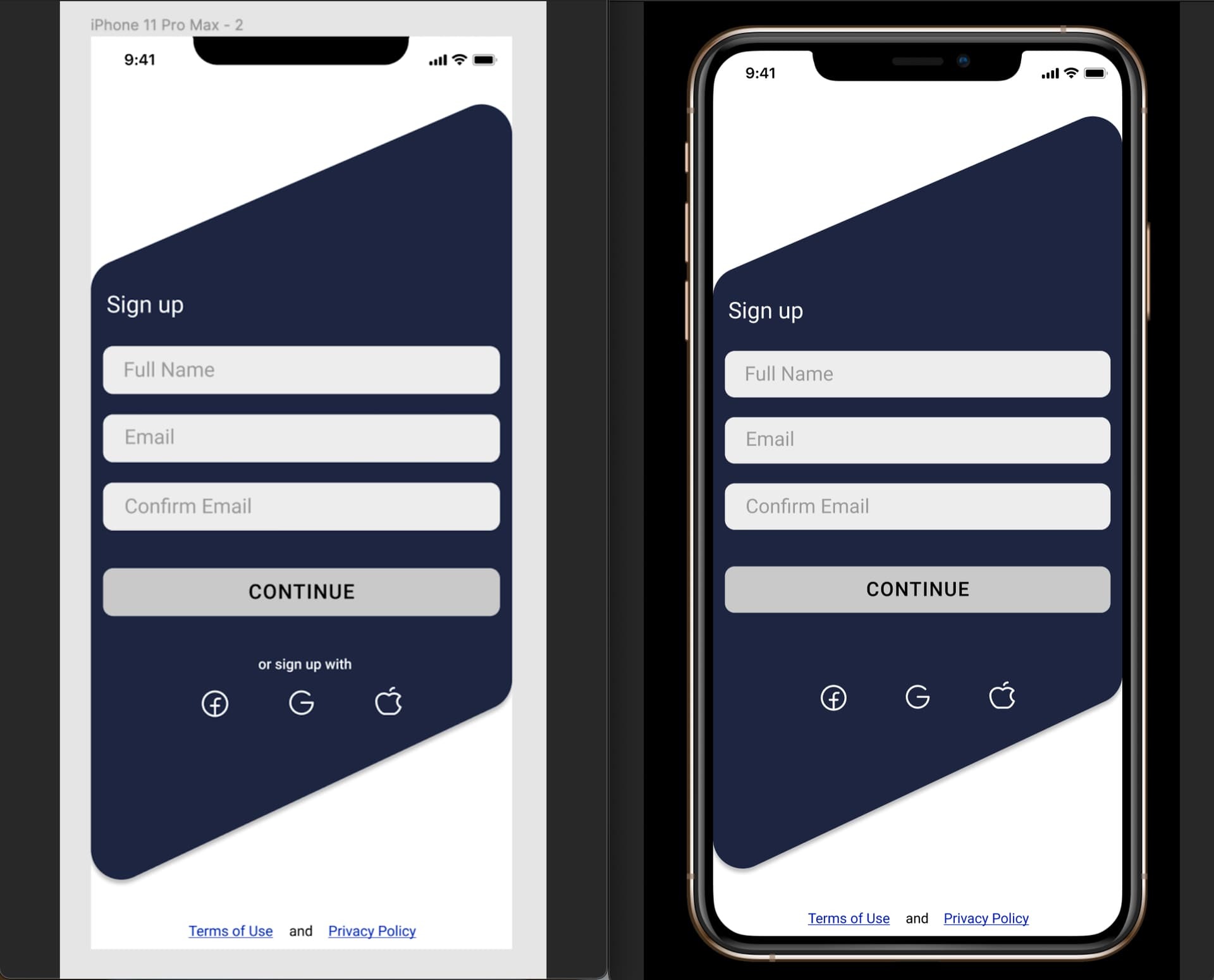
I spent a good amount of time searching for mockups that match the ones I’m presenting my work in. The device frames presented by Figma are exactly what I’m looking for. There should be an option to “Export with Device Frame”.
The prototyping feature does already has a lot of device mockups with pretty good quality to showcase designs.
Does anyone else feel that this would save them a lot of time?