I’m looking for the ability to insert screenshots or screen-recordings into device mockups, such as an iPhone or a Mac frame and exporting it with the device.
For example, if I take a screenshot or screen recording on my iPhone or Mac, I want to be able to insert that into a real iPhone or Mac device frame to use for presentations, share with my team for quick feedback, etc.
As another example, if I design a screen or animated a series of screens for an iPhone 13 in Figma, then present in Prototype mode, I would like to be able to export the design with the iPhone device frame, and a transparent background to add it to a Powerpoint presentation, etc.
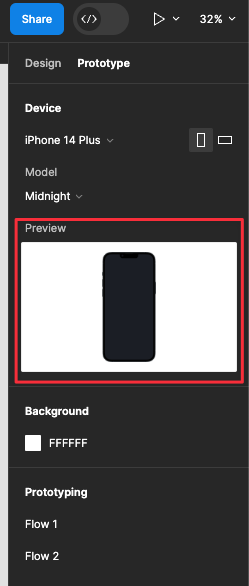
Figma can already display the device frame when presenting a Prototype but it doesn’t let users export/save/download it (as a PNG, video, or GIF) so that you just see the Figma prototype within the device (e.g. iPhone 13 frame) and no background (transparent background).
To give you an idea, here are a couple tools that offer something like this:
If Figma can support this feature, it would help many users tremendously!