-
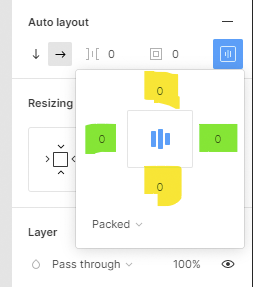
most of the time I want to adjust both vertical (top and bottom) or horizontal (left and right) padding it would be great if I could do this in one go. My preference would be by pressing another fn key while alt-dragging but any solution would be welcomed.

- I’ve checked the docs and looked around the forum but haven’t found the answer. Is anyone using a plugin or workaround to help solve this?
