Still no solution to the problem with shadow styles in smart animate?
I have 1 card with 2 states (default + hover)
The shadows are shadow styles. Elevation 8 and elevation 24
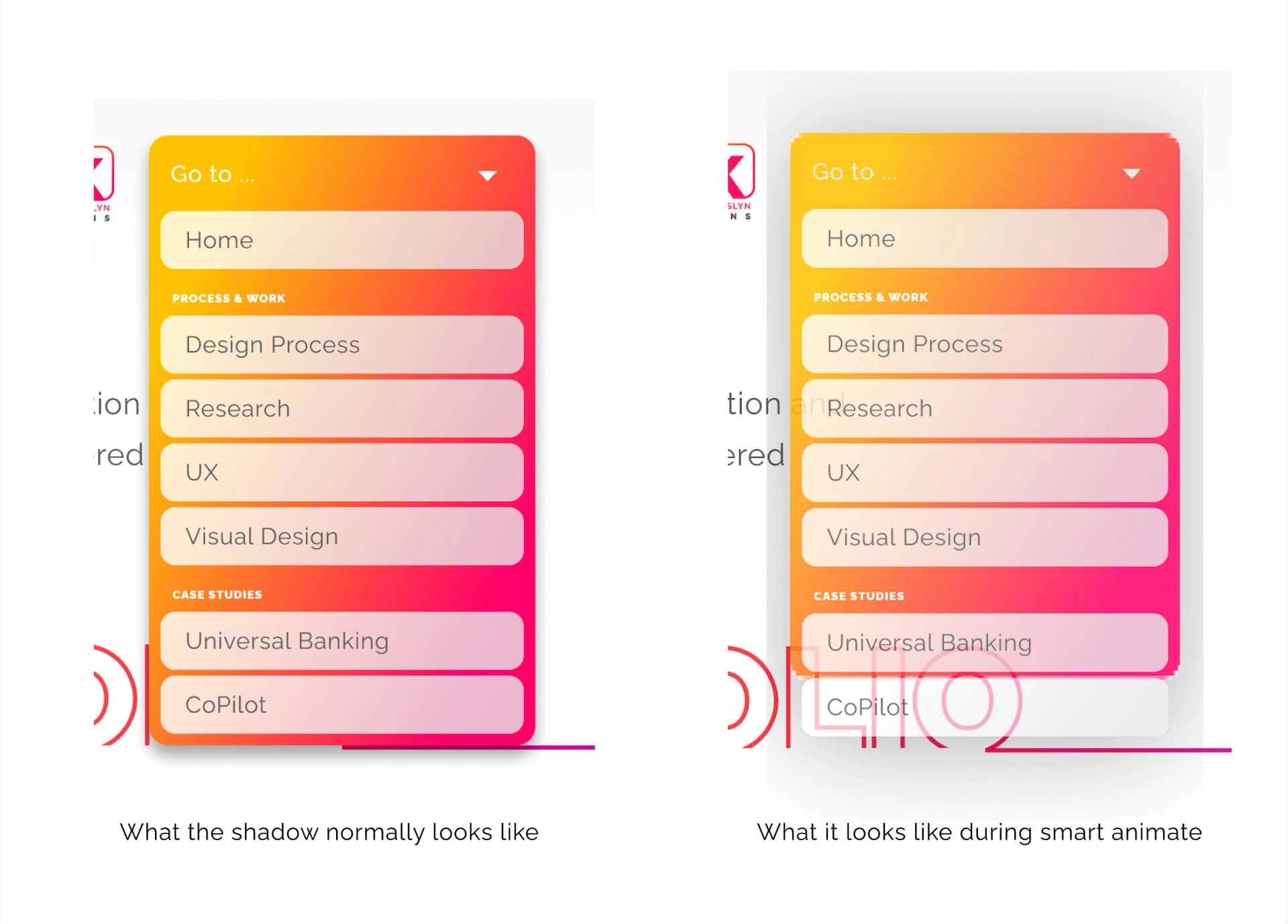
But on hover (smart animate) the shadow jumps about 100 px from it… This is not a feature, is it?
Thanks for any hint