Hi,
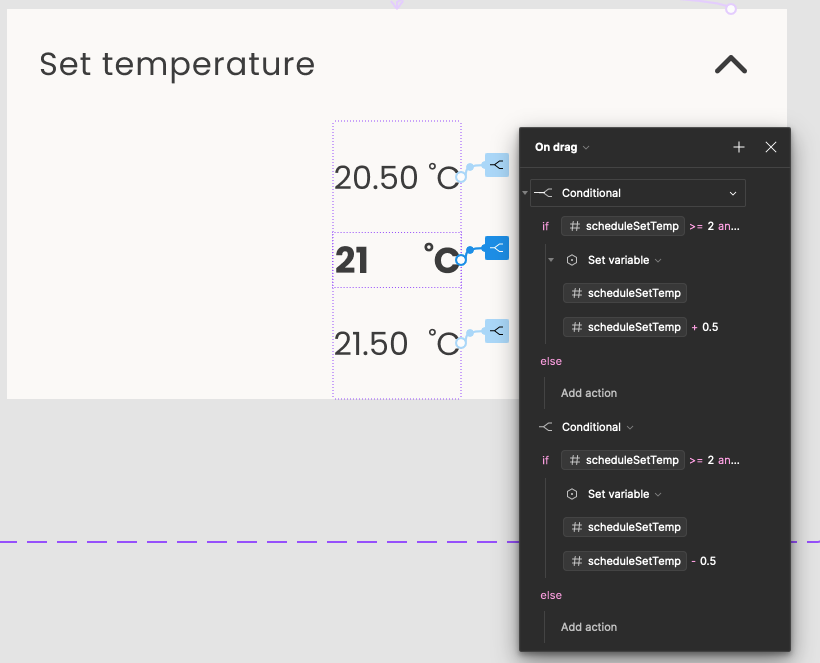
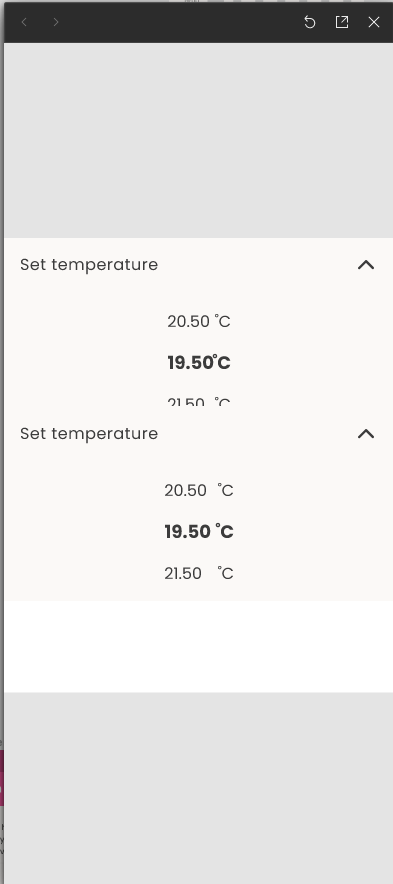
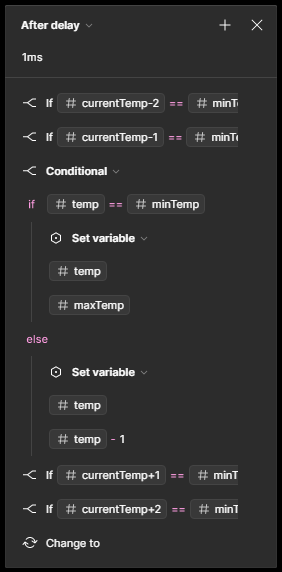
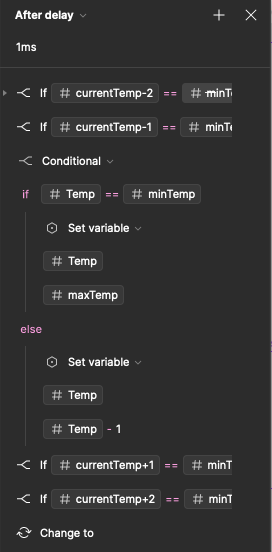
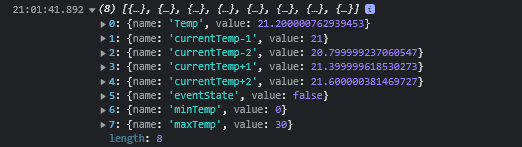
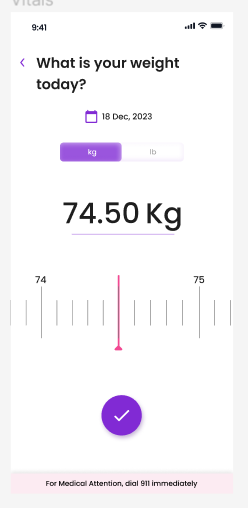
I’m trying to create a temperature picker and recent variables launch hugely simplified the process. I previously has to create a variant for each temperature. I just created a conditional to increase and decrease the temperature. However, I can still only drag the value in one direction only, in this case increase only.
I added two drag interactions one for toggling the temperature up and one for toggling it down but the second one doesn’t work. Is there a way to set drag direction when using conditionals? If anyone has an idea, please let me know.
Thanks