Hi all,
Wasn’t able to find an answer, so hopefully, I didn’t overlook things and this is not a duplicate question.
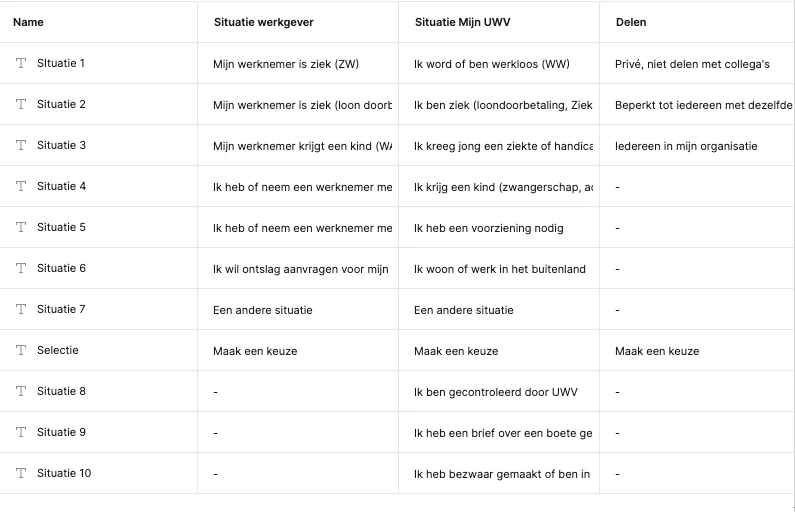
I have a dropdown component that I want to populate with different options, depending on the mode I choose. However, different modes have a different amount of options.
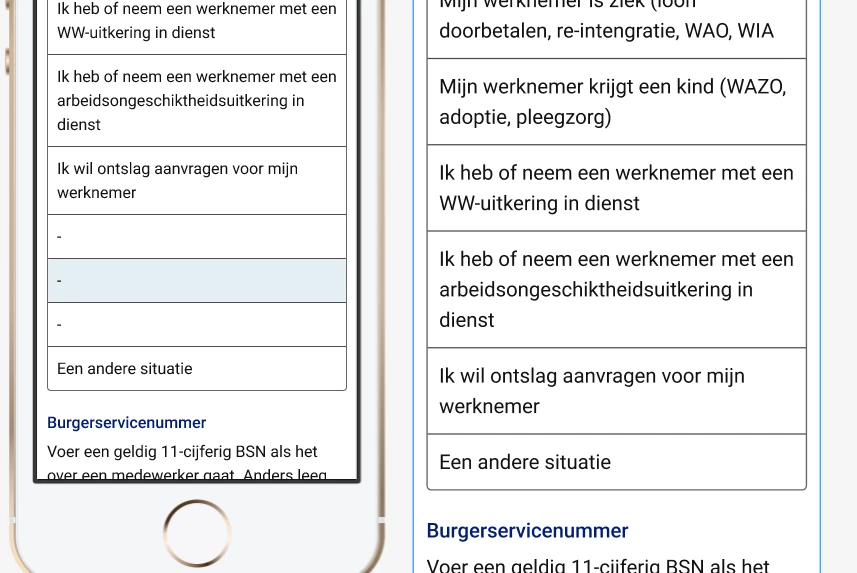
Mode 1 has 8, mode 2 has 10 and mode 3 has 4. Can I hide options in the dropdown when I choose a mode that has less options? See screenshot for clarification. The ‘-‘ options should not be shown when that mode is selected.