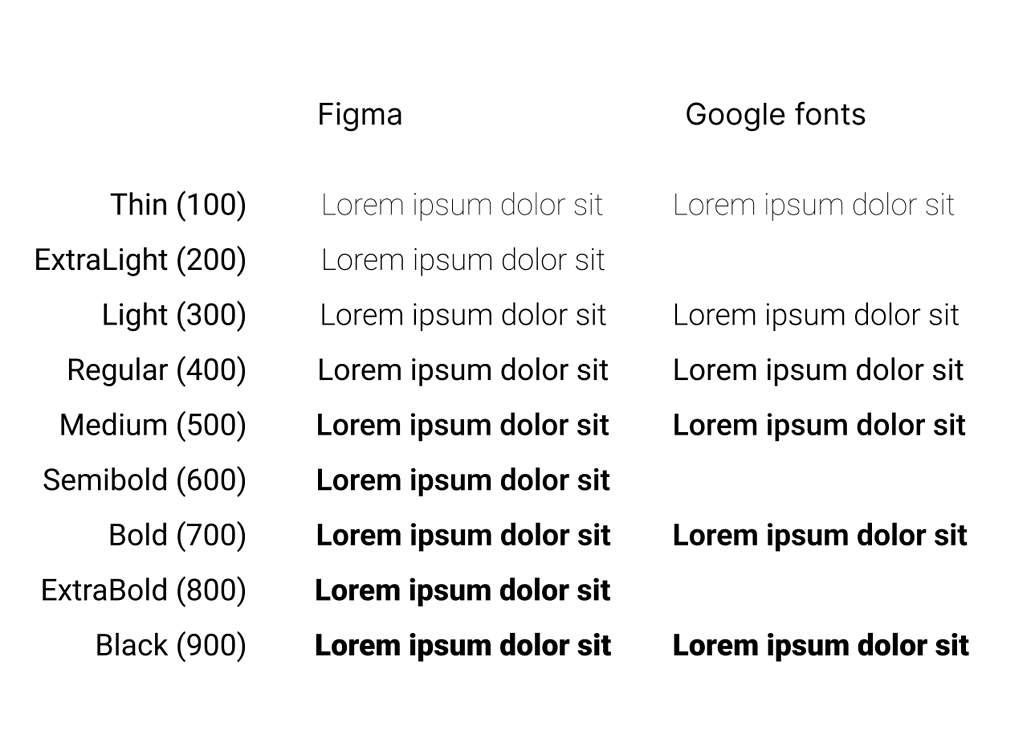
In my Figma project, I’ve selected Roboto as the font. However, upon transferring the project to the developer, an issue arose. He noticed that Google Fonts does not offer the semi-bold (600 weight) variant of Roboto—a version that is available and used in Figma. To investigate further, the developer conducted a test by overlaying text in Roboto with a weight of 600 over text in Roboto with a weight of 700, using Google Fonts. Surprisingly, there was no discernible difference between the two.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.