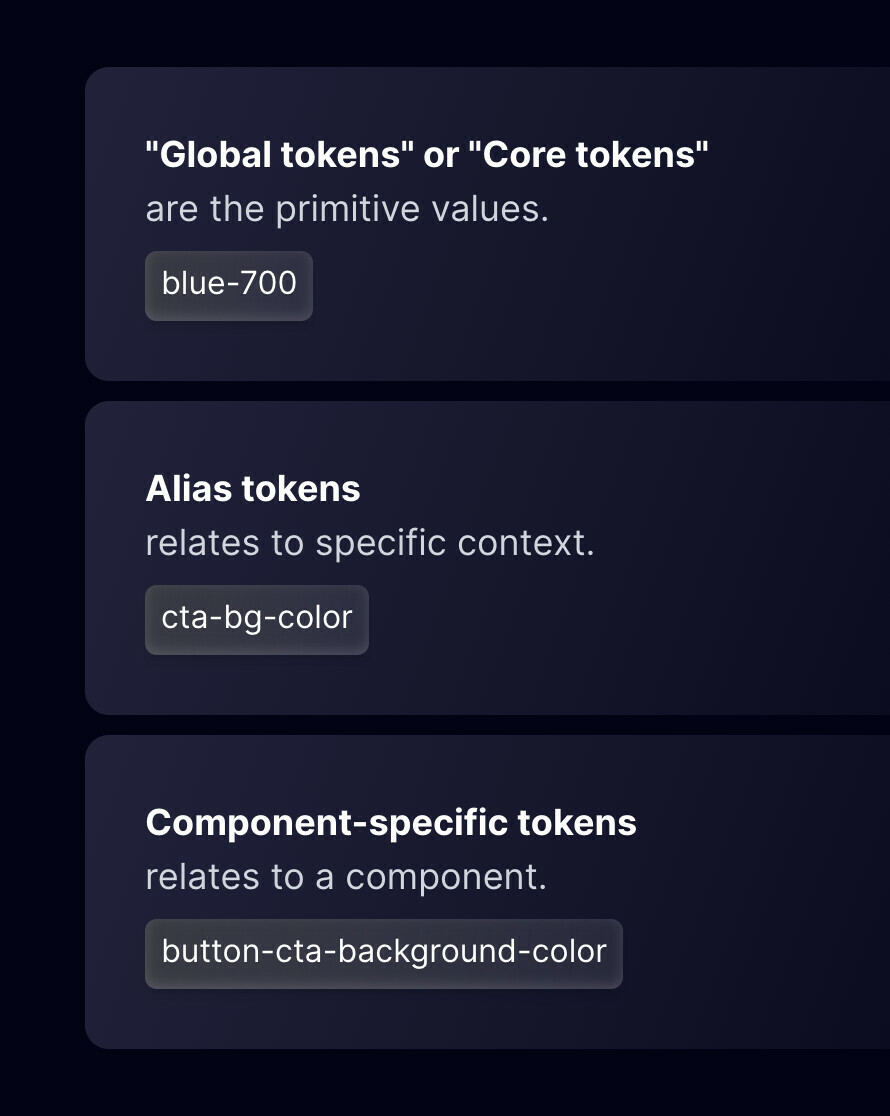
Hey guys, I’ve just started creating my color token library, and I’ve read and watched many tutorials on how to do it. Practically, all of them mention these three steps:
I have my primitive tokens (example: #C5CEDE → gray500)
My issue is setting the alias tokens because for me, my “brand-primary” color can be used in texts, icons, buttons, etc. So I don’t think that this step applies to my library.
Can I go from primitives straight to component-specific tokens?