I have card components which use smadows in Light mode, but can I disable them in Dark mode using Variables? Can’t figure it out. Thanks 🙂
Solved
Disable shadow in Dark mode with variables
Best answer by Edwart
Hi @Stanislav_Knopp,
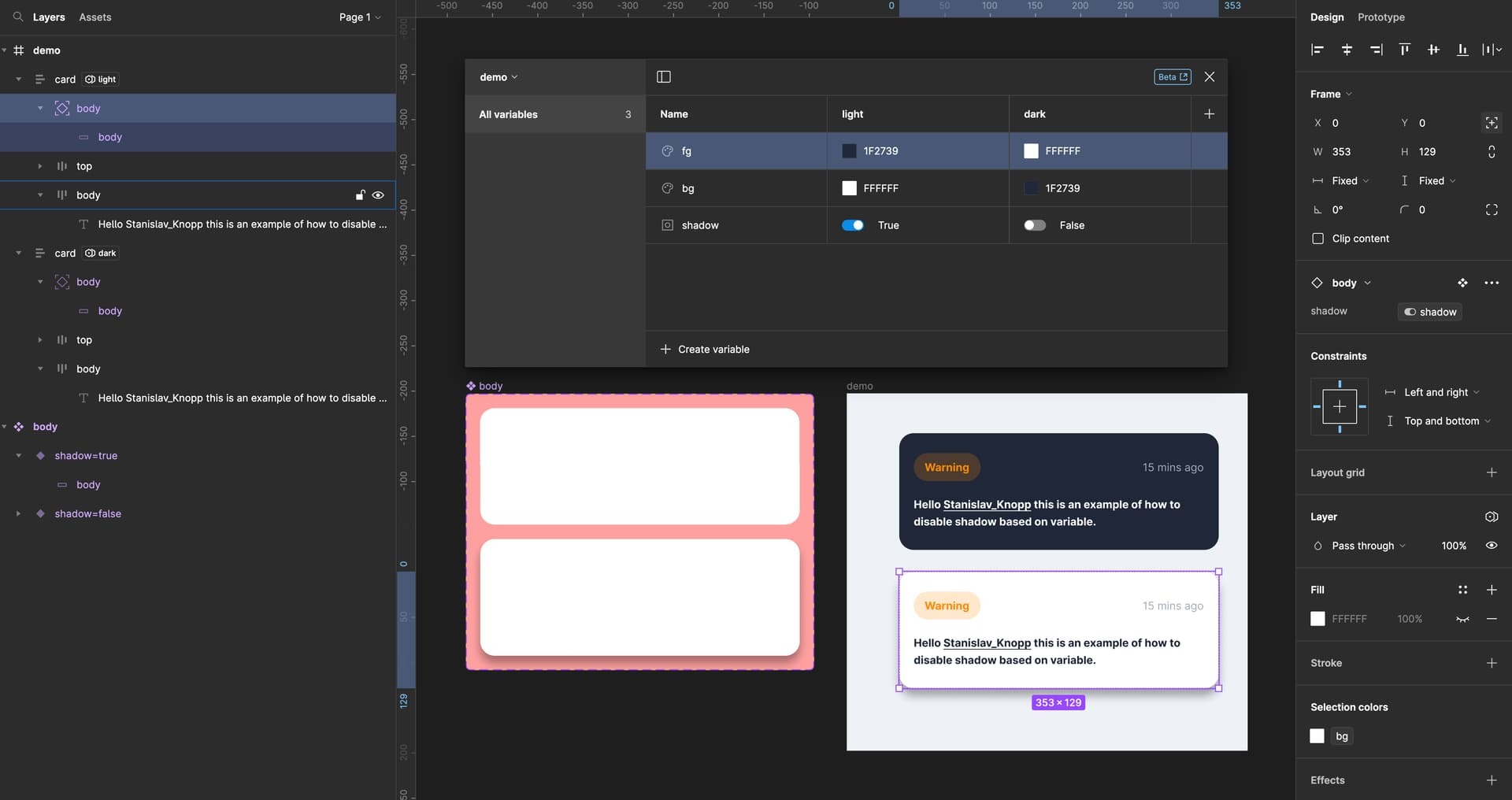
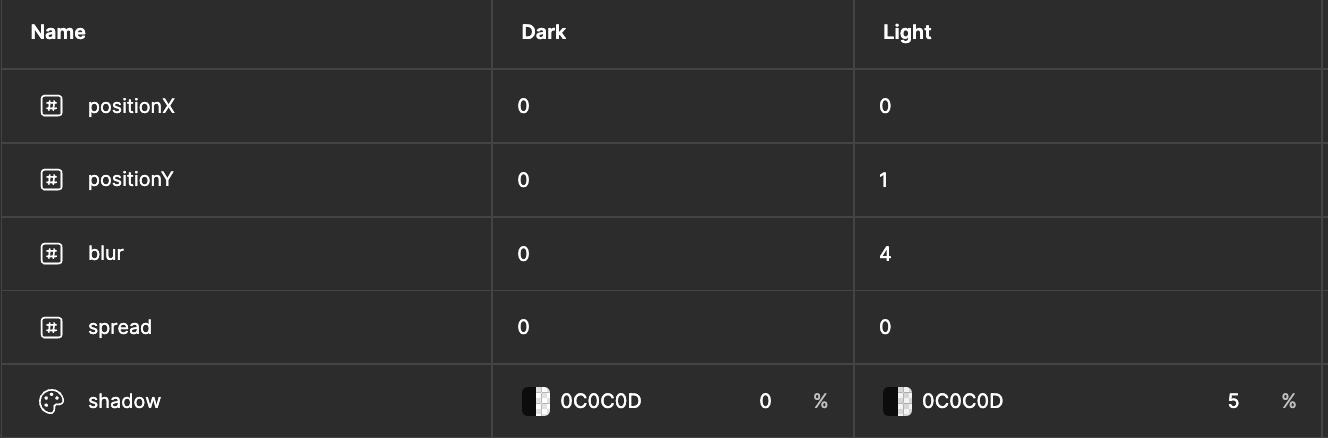
As Harrol mentioned it is not possible directly, but you can work with boolean properties for variants in combination with boolean variables per mode. Added screenshot for explanation.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.