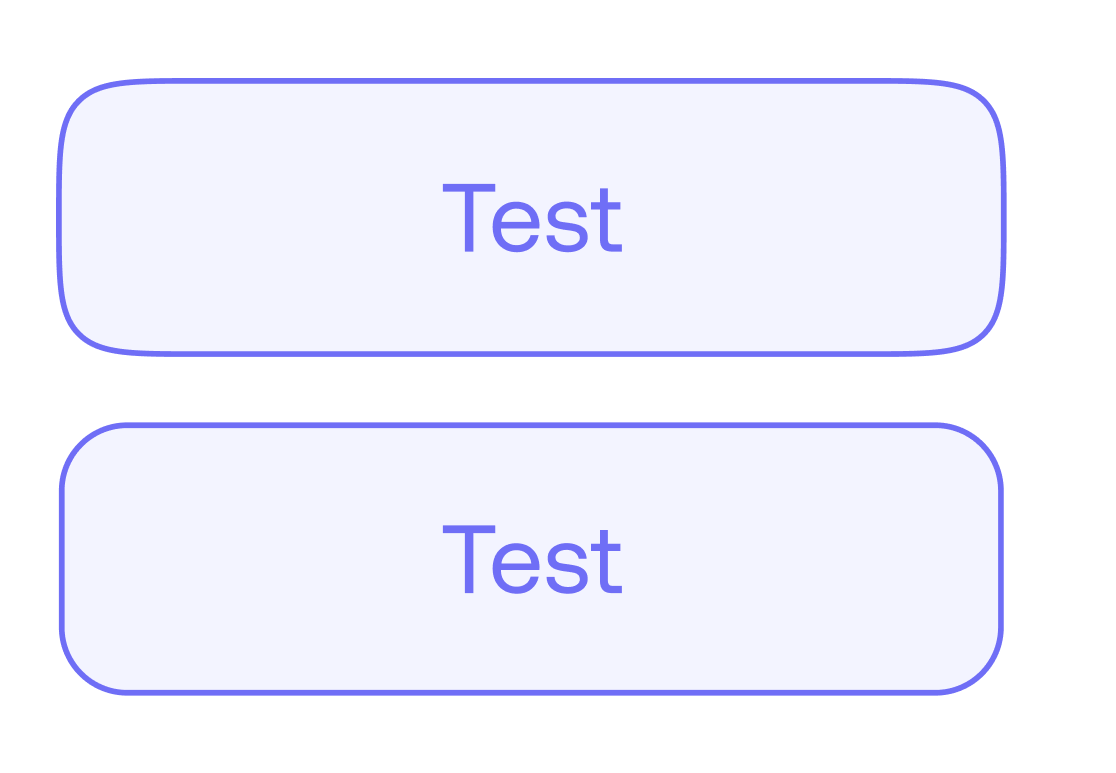
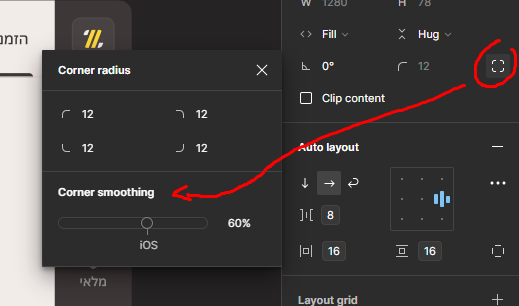
I’ve noticed that some rectangles have different border radius styles (see picture attached below). This seems to happen randomly, and I don’t understand why it happens. The elements are both rectangles, they both have corner radius set to 12px, and as far as I understand, they’re exactly the same in every other way.
So, why is the corner radius “smoother” in the above rectangle, compared to the other?