Hi there! We ran into an issue where designers with editor access see one font weight in the inspect panel, but developers selecting the same text layer see a different font weight in the inspect panel. Any ideas regarding how or why this is happening, and which is correct?
Screenshots below (had to redact some info):
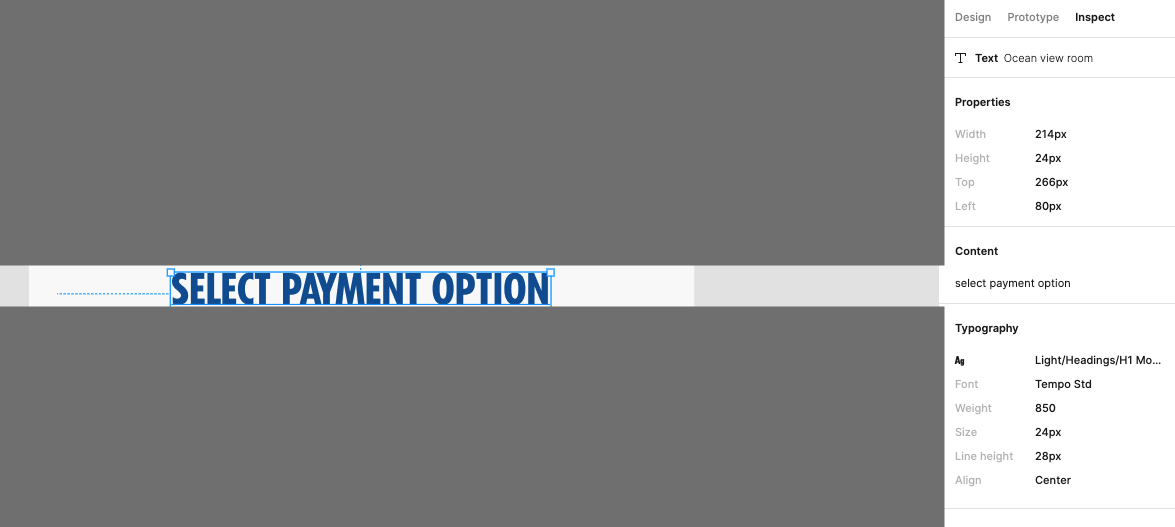
Developer view:
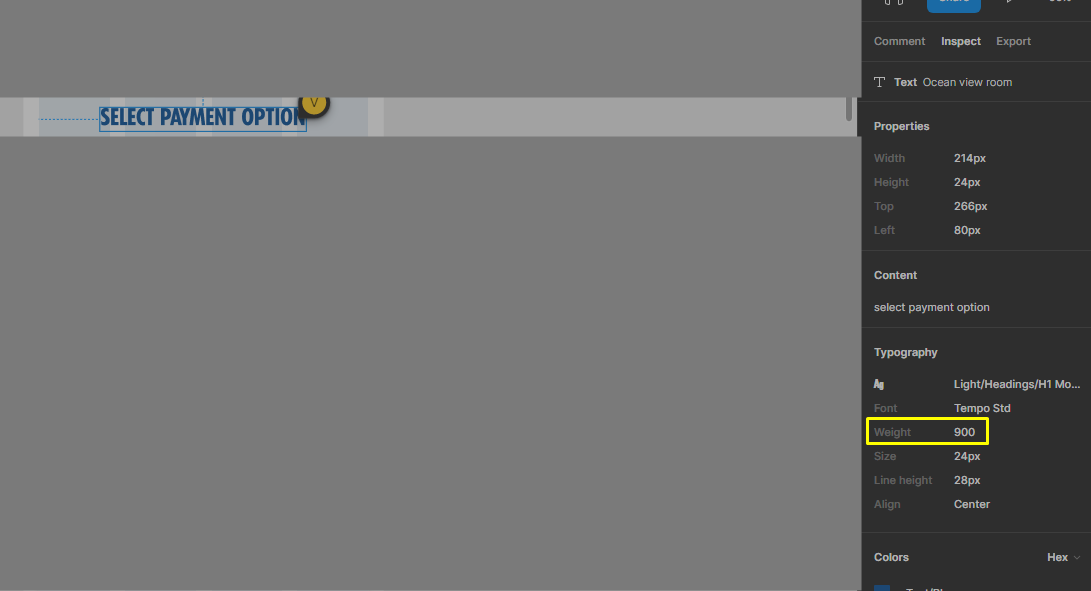
Editor view:
Thank you in advance for your help!