Hello all
I have created a design system for a suite of websites which will all utilise the same components in some way or another. But they will all need a different colour palette.
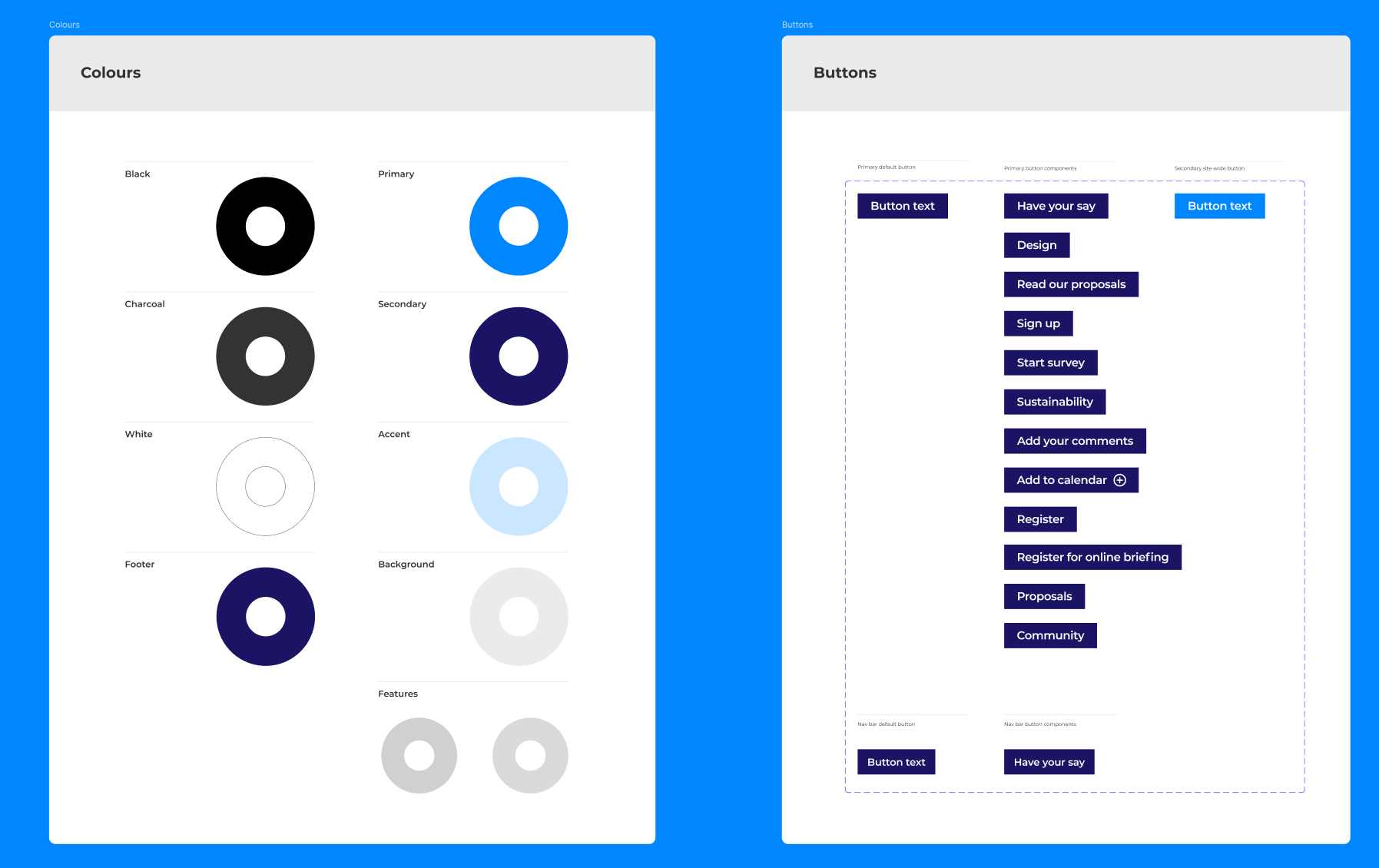
My design system includes colour styles set up so that all the components created within the system use this palette (labelled “primary”, “secondary”, “accent” etc.)
Then I start a new project, import my design system and add all the components I need.
Here’s where I am stuck. I now want to change all the colours in the new project to a local colour palette (all labelled the same). But I dont want to change it on the design system, because I will use the design system multiple times for websites, all with different colour schemes.
I need to somehow convert the colours brought in through the design system to the local colour palette.
And what would be even more amazing, would be every time I drag in a component from the design system, it automatically converts to the local colour style equivalent!
Any way of doing this?
🙂