Hi All,
Trying to create a drop shadow that has a fill AND a stroke.
Drop shadow doesn’t support this as far as I can see, so was thinking about a background layer. BUT… It would need to resize when the top layer resizes (top layer uses auto-layout).
Prefer a native way to do this, but fine to use plugin if needed.
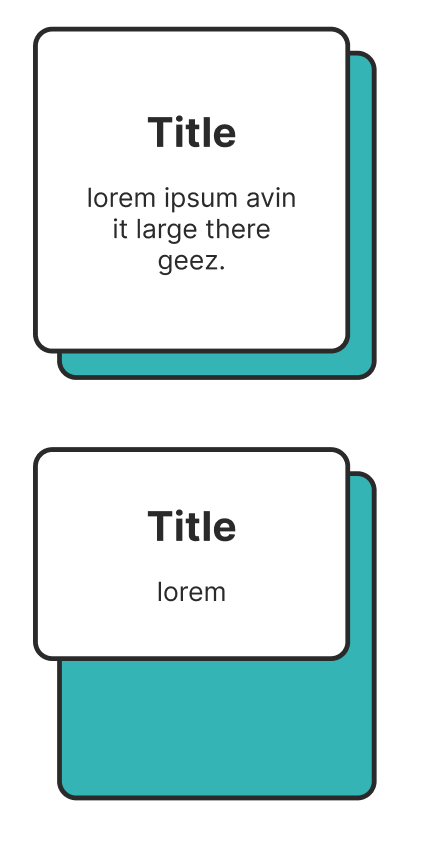
Top image below is default, and the bottom image shows what I don’t want happening when the content changes.
Thanks