Hi Community,
I’m new to Figma Plugin development and trying to create a simple Text Component with “Hello World!” and add it in the Parent Frame. Below is the code,
Blockquote
(async () => {
const frame = Figma.createFrame();
// Move to (50, 50)
frame.x = 50
frame.y = 50
// Set size to 1280 x 720
frame.resize(612, 792);
const text = figma.createText()
// Move to (50, 50)
text.x = 100
text.y = 150
figma.loadFontAsync({ family: "Open Sans", style: "Regular" })
text.fontName = {family: "Open Sans", style: "Regular"}
text.characters = 'Hello';
text.fills = [{ type: "SOLID", color: { r: 0, g: 0, b: 0 } }]; // Black text
// Add other properties as needed (position, style, etc.)
frame.appendChild(text); // Add text node to the frame
})()
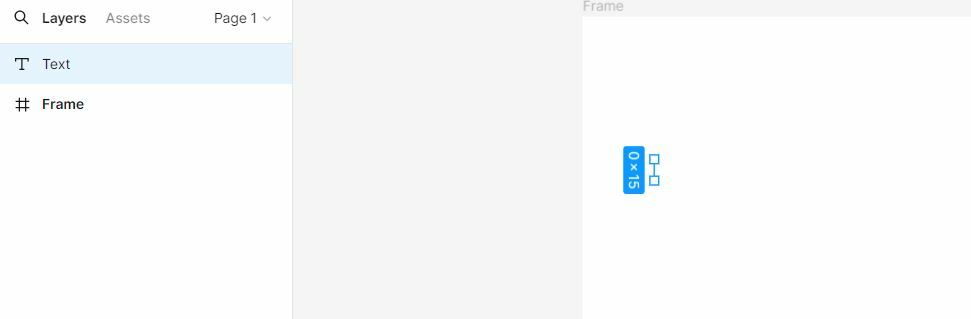
The output I’m getting is as below. Text is not coming inside the frame as child and also text is blank. I tried applying width and height, still the text is blank. Please let me know what am I missing.