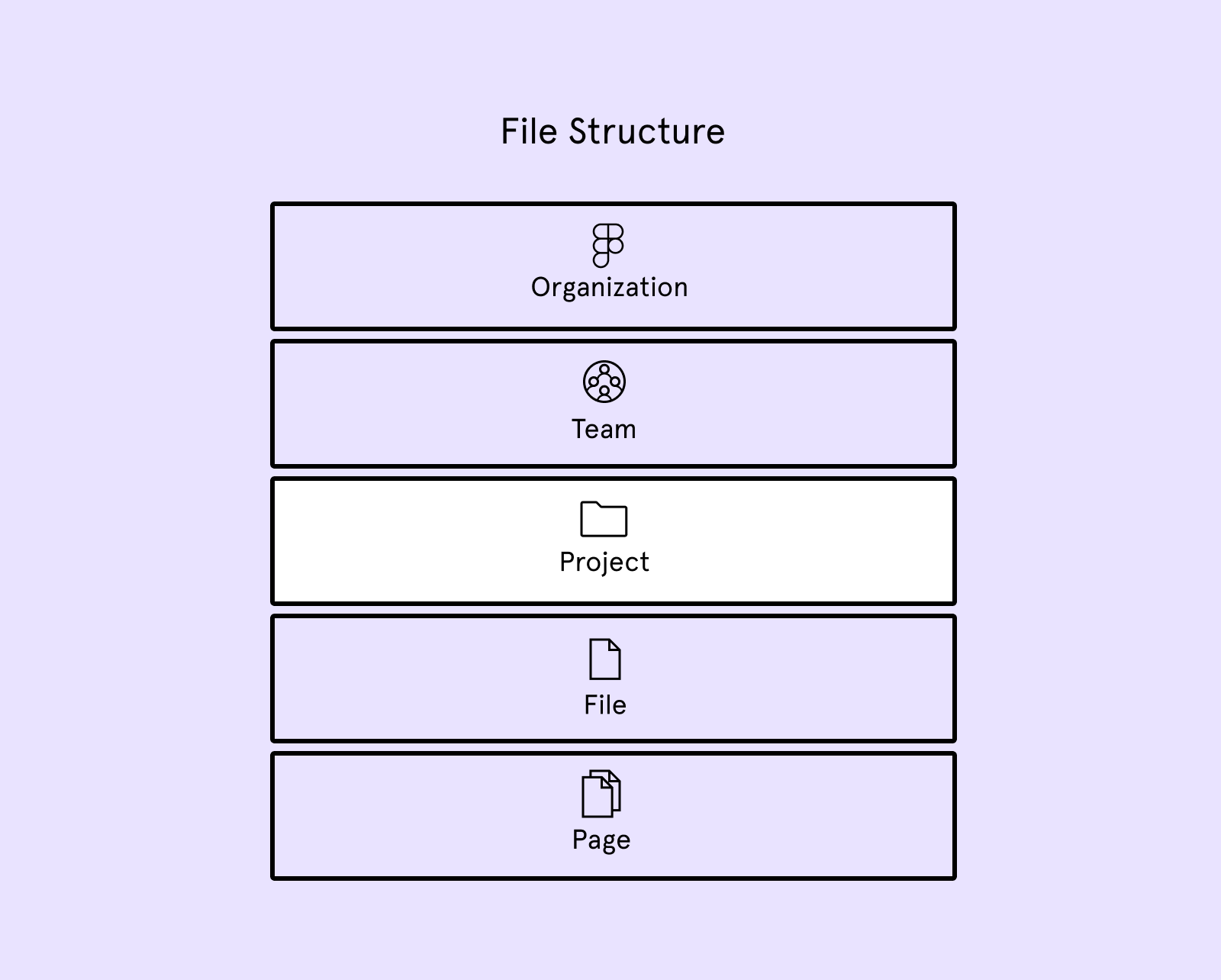
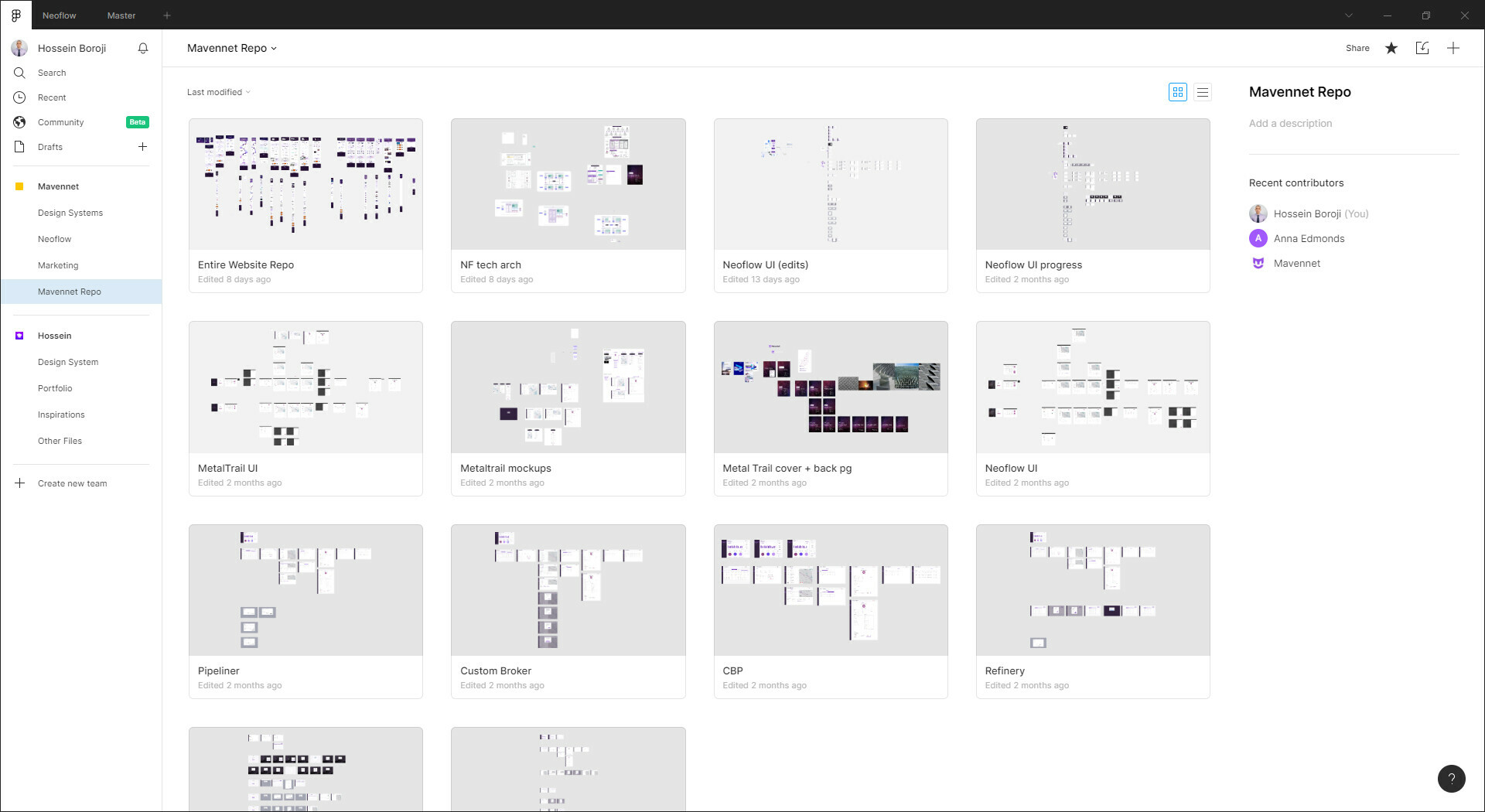
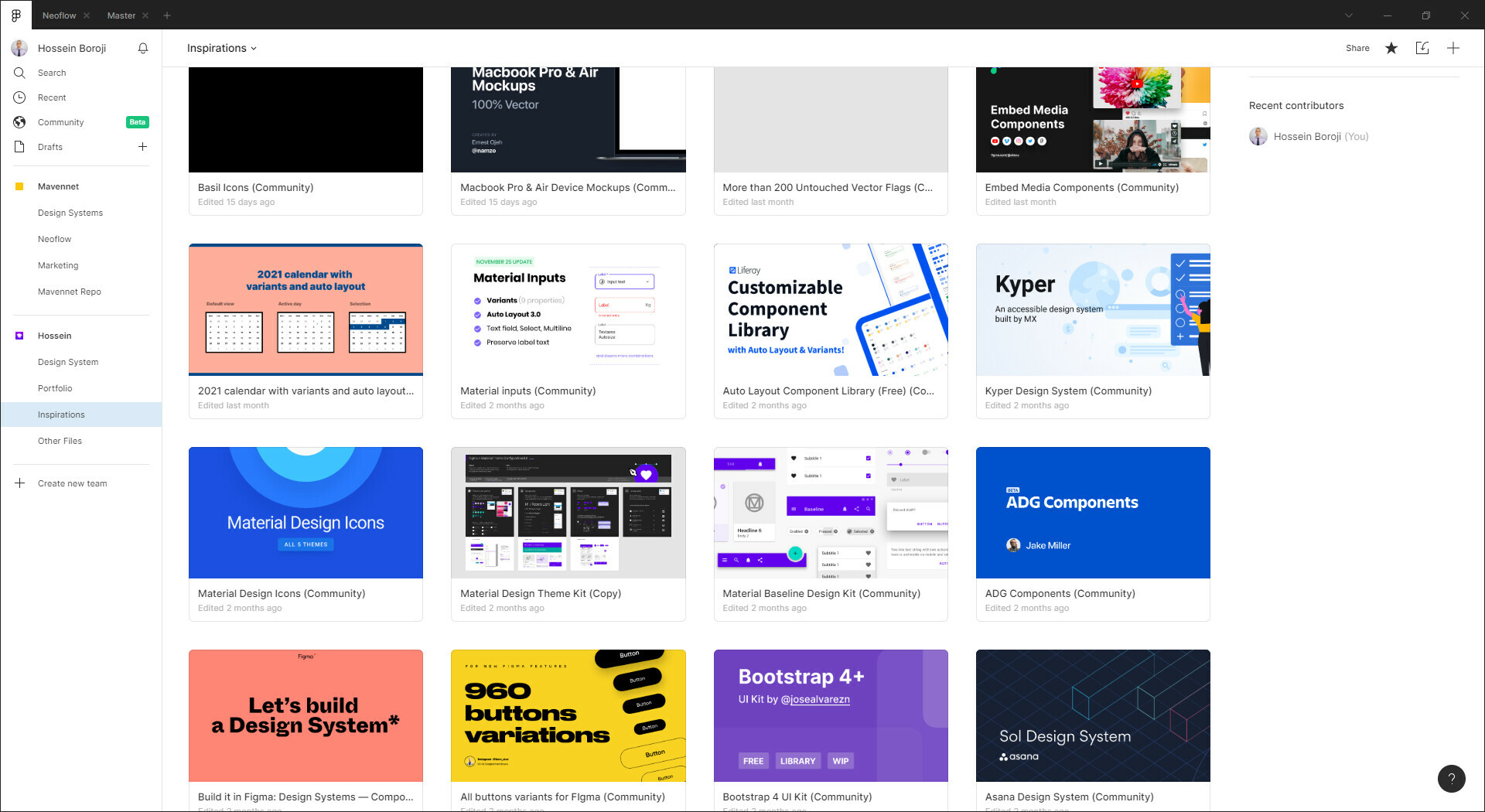
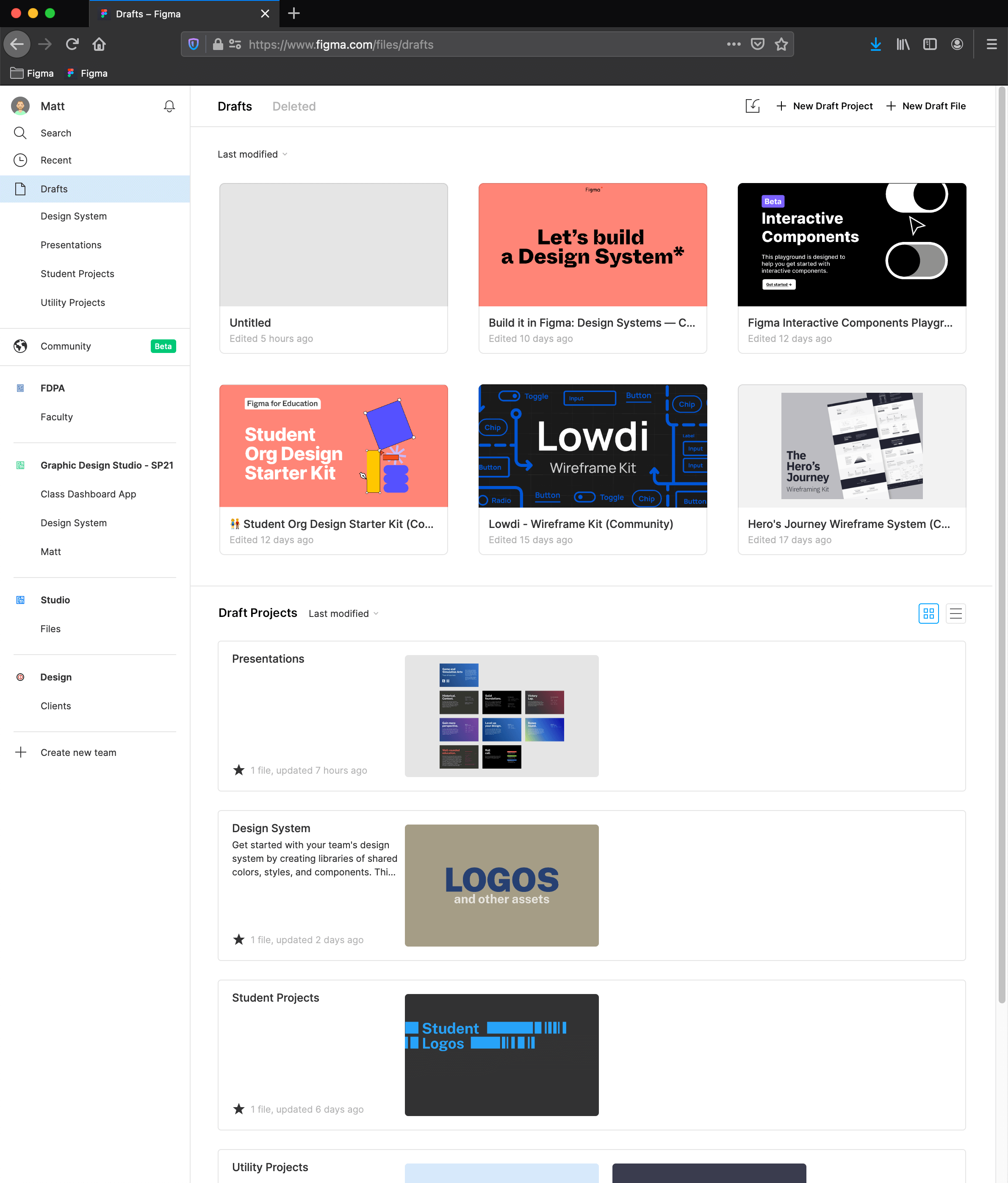
Organization would be immensely helpful if we could create folders for our drafts. I want to be able to organize my drafts into different categories (such as UI kits, Ideas, Wireframe kits, iOS, Android, etc…) so I can find files easily. Right now, the drafts page is a huge jumbled mess and I can’t create Team pages for everything.
Maybe something as simple as being able to add ‘tags’ to each file, similar to Zeplin.