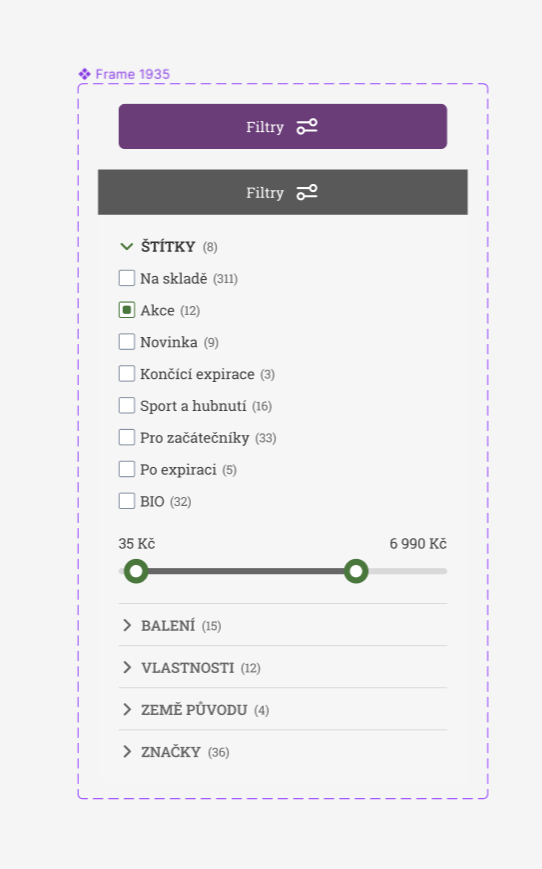
I use some components in footer, that have two states: collapsed and expanded. All components and the main frame have Auto Layout. When I click on the collapsed component in the prototype the screen jumps up and down before the list expands with animation.
As I understand, the problem is connected to constraints of the contents. When I choose Smart Animation, I can’t set checkbox “Preserve scroll position”, because there is no checkboxes.
When I choose “Instant” and choose the “Preserve scroll position” option everything works well. But I want to do it with animation.
drive.google.com