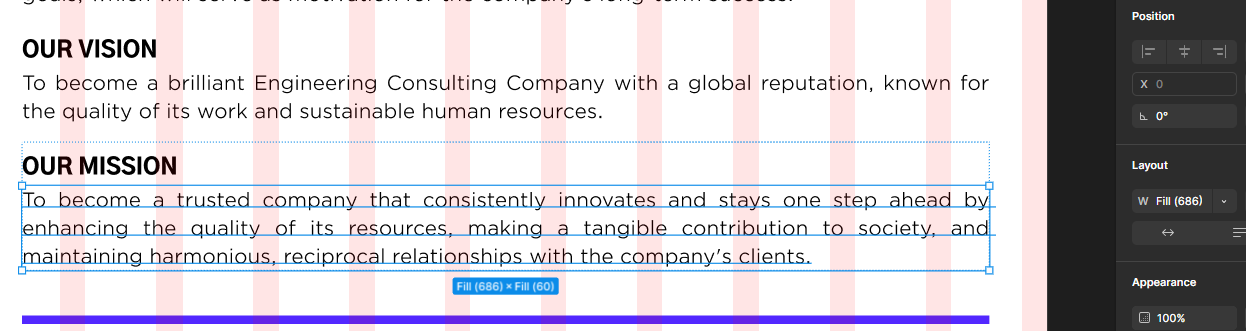
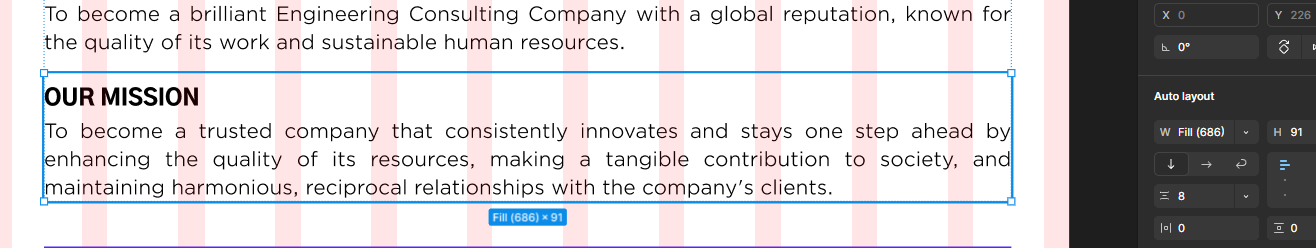
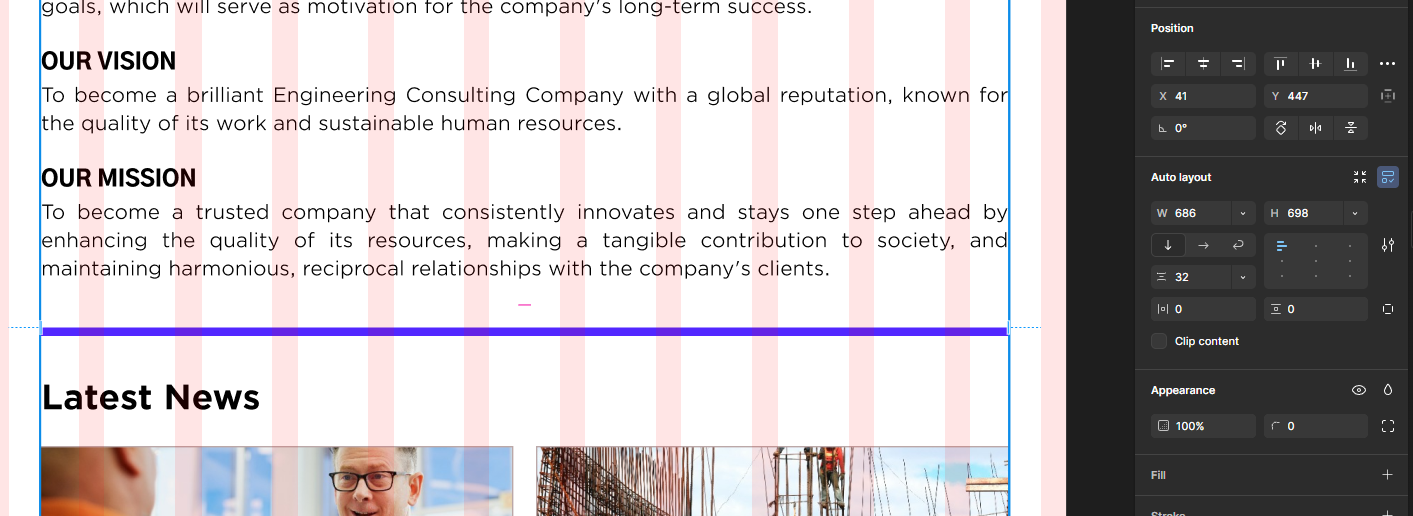
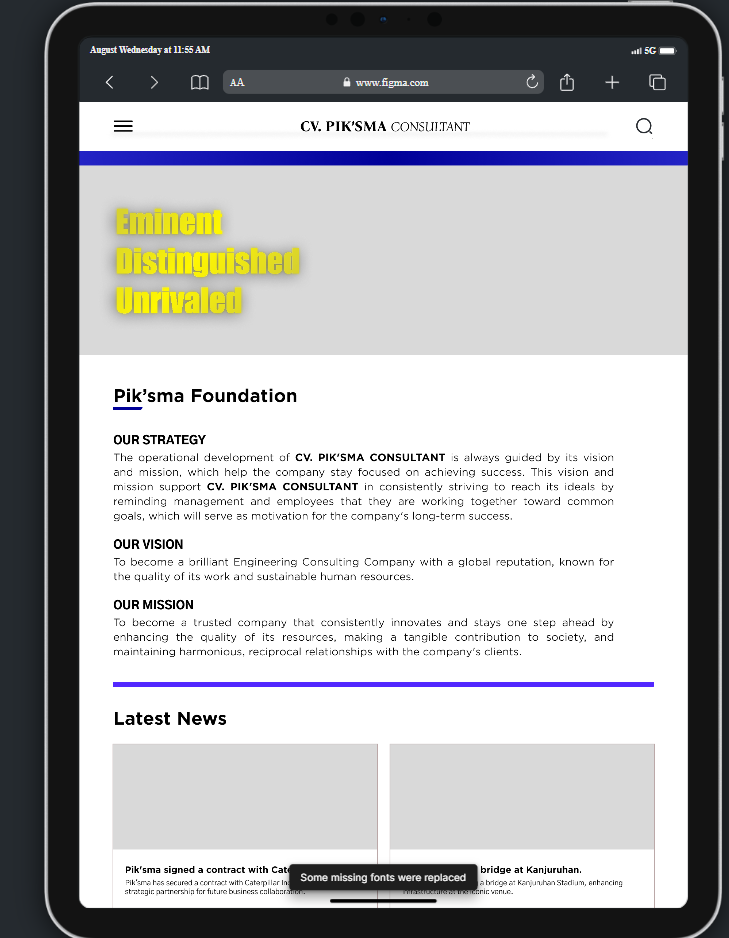
I have set all the text constraints to left and right, but why doesn’t the output want to expand from left to right. I don’t know why the fill container is limited
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.