There is a way to have a "component tree view” automatically generated based on our libraries?
Our team would like to have a visual representation of the structure of our components.
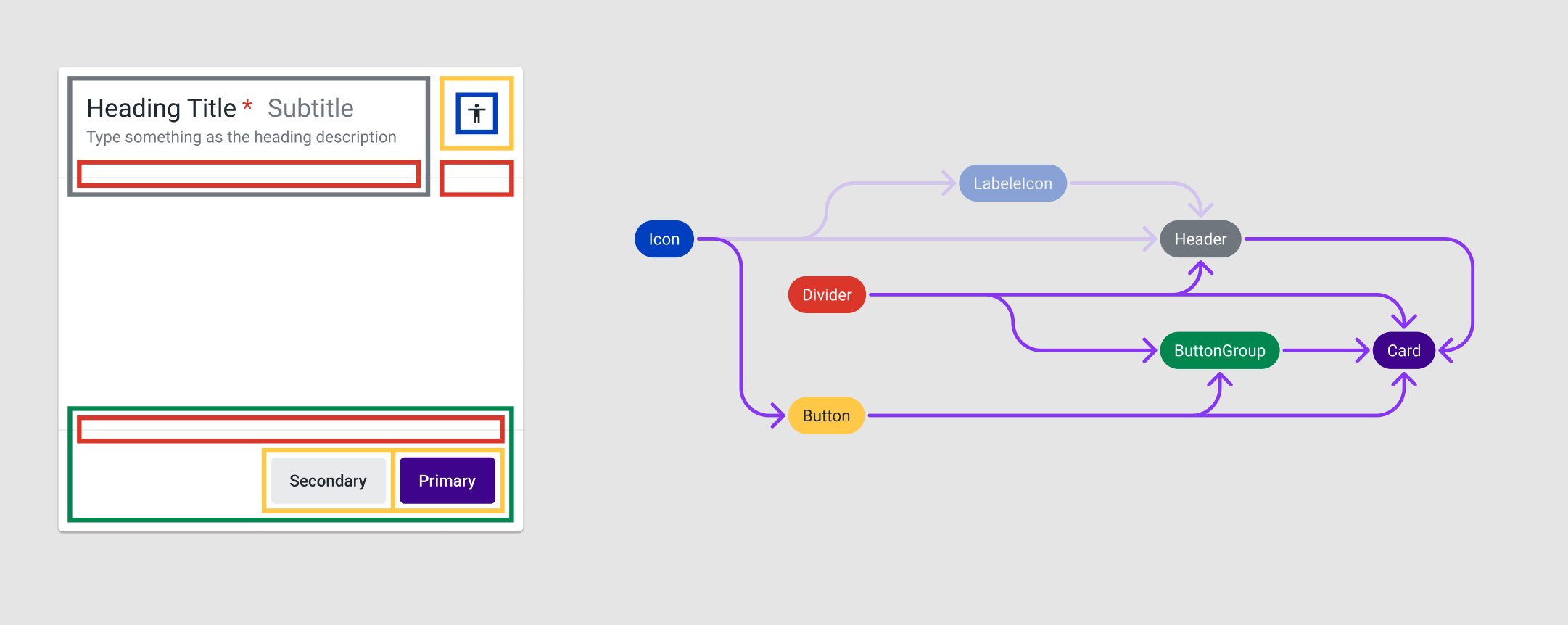
Something that could map the dependencies between components and subcomponents.
This would help us give visibility to the design system contributors about the impact of a given component might have on other dependent components. For example, if we have an icon that impacts a button that might be used in a header.
This image could help to clarify this need:
We understand that we can create this manually initially, but we also believe that the value behind this tree view would be if it could be updated automatically as we work in our libraries. Otherwise, it would lose its meaning very quickly becoming outdated.
We didn’t find any plugin about it and nothing similar, so I hope here at the Community we can share some thoughts, and maybe Figma can bring this feature for us someday!