Hi!
I’ve been trying to find a reason for the following behavior but I can’t either fully understand the property inheritance logic or there is a bug in how properties are inherited from within a deeper component structure.
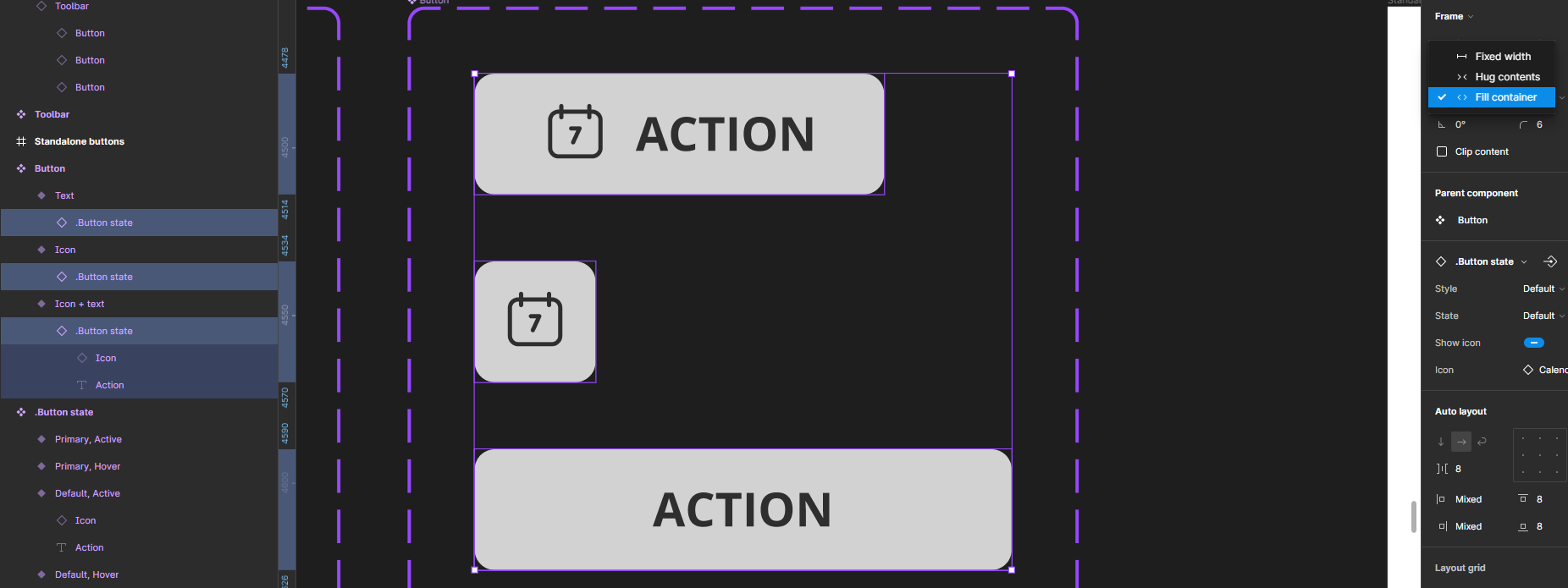
I have set up a button component using a base subcomponent that defines the states (default, hover, active), interactions between states, and styles (default, primary) of the button. Then using this as a base I have the master component that defines the type of the button (text, icon or text + icon). The master component has some overrides to the state component like custom padding on the icon button and min-width on the text-only button. I expect these overrides to apply at all times to all variants of the subcomponent.
If I use the button component as is, everything seems to be working fine and property inheritance and overrides are working.
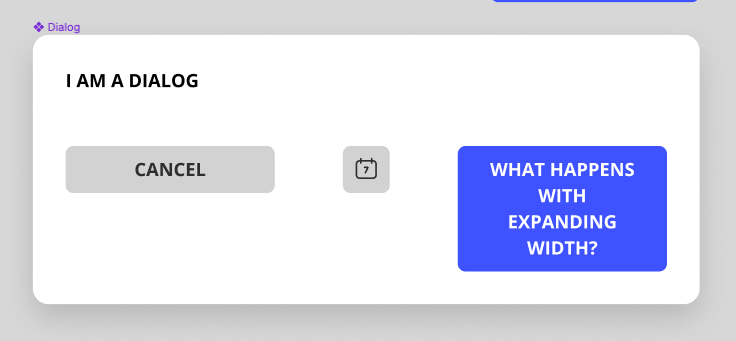
It is when I start using the button component within other components that I start to notice some of the property overrides not being respected. The deeper the subcomponent structure, the worse/stranger the degradation gets. In this case it is the min-width but I have observed other properties being broken depending on how the subcomponents are set up.
Anyone else had this – and how have you solved this?
Figma file:
Figma – 25 Sep 23