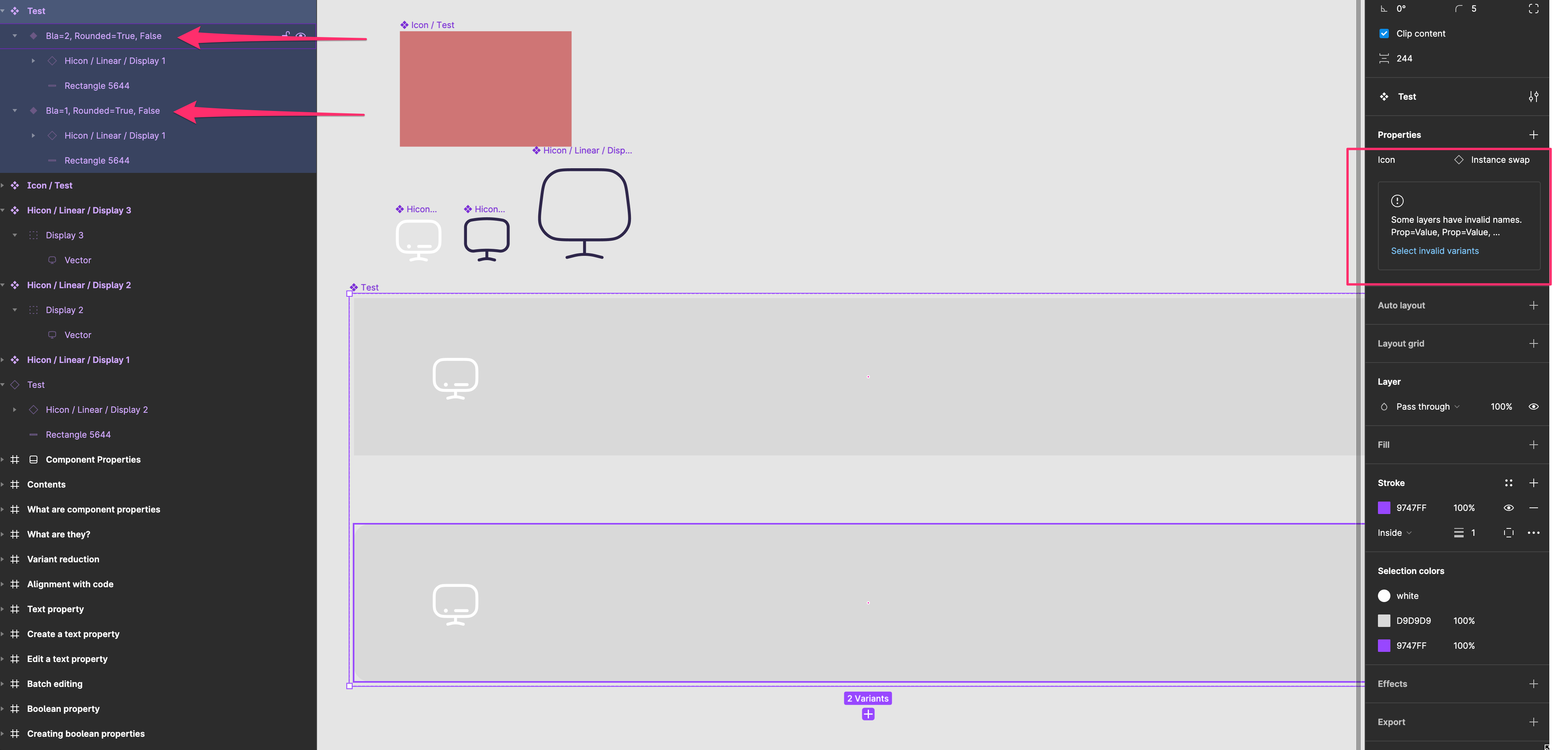
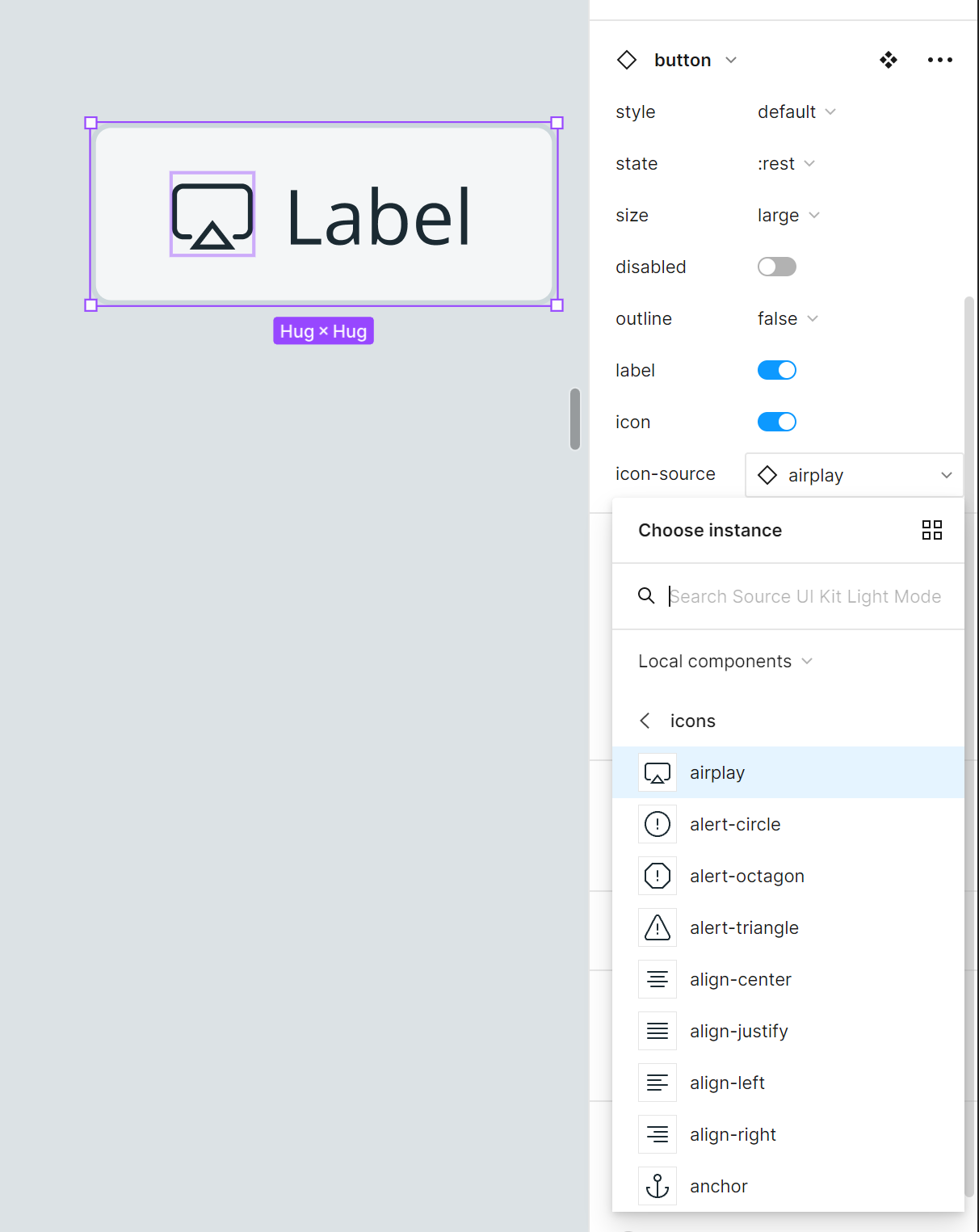
Can somebody explain the main PROs for neu Component Properties?
- Bullean - its simply delete function. I have used the “eye” symbol on layers panel in the past. So this is not such a win in functionality.
- Instance Swap - its a simply component swap which we had before. So this function is not a win either.
- Text - its the same thing if you type inside a Text-Element.
So every new function of this new “component properties” doesnt bring so much productivity. Or can somebody explain a real advantage of this new feature?