Hello good! How are they?
I’m having a problem with variable modes and colors in components.
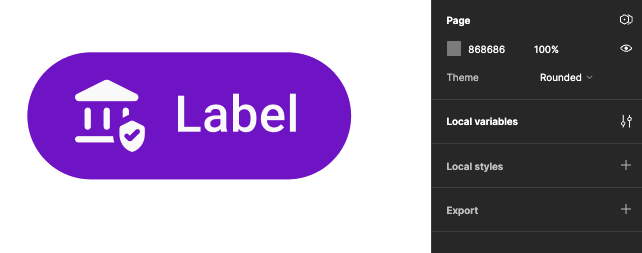
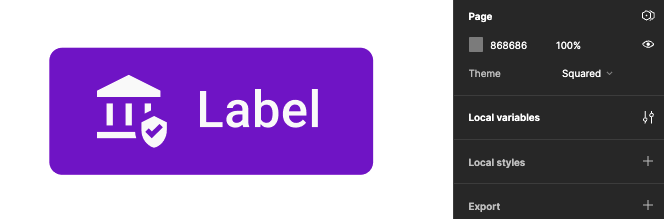
I’m creating some “templates” to be able to easily switch between a square UI and a rounded one with variable modes.
I generated the icons with variants that will be renamed using a variable, one for the sharp ones and another for the rounded ones.
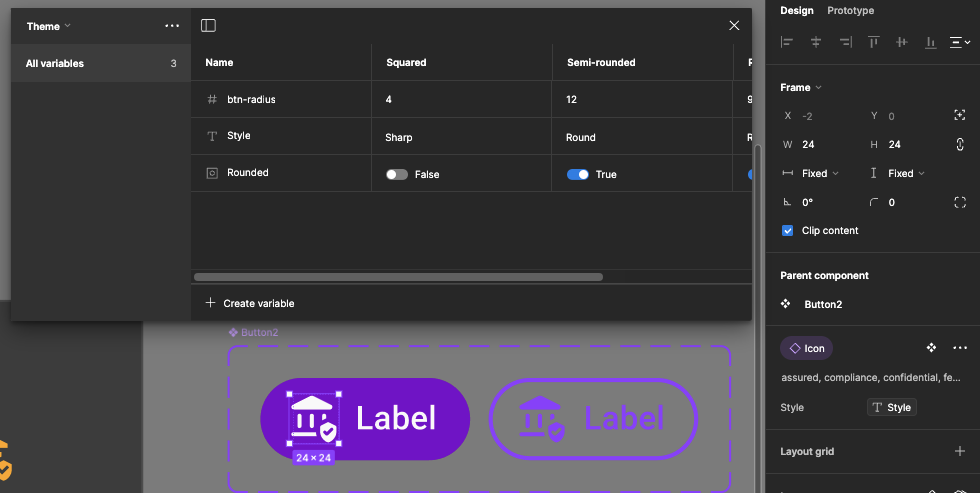
I incorporated this icon into the button with the properties to easily change the icon and applying the variable to the property of the icon itself, so that it adapts to the variable modes.
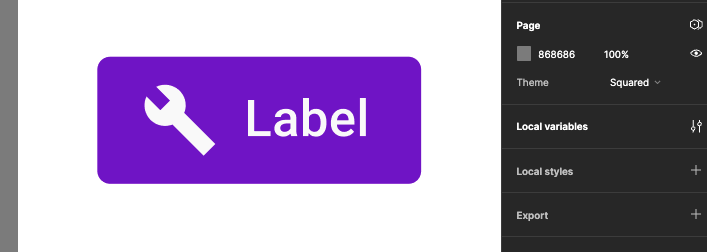
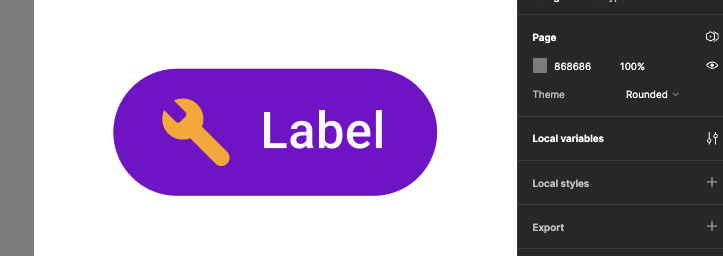
When I replicate the component instance and switch between variable modes it initially works fine, the edges are rounded and the icon changes properties.


The problem is when I change the icon on the button, in principle everything looks fine, but when I change the variable modes the color of the icon resets to its original color, and this does not allow me to replicate multiple components with different icons and change between modes easily, you would have to change all the color icons again.
Is there any solution I can apply?
From already thank you very much!