I’m trying to create prototype for a desktop landing page where a relative vertical scroll relationship between an image and a text box is maintained at the same time as a page-wide vertical relationship is also maintained. I am essentially trying to mimic vertically scrolling on a page where a text and image pair crawl into the screen according to the user’s scroll input AS well as having the image and text pair crawl at different speeds and also briefly stick together.
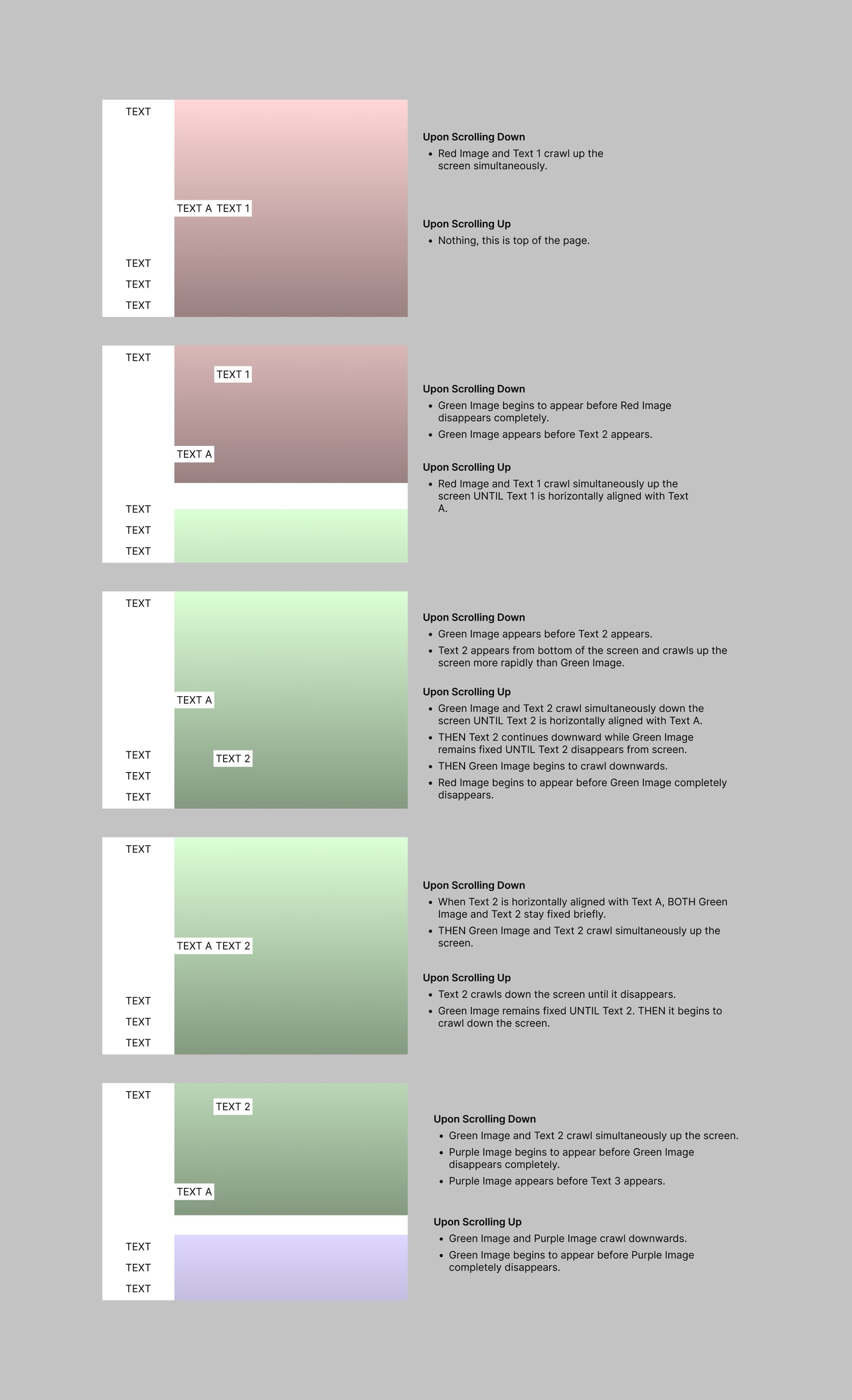
A more detailed description is in the attached image
Does anyone have any idea of how to do this in Figma? I’m not sure if it is even possible in Figma with its prototyping features. If it isn’t, can anyone tell me what UI prototyping.
I’ve tried using component prototype functions. But I am honestly stumped.