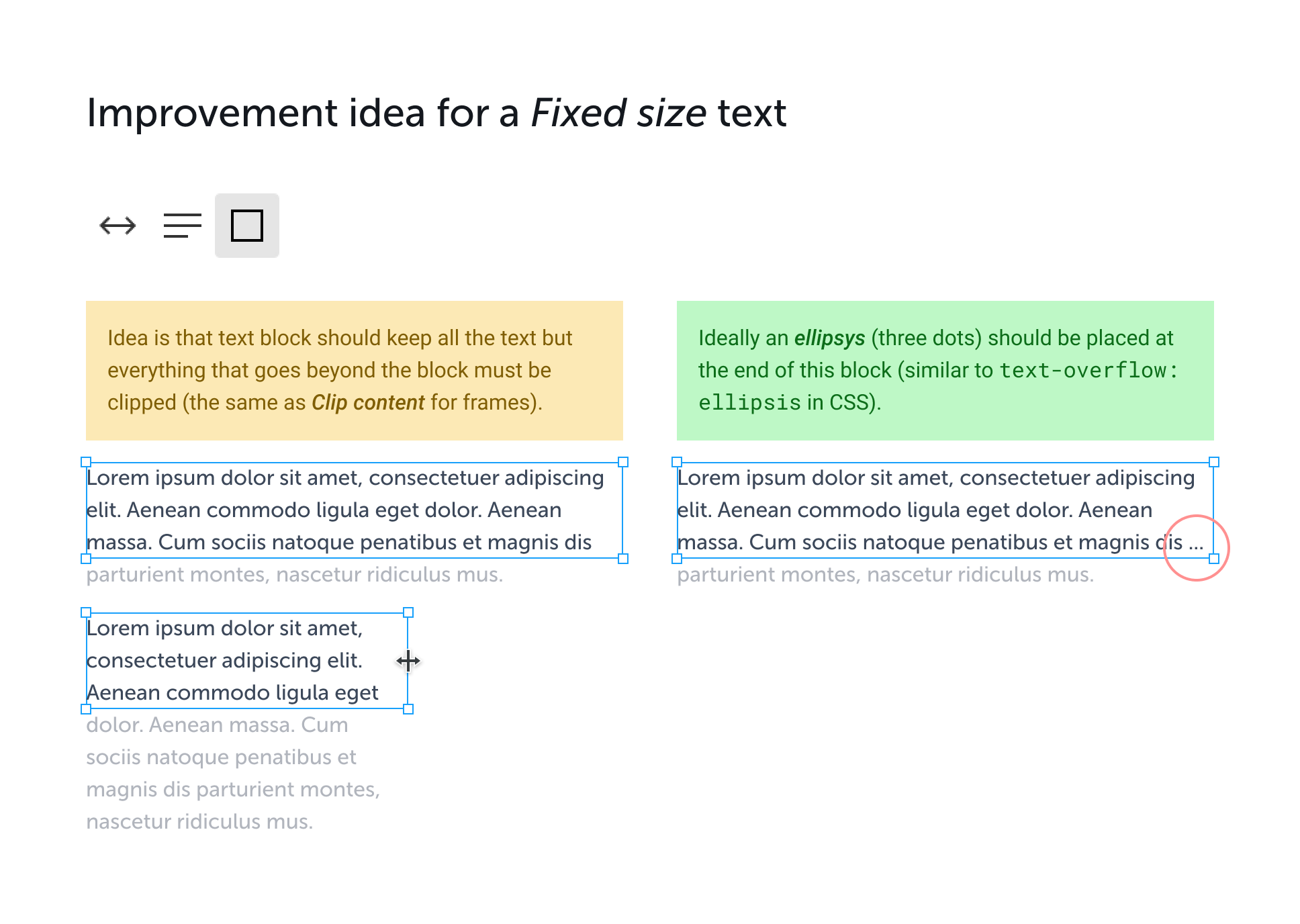
- Idea is that the text block should keep all the text but everything that goes beyond the block must be clipped (the same as Clip content for frames).
- Ideally, an ellipsys (three dots) should be placed at the end of this block (similar to
text-overflow: ellipsisin CSS).
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.