Hi! I’m experiencing some issues related to Auto Layout, the main one and most important, is what I describe in the title (Children of an Auto Layout not responding to the auto vertical gap). I already looked around community, Figma’s site and the web in general, tried different settings, but still can’t solve the situation.
The thing is:
I have 2 text containers within an Auto Layout. The container in the top has a horizontal and vertical resizing set on Fill, and a max width.
The one on the top, has only the horizontal resizing set on Fill, and the vertical resizing is set on Hug, but the reason I leave It like that is because otherwise, the text container resizes weirdly and both containers end up overlapping.
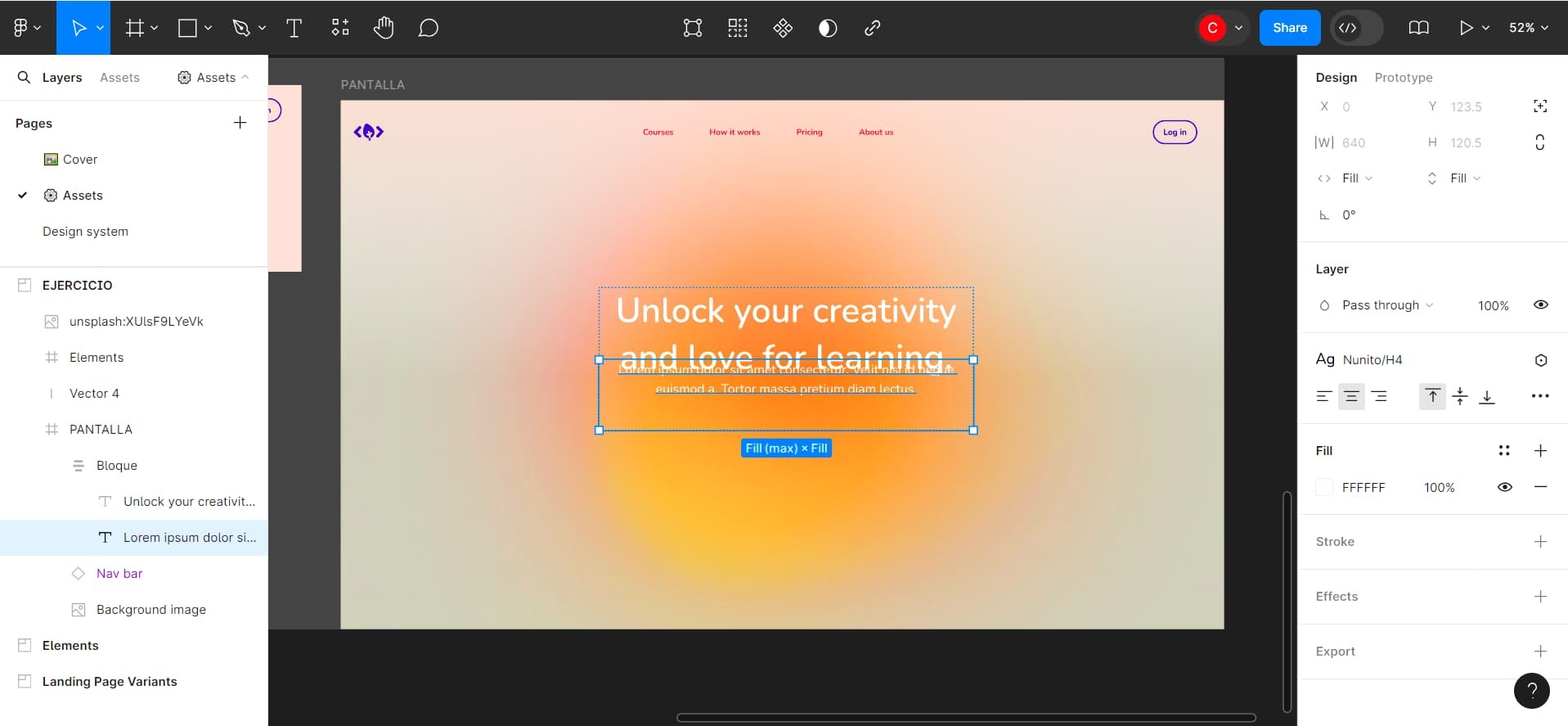
Bottom container in auto layout set Fill / Fill
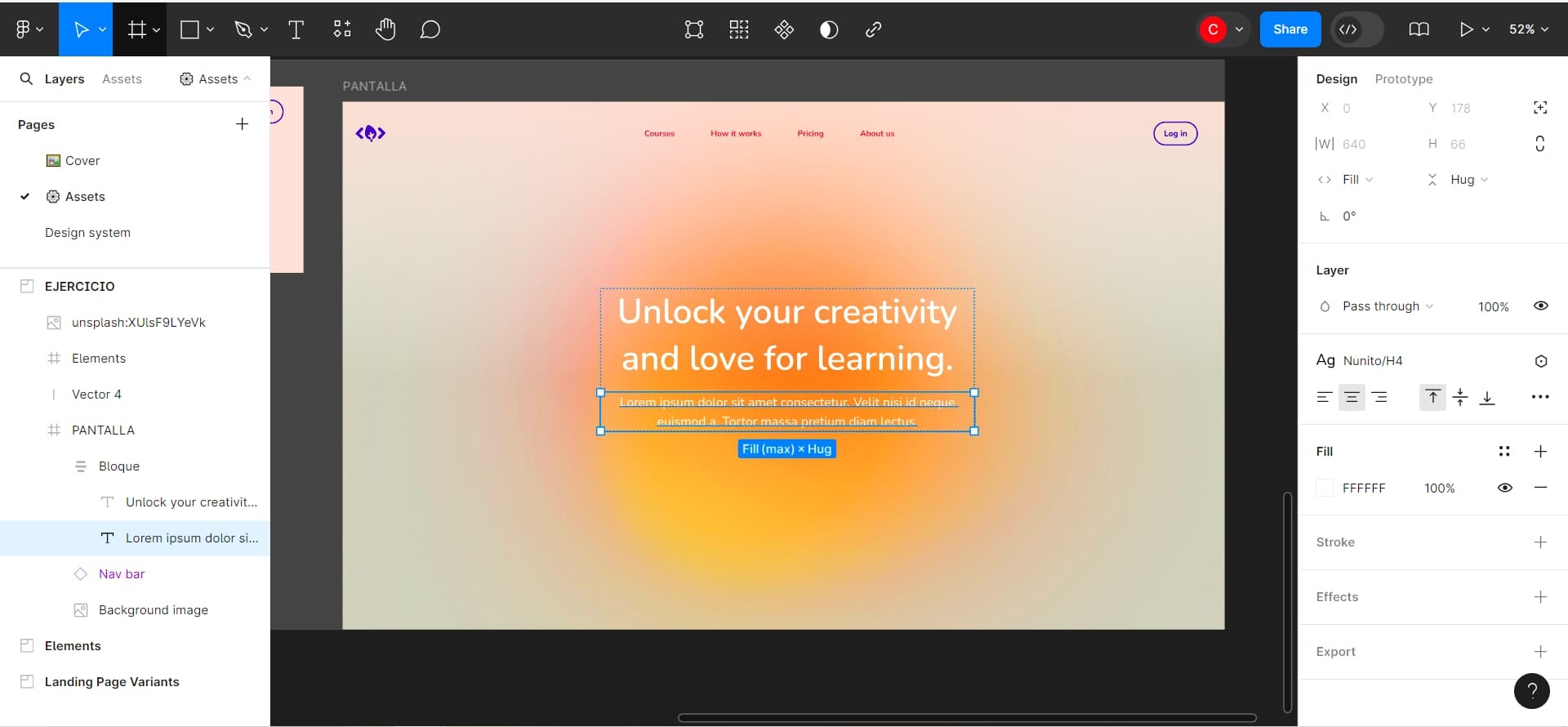
Bottom container in auto layout set Fill / Hug
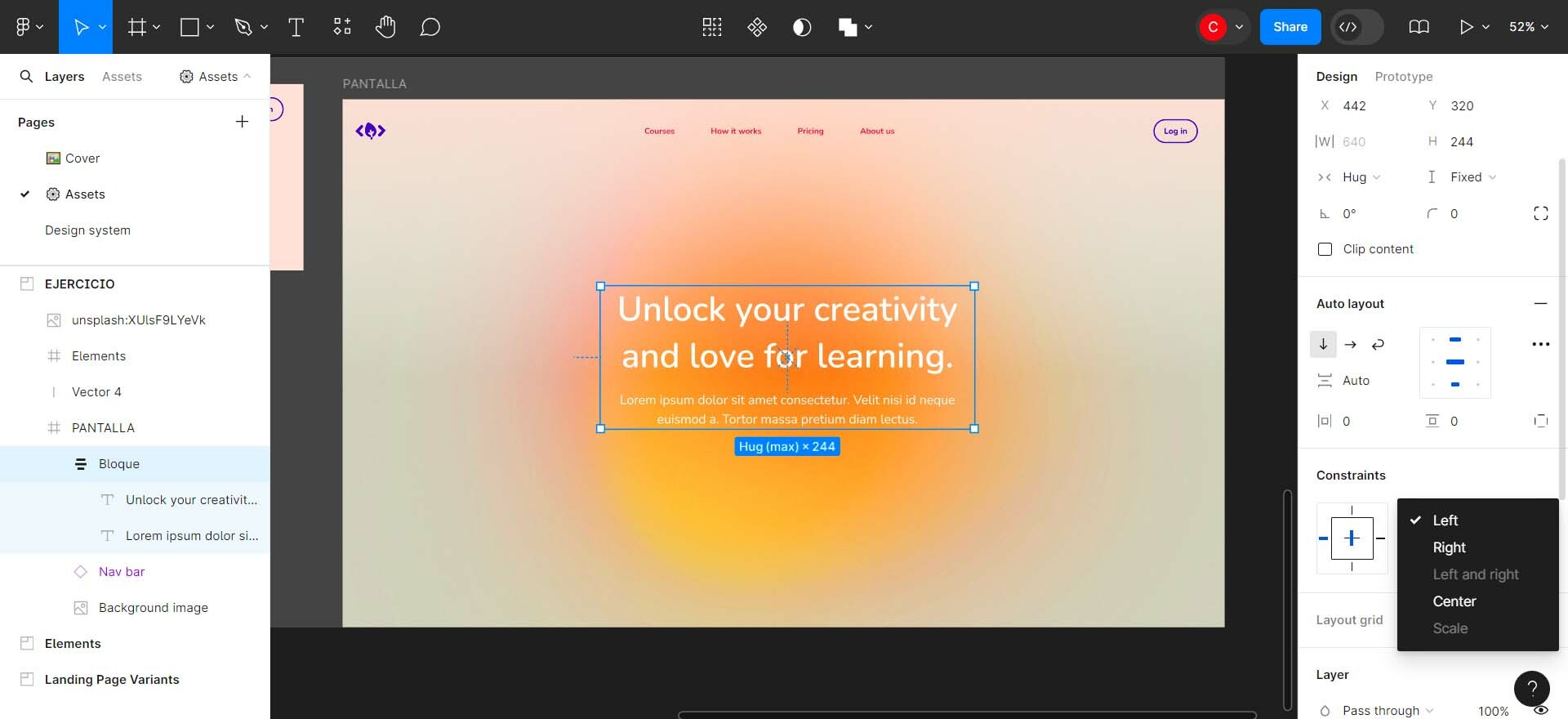
Constraints in the Auto Layout were set to Left and right / Center, and the auto layout vertical gap between items was set first to 3 and then to Auto.
Now, here’s the funny thing:
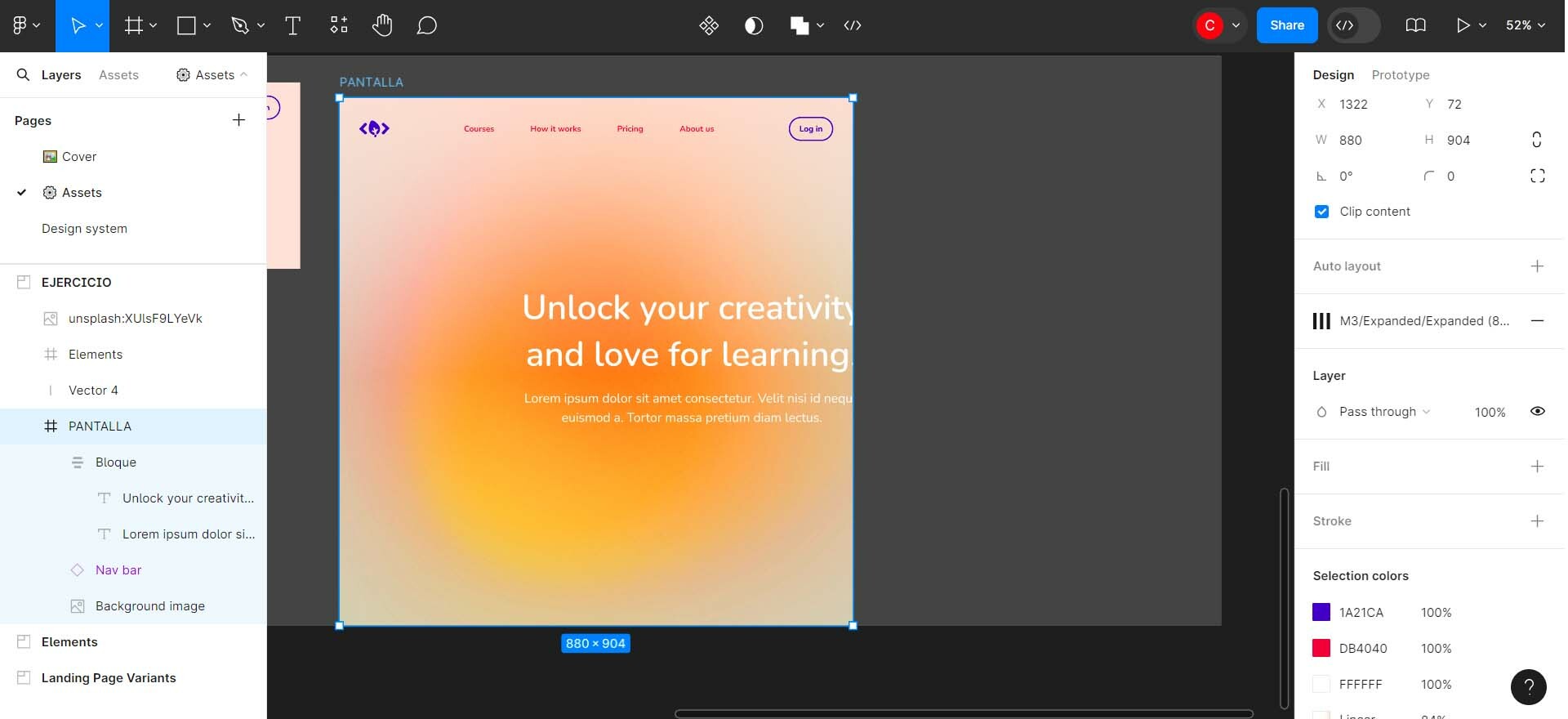
At the beginning of this post (!) the main issue was that, when checking responsiveness, both of the text containers inside the Auto Layout would respond ok-ish, but they wouldn’t follow the vertical gap no matter it was set on a number or Auto. The text container would just respond to Frame resizing, but always overlapping each other.
NOW. This doesn’t end here 🥲
I am not sure what really happened, because I actually stopped trying things on the file when I decided to create this Topic 🤣 but for some reason now the Constraints changed to Left / Center, and Left and right option (as well as Scale option) is disabled. Edit: I read about similar cases so I assume this might be a bug
Edit: The Constraints error fixed by itself, so I’m back to the main issue. I’m pasting here the file, added two component buttons, auto laid out them and then repeated the same into one Auto Layout.
Figma – 8 Sep 24Any idea what can be happening here? I’m stuck here for the last 4 days and can’t move on since it’s quite a basic function I seem not to be able to understand. S.O.S.!
Thanks in advance for your help!