Hello there,
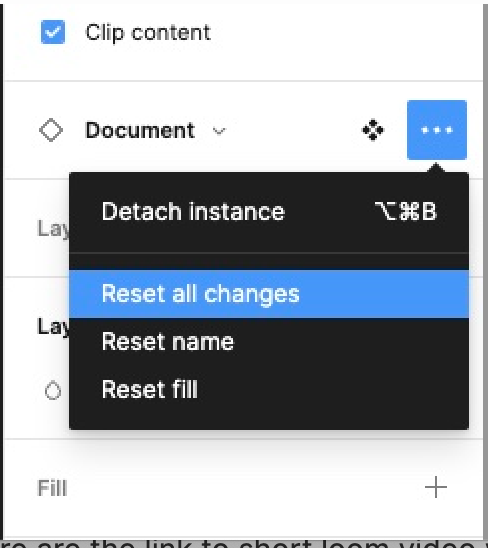
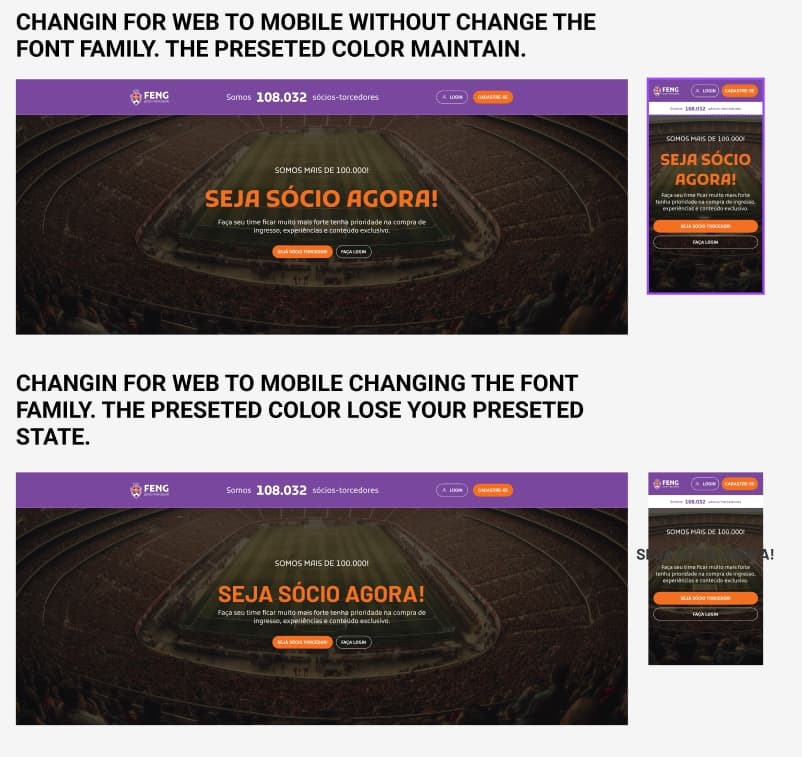
When I want to change color for instance swap property in component, color is not change in instances. I don’t know whats wrong here. Can anyone help please?
Video: Figma issue (?) - Color in instances doesn't change when updated in component - YouTube
Thanks